Want to create a mortgage application form online in WordPress? By using an online mortgage application form, loan officers can pre-screen applicants faster and reduce messy paperwork. You’ll streamline your loan application process, be more organized, and do in minutes what used to take hours.
In this tutorial, we’ll show you how to make a mortgage application form online by using a template on WordPress.
Click Here to Make an Online Mortgage Application Form Now
Why Use a Mortgage Application Form Template
Do you want to let people apply for mortgages on your WordPress website? Using an online consumer loan application will enable you to quickly pre-screen potential customers and improve the way you manage documents.
Having an online home loan application form helps keep loan applications secure and makes collecting and storing financial info easier. Plus, an online form gives you the advantage of fixing problems with loan applications faster, so you can help customers purchase a home, land, or other types of real estate.
You can easily create a Basic Mortgage Application Form with 1-click using WPForms. Why not take a quick look at our Basic Mortgage Application Form Template demo.
With an online mortgage form, you’ll instantly get a client’s bank account information, household income, and details required for your pre-screening criteria. So, filling out all those details that the URLA (Uniform Residential Loan Application 1003 created by Fannie Mae) form requires will be easier.
How to Make a Mortgage Application Form Online [TEMPLATE]
As a mortgage lender, you’ll find that having your forms online will save time, and they’re much better than using a PDF template.
Follow this step by step guide to make your mortgage application form online easily.
Step 1: Create an Mortgage Application Form Online
Using WPForms is the easiest way to create an online mortgage application form for your financial institution. WPForms Pro’s has a ton of pre-built templates for every type of industry, including lots of other templates you can use in your business.
The first thing you’ll want to do is install and activate the WPForms plugin. For more details, check out this step-by-step guide on how to install a plugin in WordPress.
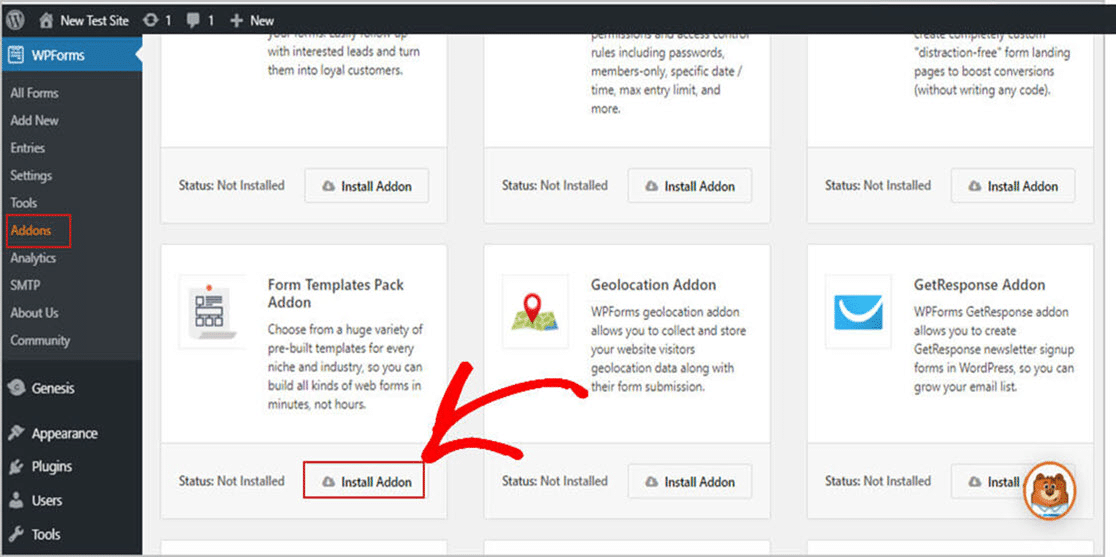
Next, you need to install and activate the Form Templates Pack addon
To do this, go to WPForms » Addon and find the one labeled Form Templates Pack addon.
Click on Install Addon.

Now that the plugin is active, you can create a new form.
