Looking for how to easily add a number range slider to your forms on WordPress?
Well, you’re in the right spot! A number range slider is a cool tool that’s a great way to impress your visitors with a modern looking form that gets a ton of conversions.
So in this tutorial, we’ll show you exactly how to create a form with a number range slider in WordPress.
Click Here to Make Your Number Range Slider Form Now
Here’s a table of contents to help you navigate this tutorial:
- Generate a Simple Form
- Add a Number Range Slider
- Configure Your Form Settings
- Configure Your Form Notifications
- Customize Your Form Confirmations
- Add Your Number Range Slider Form to Your Site
Why Use a Number Range Slider?
Asking yourself why put a number range slider on your small business website? Well, using a number range slider on your WordPress forms includes a number of benefits like:
- Additional Details — Get additional info from people filling out your form easily. Because it’s got such an interactive feel to it, your visitors are much more likely to complete a number range slider field asking for more details.
- Higher Quality Leads — With additional details on your leads right from the very start, your leads become even better, making a range slider form a great lead generation tool. When you know different details like what kind of lead you’re working with, you can do things like send the lead to different people based on the amount entered with conditional confirmations.
- Modern — Replaces traditional text input fields with a sleek, contemporary look. This makes your website and forms look and feel like a professional has built it.
- Responsive — The number range slider field looks great on all devices. You can keep your site and responsive WordPress theme looking great by adding this field.
- Easy to Use — Once the number slider is added to your form, your leads and customers can use it easily. All they have to do is simply drag it back and forth to adjust the amount.
- Customizable — WPForms’ number range slider field is simple to customize. You can adjust the settings easily in the drag and drop builder to fit your website’s specifications, whether the numbers are small or large (or anywhere in between)!
So now that you know why using a number range slider is a great idea for your website’s forms, let’s check out exactly how it’s done.
How to Create a Form with a Number Range Slider
If you want to add a cool and effective sliding range tool to your WordPress forms, here’s exactly how to do it easily:
Step 1: Generate a Simple Form
The first thing you’ll need to do is install and activate the WPForms plugin. For more details, see this step by step guide on how to install a plugin in WordPress.
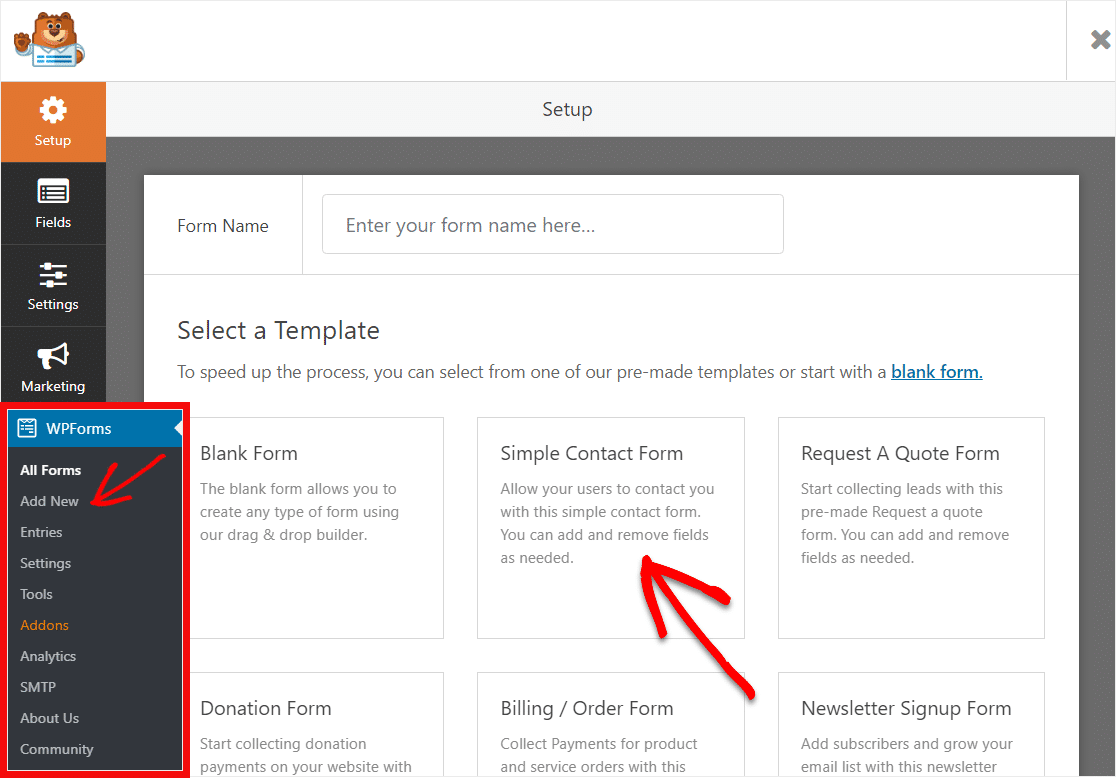
Next, go to WPForms » Add New to create a new form.
On this screen, name your form and select the Simple Contact Form template.

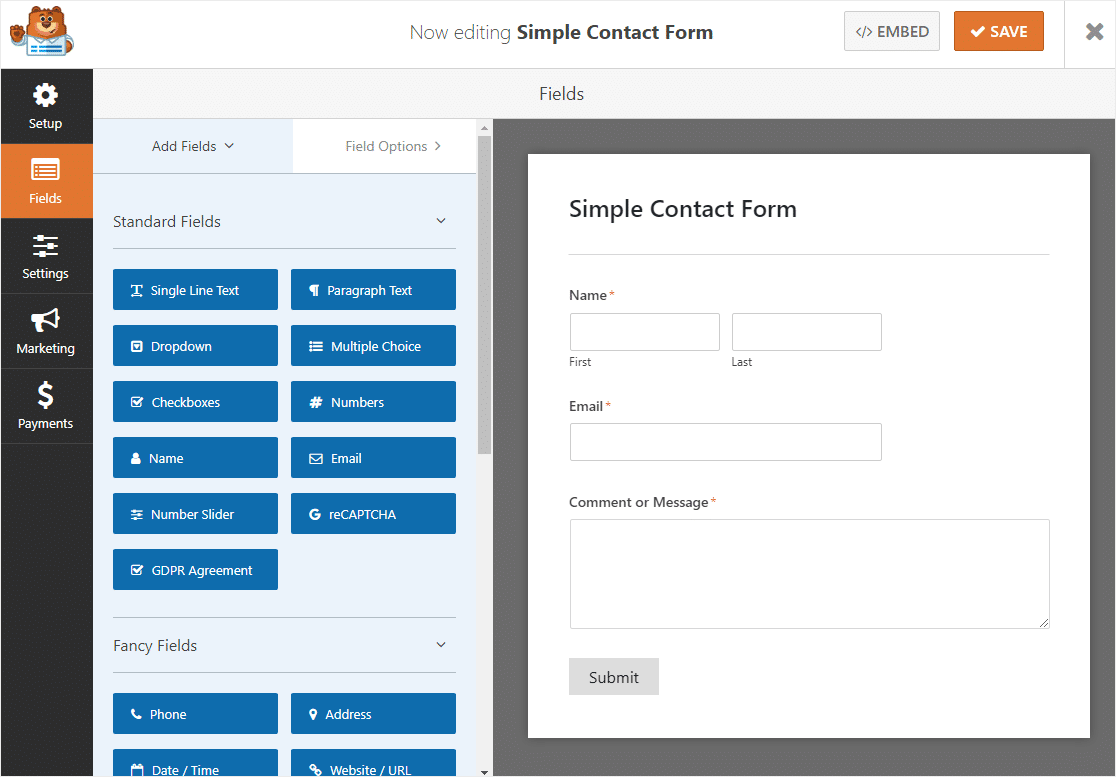
Next, the simple contact form template will generate for you. Pretty cool, right?

Step 2: Add a Number Range Slider
Now let’s go ahead and add a number range slider to your form.
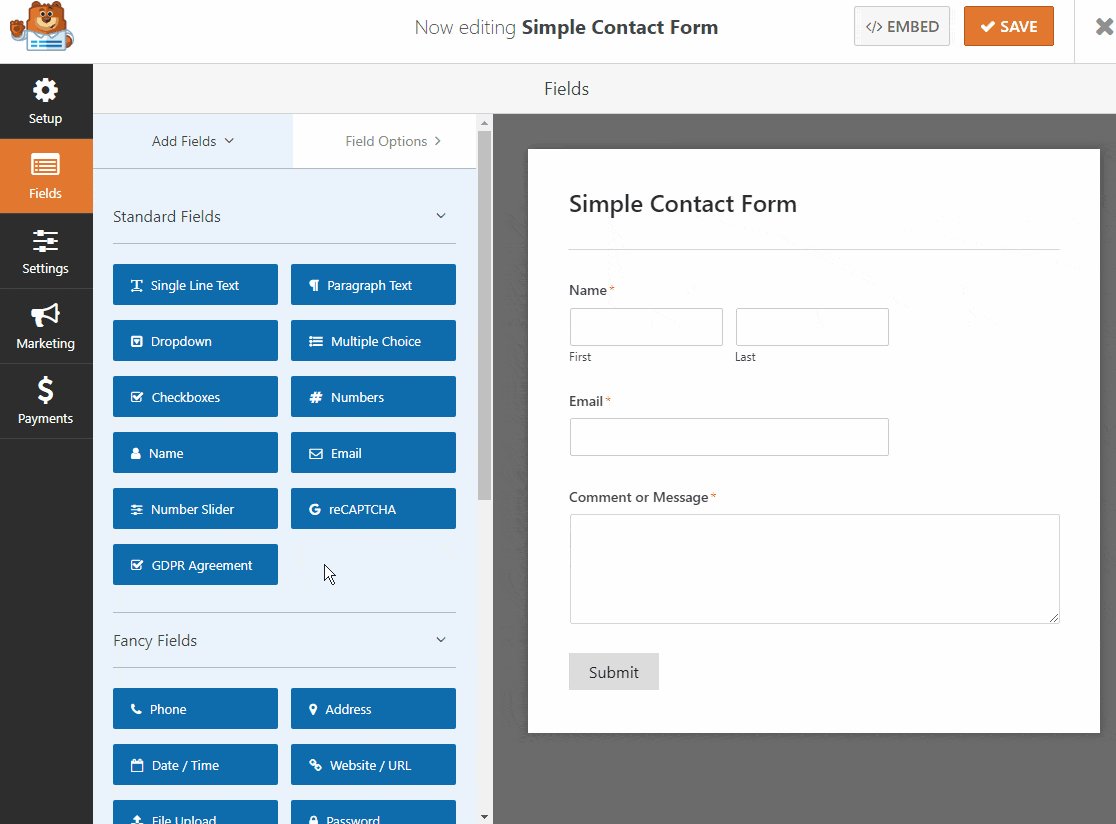