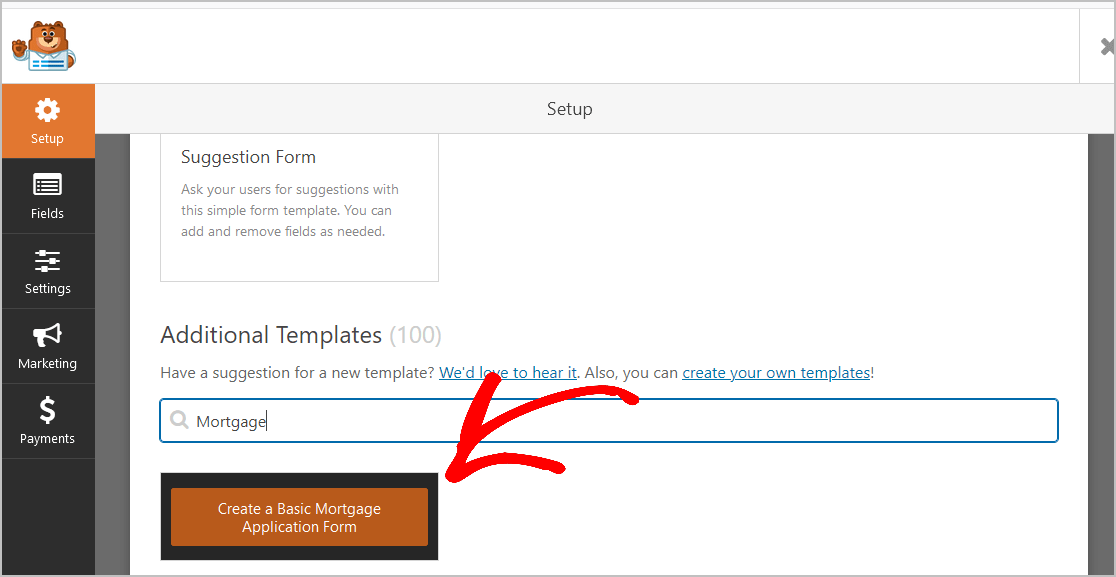
To do this, go to WPForms » Add New and type in the name of your form. Then scroll down to the section labeled Additional Templates and type “mortgage” in the search bar.
Then, choose the Create a Basic Mortgage Application Form.

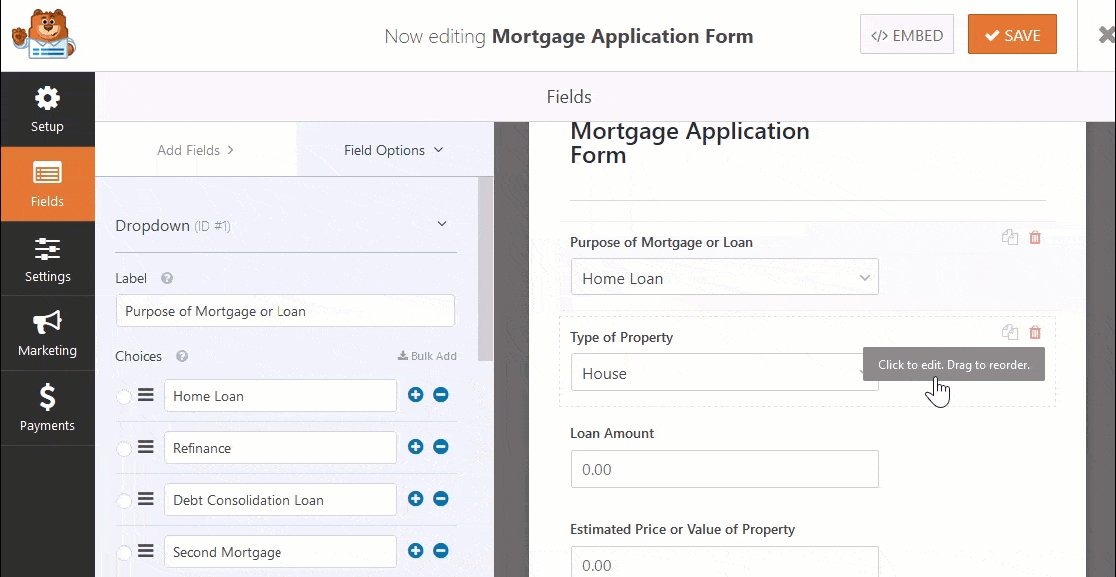
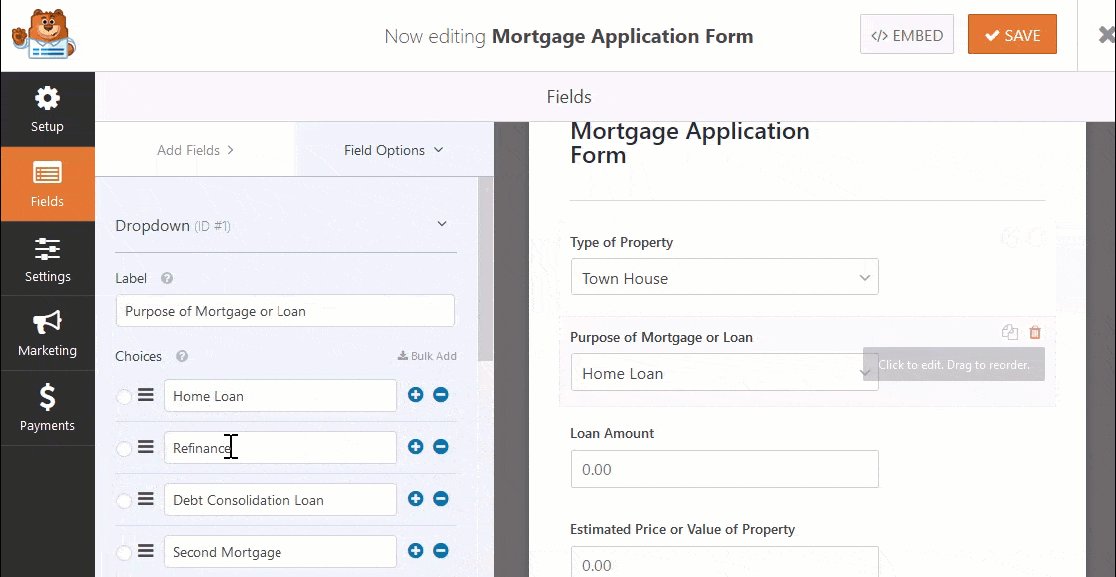
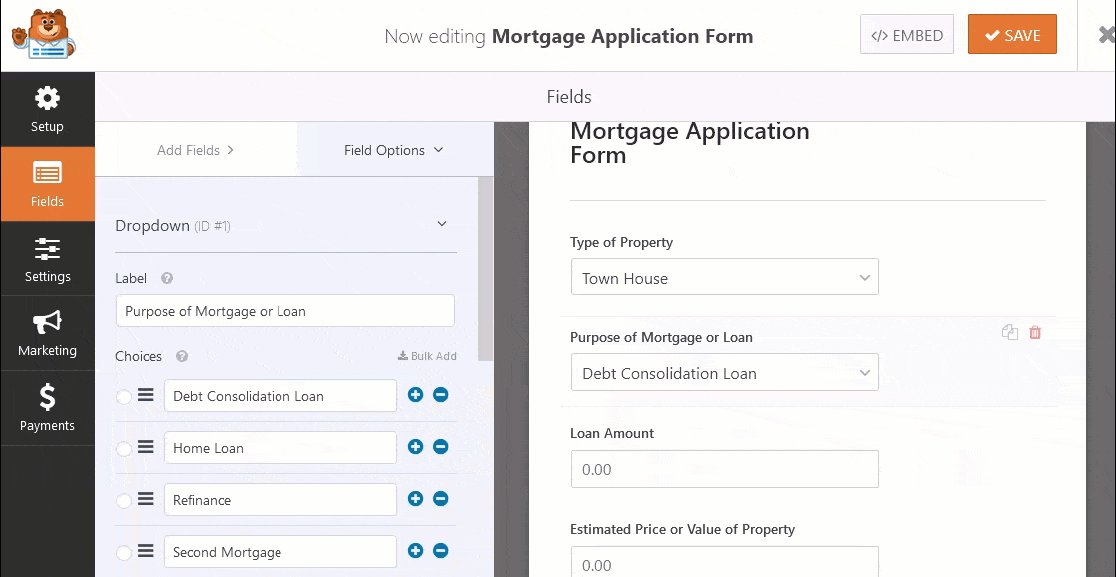
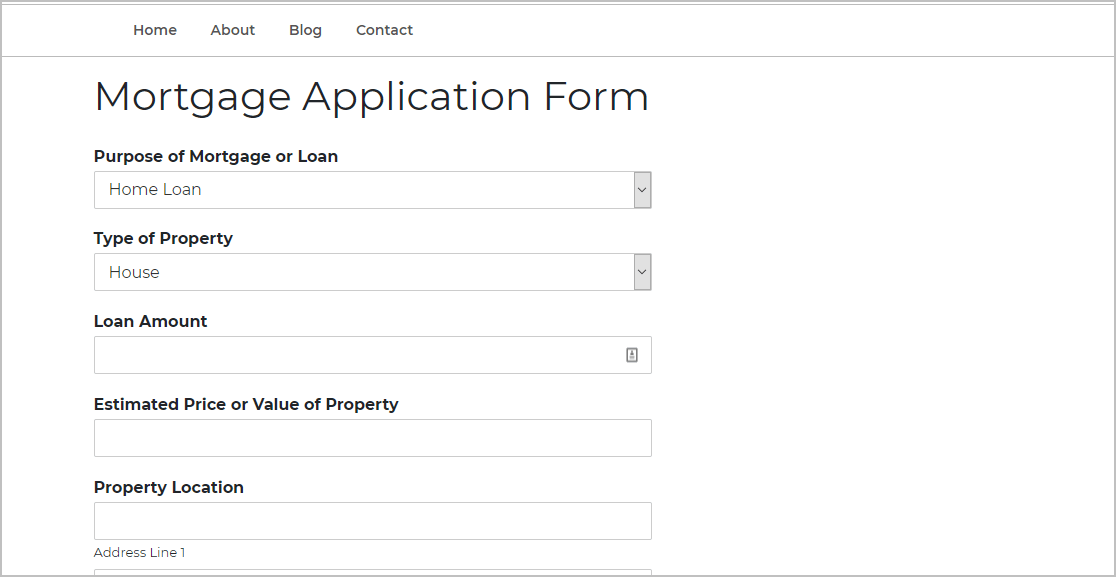