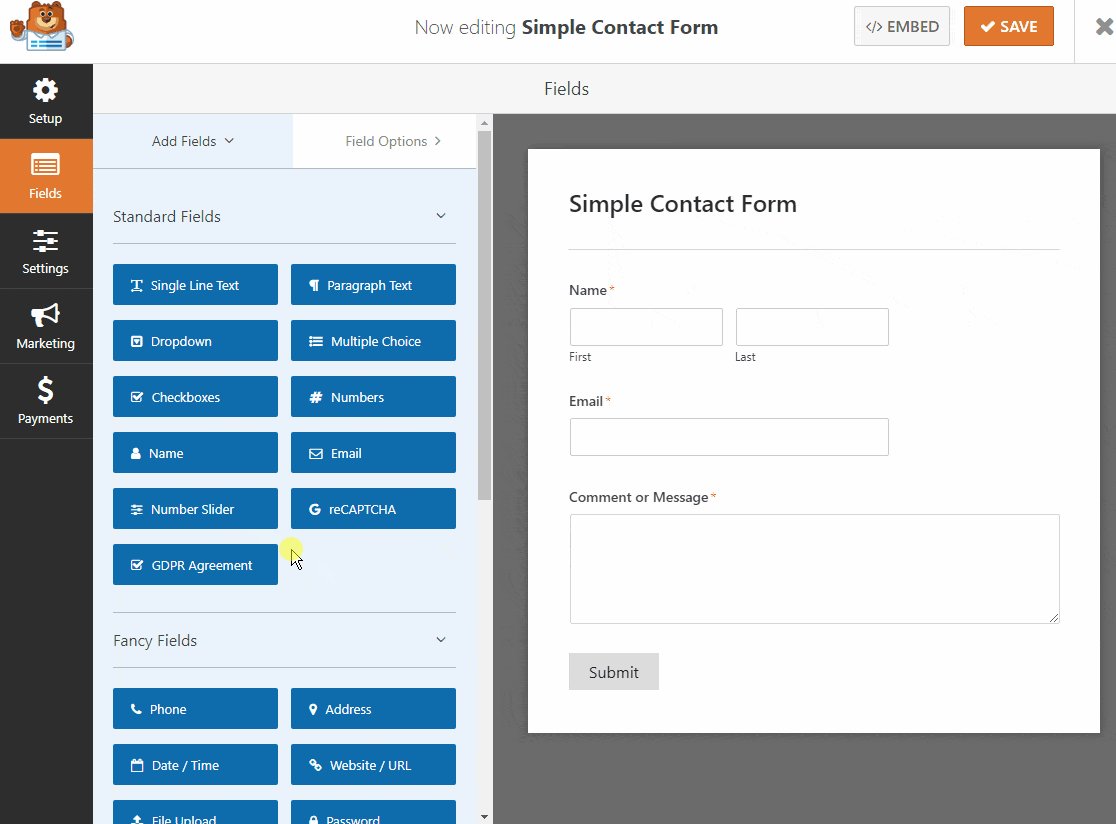
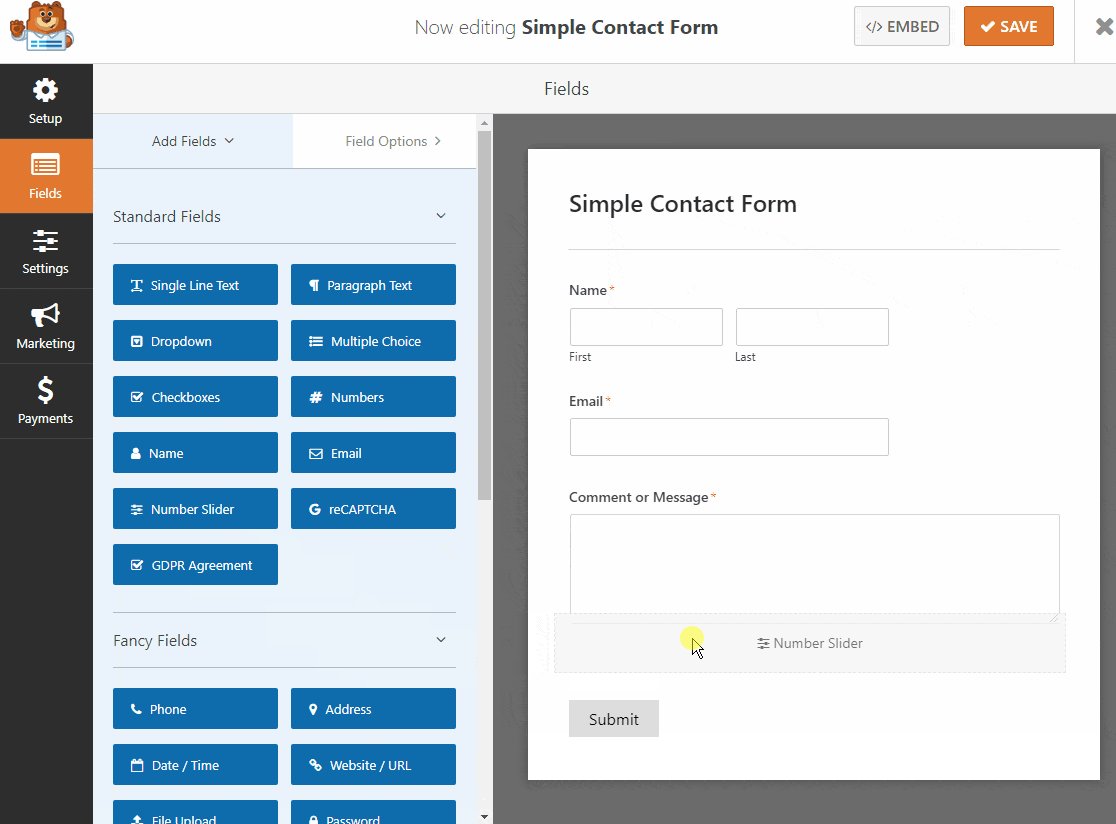
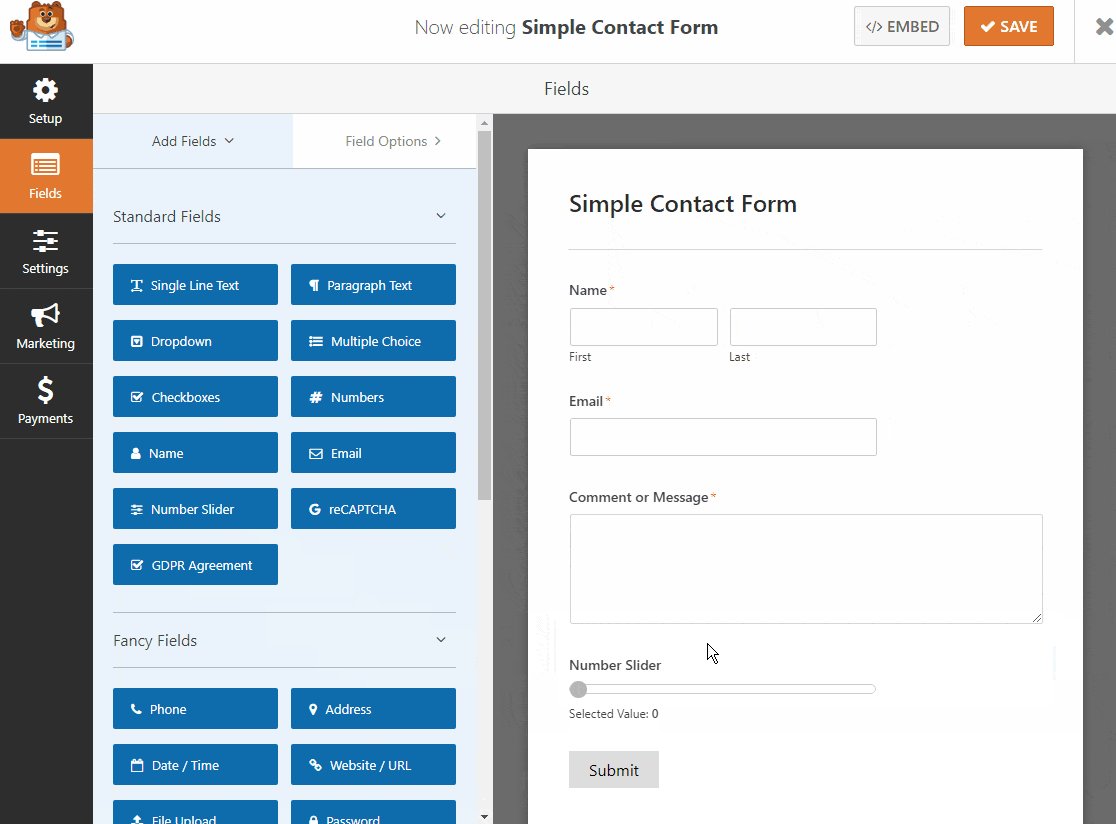
From the options under Standard Fields on the left-hand panel, drag the Number Slider field onto your form on the right.

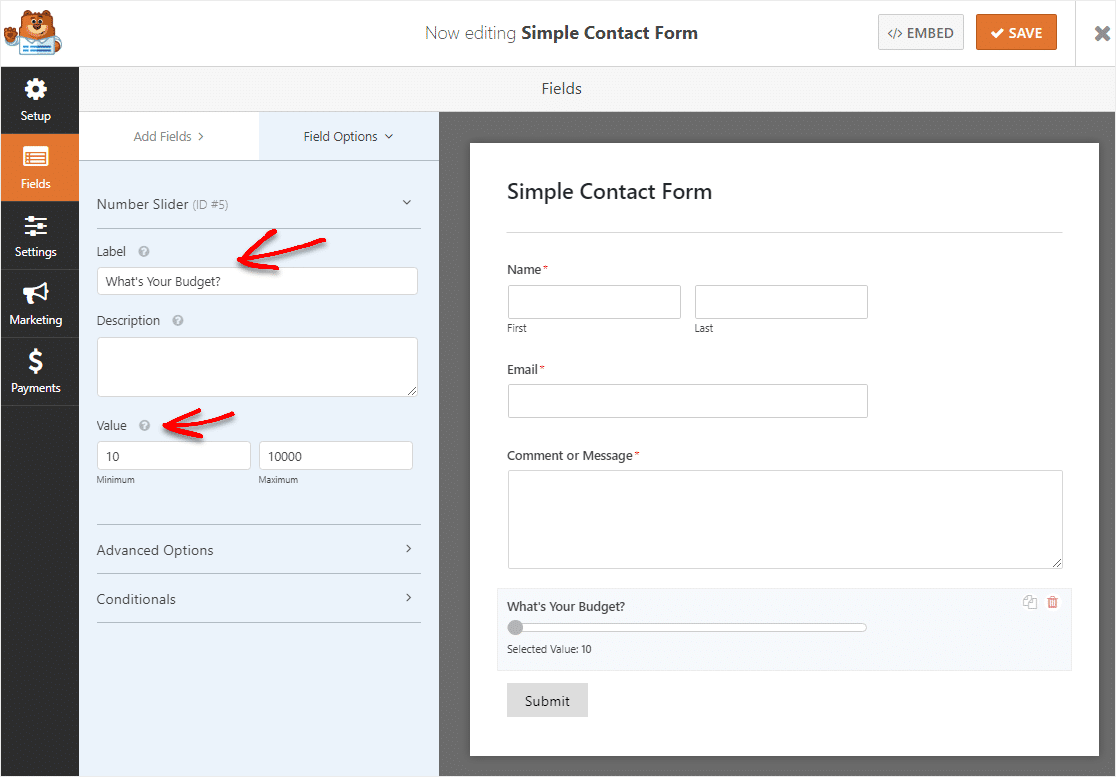
Click on the Number Slider field to edit it’s label and values.

You can also change the name of your form at this time under General and Form Name.

Lastly, you can add any additional fields to your number range slider form by dragging them from the left-hand side to the right-hand side.
When you’re done customizing your range slider form, click Save in the top right corner.