Once the simple online loan application form template has loaded, you’ll see that most of the work is done for you. You’ll find the following fields are already in the form:
- Purpose of Mortgage or Loan
- Home Loan
- Refinance
- Debt Consolidation Loan
- Second Mortgage
- Home Equity Loan
- Home Improvement Loan
- Bad Credit Home Mortgage
- Loan Amount
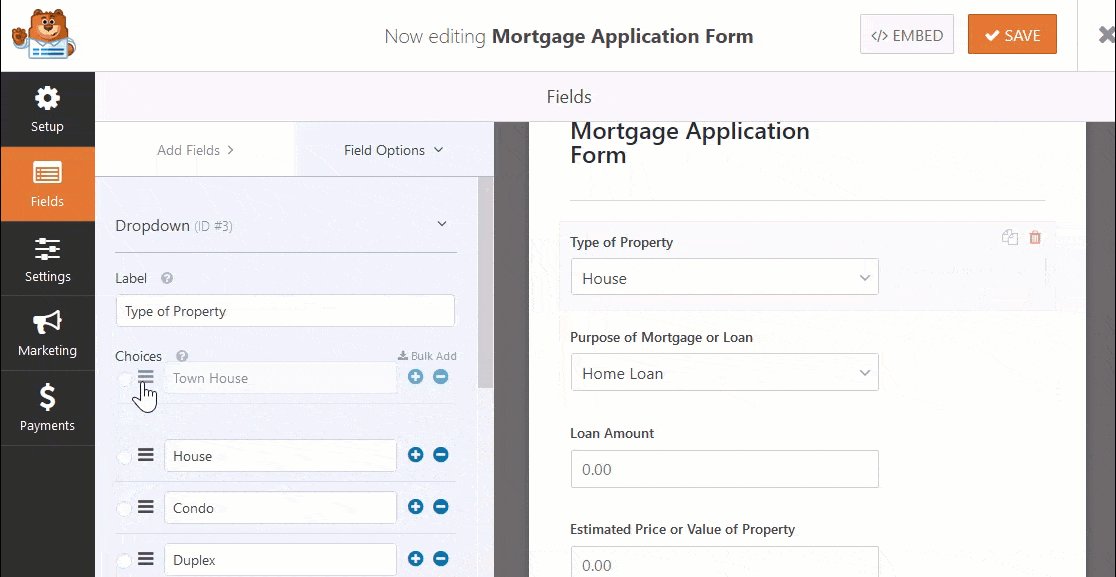
- Type of Property
- House
- Condo
- Town House
- Duplex
- Land
- Estimated Price and Value of Property
- Property Location
- Down Payment Percentage
- Current Mortgage Company
- Would you like a Referral to a Real Estate Agent?
- Age
- Occupation
- Household Income
- Credit Rating
- Contact Information
And, if you’d like, you can add additional fields to your form by dragging them from the left-hand panel to the right-hand panel.

Click on the field to make any changes. You can also click on the form field and drag it to rearrange the order on your mortgage application form template. When your form looks the way you want it to, click Save.