Step 3: Configure Your Form Settings
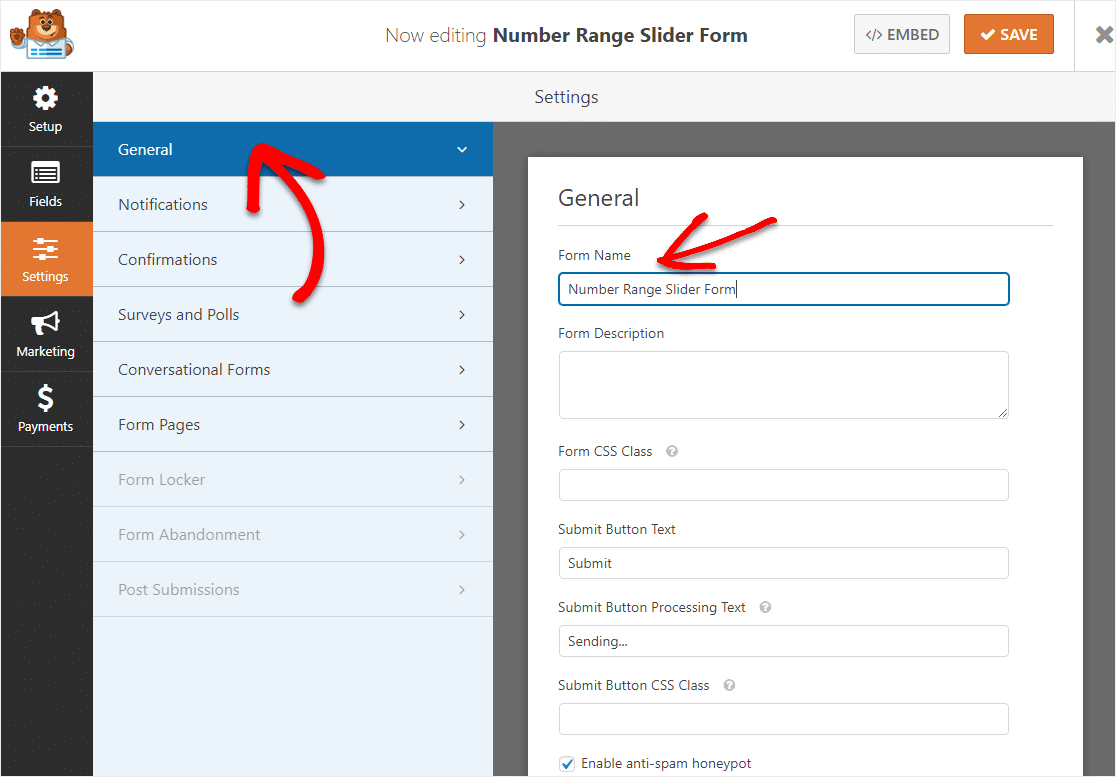
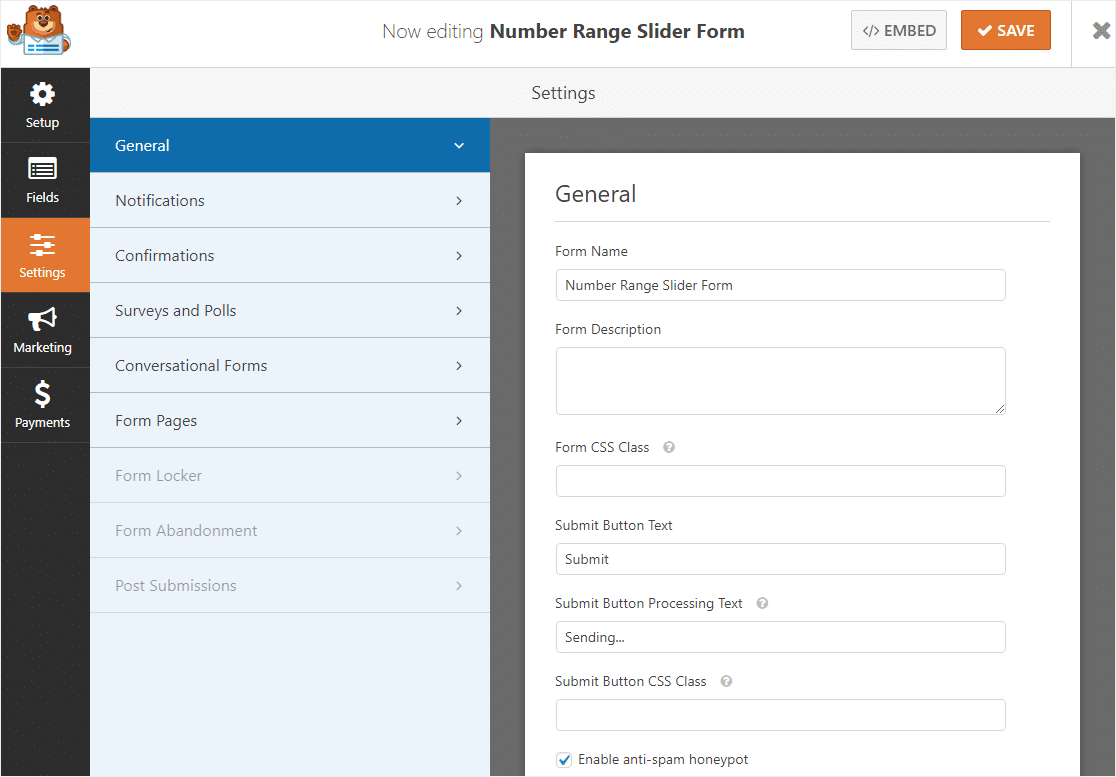
If you aren’t still on this page from the last step, go to Settings » General.

Here you can configure the following:
- Form Description — Give your form a description.
- Submit Button Text — Customize the copy on the submit button.
- Spam Prevention — Enable the anti-spam honeypot feature to prevent spambot requests and keep your website secure. This feature is automatically enabled on all WordPress forms. If you decide to use another form of spam prevention, unclick this option. You can also enable Google reCAPTCHA here.
- AJAX Forms — Enable AJAX settings with no page reload.
- GDPR Enhancements — You can disable the storing of entry information and user details, such as IP addresses and user agents, in an effort to comply with GDPR requirements. In addition, check out our step-by-step instructions on how to add a GDPR agreement field to your simple contact form.
When you’re done, click Save.
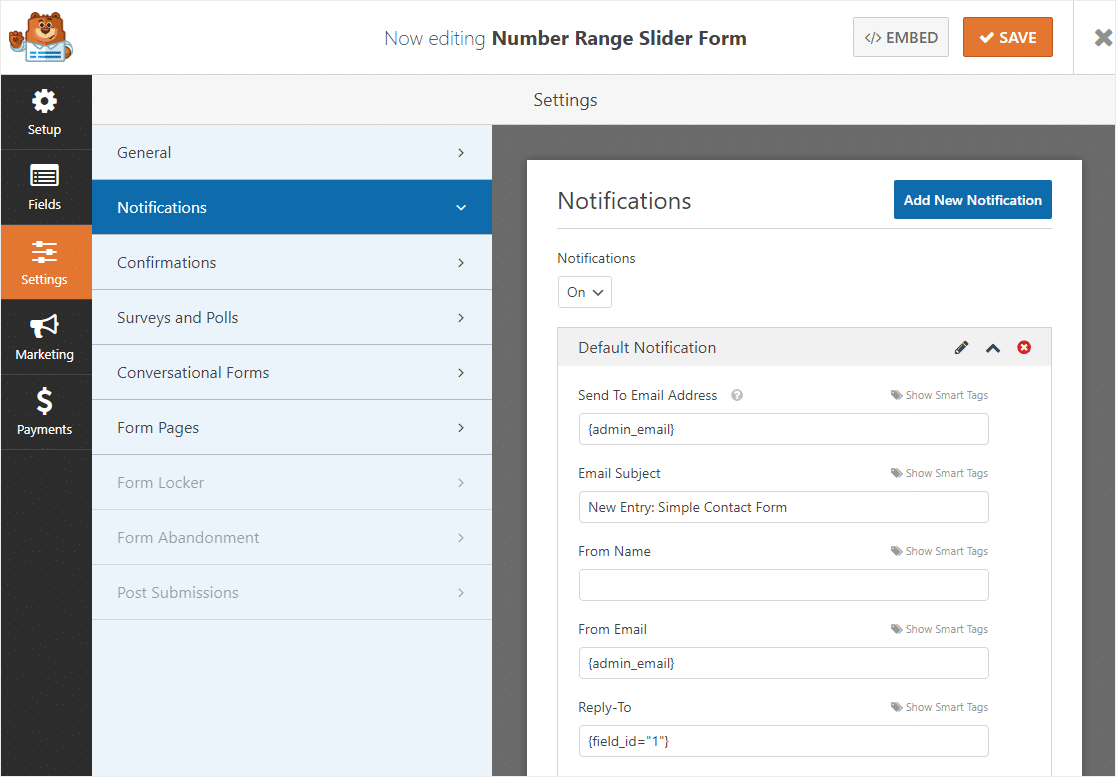
Step 4: Configure Your Form Notifications
When you receive a submission to your form on your website, it’s important you and your team are notified right away.
Notifications are a great way to send an email whenever a form is submitted on your website.

If you use smart tags, you can also send a notification to the user when they fill this out, letting them know you received their entry. This assures people their request has gone through.
For help with this step, check out our documentation on how to set up form notifications in WordPress.
And if you want to keep branding across your emails consistent, you can check out this guide on adding a custom header to your email template.

This is a great way to quickly get form entries to yourself or your team to make sure they jump on things quickly!
Step 5: Customize Your Form Confirmations
Form confirmations are messages that display to site visitors once they submit a number range slider on your website. They let people know that their request has gone through and offer you the chance to let them know what the next steps are.
WPForms has 3 confirmation types to choose from:
- Message — This is the default confirmation type in WPForms. When a site visitor submits a request, a simple message confirmation will appear letting them know their form was processed. Check out some great success messages to help boost user happiness.
- Show Page — This confirmation type will take site visitors to a specific web page on your site thanking them for submitting their info. For help doing this, check out our tutorial on redirecting customers to a thank you page. In addition, be sure to read our article on creating effective Thank You pages.
- Go to URL (Redirect) — This option is for when you want to send site visitors to a different website.
Let’s see how to set up a simple form confirmation in WPForms so you can customize the message site visitors will see when they fill out your form.
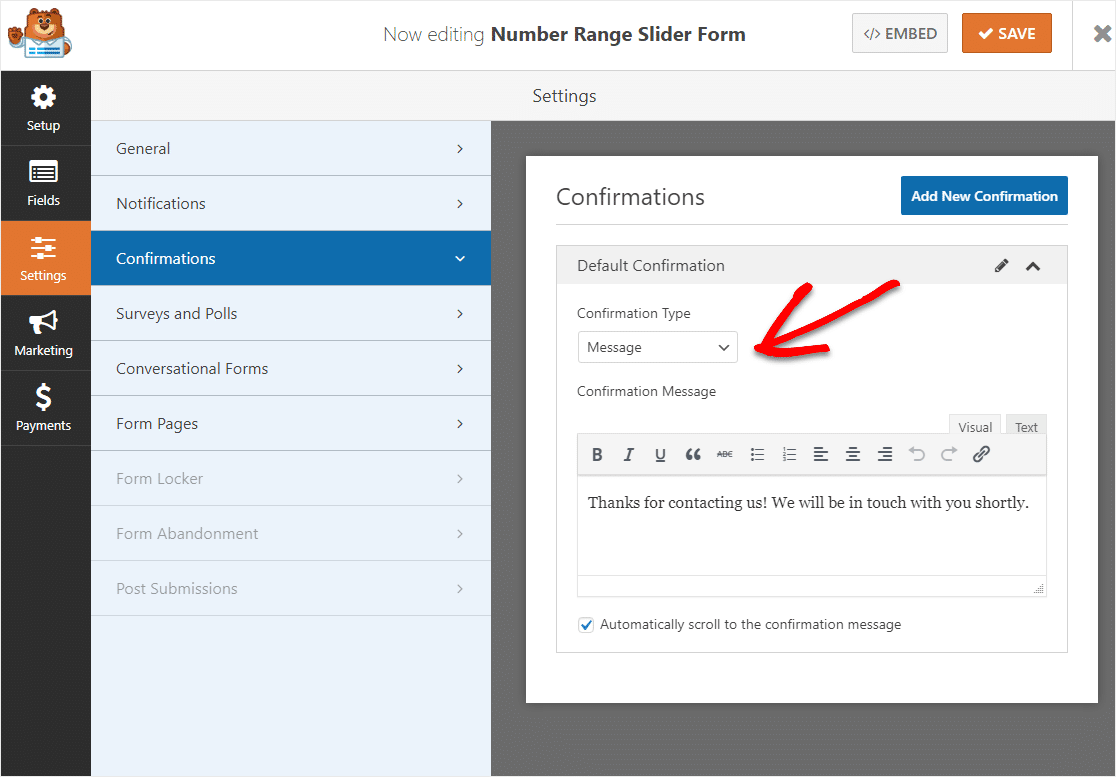
To start, click on the Confirmation tab in the Form Editor under Settings.
Next, select the type of confirmation you’d like to create. For this example, we’ll select Message.