Step 2: Configure Your Mortgage Form Settings
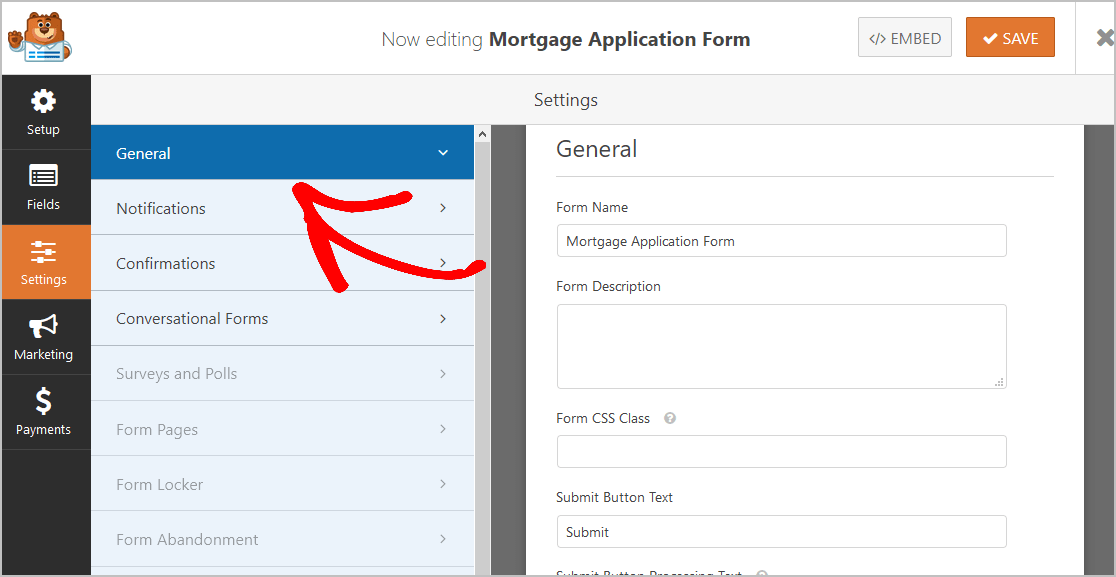
To start, go to Settings » General.

Here you can configure:
- Form Name: Rename your form here if you want to.
- Form Description: Give your form a description.
- Submit Button Text: Customize the copy on the submit button. You could use something like “Submit My Application.”
- Spam Prevention: Enable the anti-spam honeypot feature to prevent spam and keep your website secure. This feature is enabled on all WordPress forms. If you use another type of spam prevention, just unclick this option. You can also enable Google reCAPTCHA here.
- AJAX Forms: Enable AJAX settings with no page reload.
- GDPR Enhancements: You can disable the storing of entry information and user details, such as IP addresses and user agents, to comply with GDPR requirements. Also, check out our step-by-step instructions on how to add a GDPR agreement field to your form.
When you’re done, click Save.
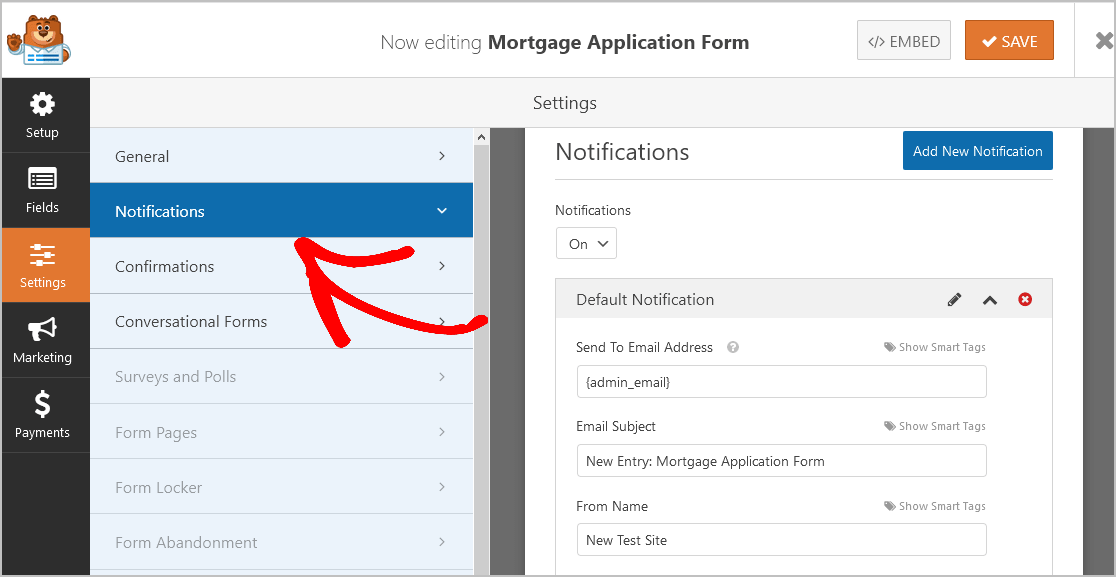
Step 3: Configure Your Mortgage Form Notifications
Notifications are a superb way to email others when a mortgage application form is submitted on your website.