Then, customize the confirmation message to your liking and click Save.
For help with other confirmation types, see our documentation on setting up form confirmations.
Step 6: Add Your Number Range Slider Form to Your Site
After you’ve created your form, you need to add it to your WordPress website. WPForms allows you to add your forms to many locations on your website, including your blog posts, pages, and even sidebar widgets.
Let’s take a look at the most common placement option: page/post embedding.
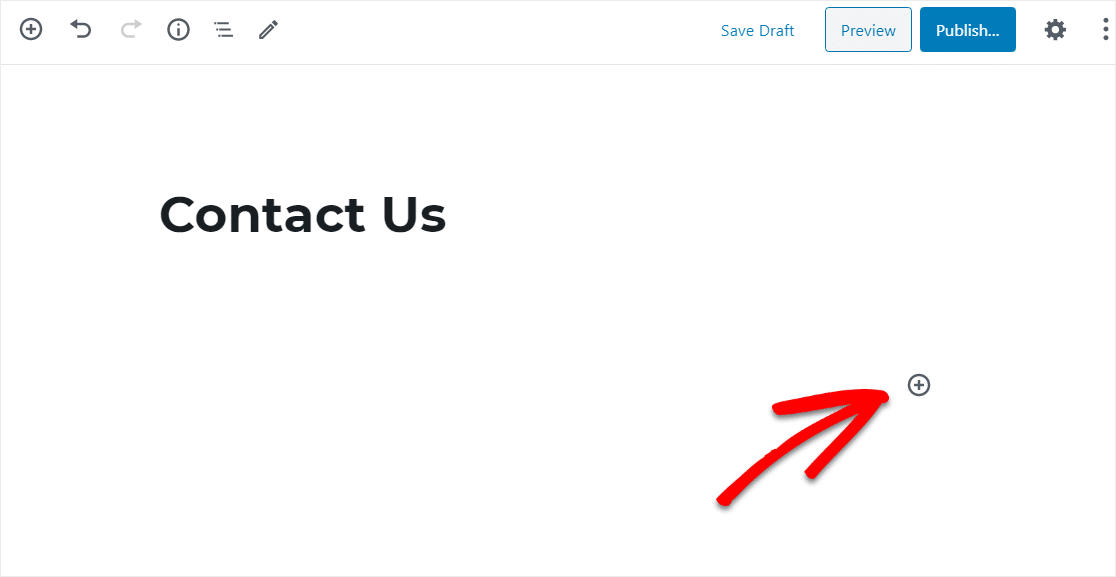
To begin, create a new page or post in WordPress, or go to the update settings on an existing one.
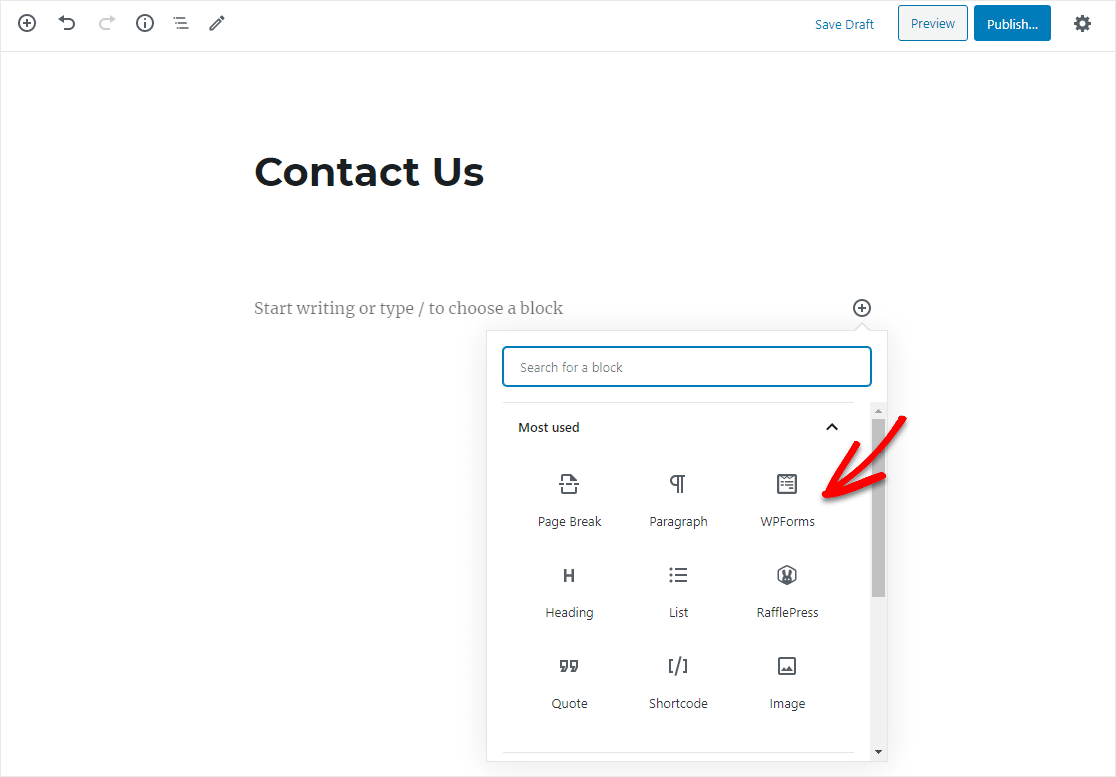
After that, click inside the first block (the blank area below your page title) and click on the Plus icon.

From the different blocks, find and Select WPForms.

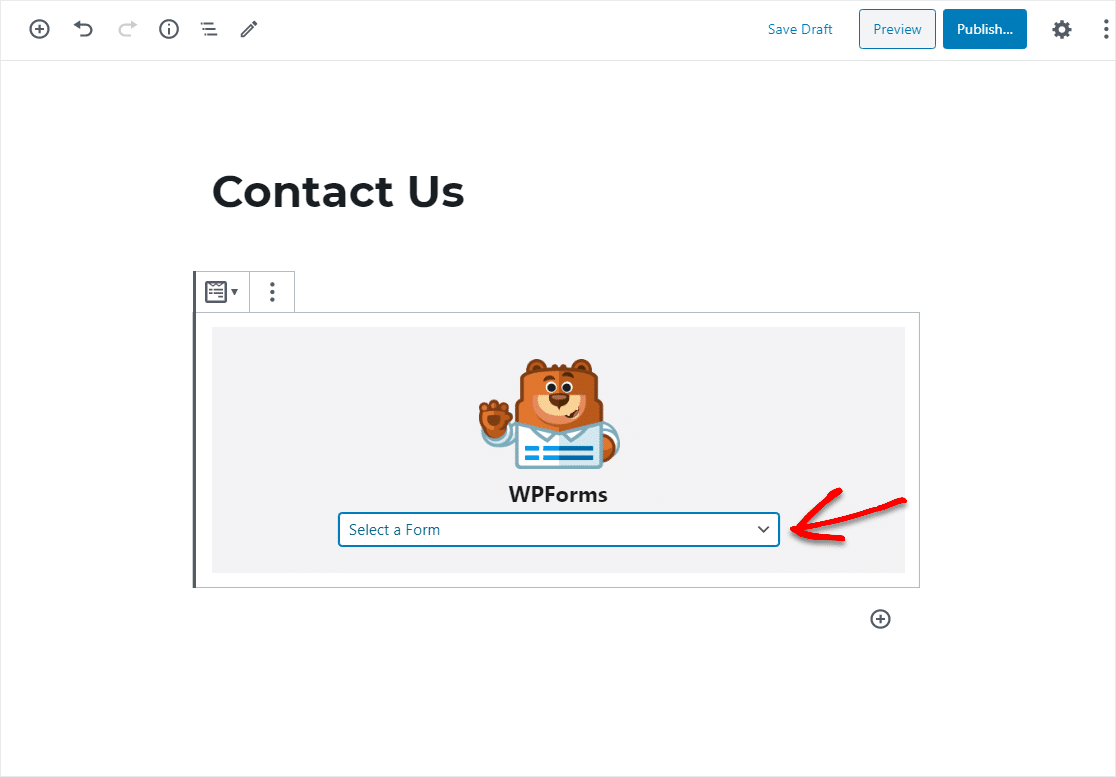
Now, the handy WPForms widget will appear inside of your block. Click on the WPForms dropdown and pick which one of the forms you’ve already created that you want to insert into your page.

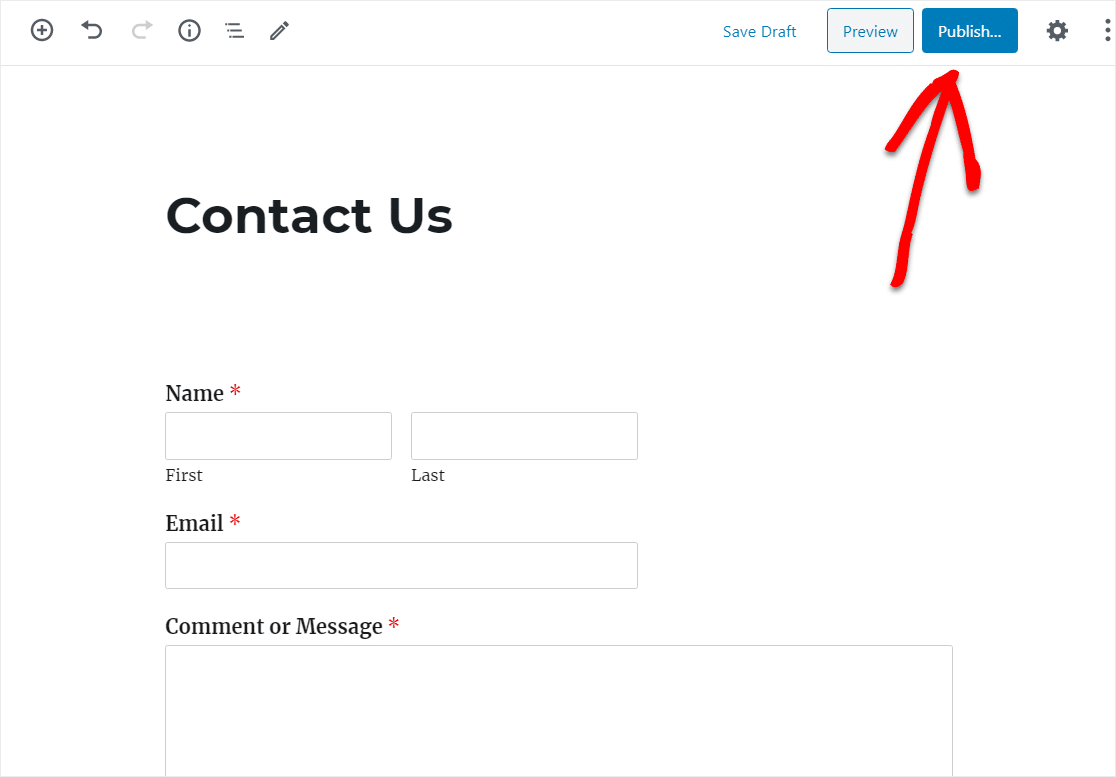
Select your Number Range Slider Form from the dropdown. Then, publish or update your post or page so your form will appear on your website.

To view form entries after they’ve been submitted, check out this complete guide to form entries. For example, you can view, search for, filter, print, and delete any form entries.
Click Here to Make Your Number Range Slider Form Now
In Conclusion
And there you have it! You now know how to create a form with a number range slider form in WordPress using the WPForms plugin so you can easily get detailed form submissions from your website visitors!
Want to learn what your website visitors are thinking? Head over to this post with NPS Survey examples to see how easy it is to put a survey on your site and gather valuable feedback.
So what are you waiting for? Get started with the most powerful WordPress forms plugin today. WPForms Pro comes with a free number range slider form and has a 14-day money-back guarantee.
And don’t forget, if you like this article, then please follow us on Facebook and Twitter.
The post How to Create a Form with a Number Range Slider appeared first on WPForms.
source https://wpforms.com/number-range-slider/