Unless you disable this feature, whenever someone submits a mortgage application form on your site, you’ll get a notification about it.
If you use Smart Tags, you can also send a notification to the site visitor when they fill out a mortgage application, letting them know you received their application, and you’ll be in contact. This assures your clients that are applying for a mortgage that their form has gone through.
For help with this step, check out our documentation on how to set up form notifications in WordPress.
WPForms also lets you notify others when a mortgage application form is submitted. For instance, you can send a notification to yourself, the person submitting the request, and your:
- Mortgage Loan Officer
- Loan Officer Assistant
- Junior Loan Officer
- Virtual Loan Agent
For help doing this, check out our step-by-step tutorial on how to send multiple form notifications in WordPress.
Last, if you want to keep branding across your emails consistent for your financial institution, you can check out this guide on adding a custom header to your email template.

Step 4: Configure Your Mortgage Form Confirmations
Form confirmations are messages that display to those applying for a home, land, or other real estate loans once they submit a mortgage application. A confirmation lets people know that you’re processing their form and offers you the chance to instruct them about the next steps in the loan process.
WPForms has 3 confirmation types to choose from:
- Message: This is the default confirmation type in WPForms. When a site visitor submits your form, a simple message will appear, letting them know their mortgage application is being processed. Check out some great success messages to help build positive relationships with your clients.
- Show Page: This confirmation type will take your customers to a specific web page on your site thanking them for applying for a mortgage loan or can tell them the next steps in the loan process. For help doing this, check out our tutorial on redirecting customers to a “Thank You” page. Also, be sure to check out our article on creating effective Thank You pages.
- Go to URL (Redirect): This option is for when you want to send site visitors to a different website with relevant information.
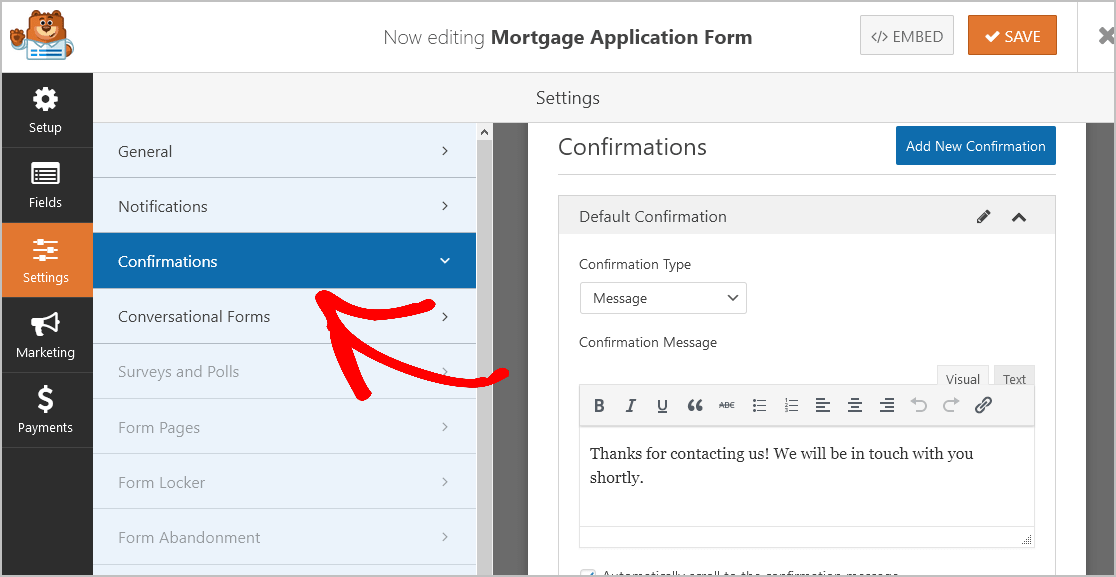
Let’s see how to set up a simple form confirmation in WPForms so you can customize the message your loan applicants will see when they apply for a loan. To start, click on the Confirmation tab in the Form Editor under Settings.

Then, once you’ve customized the confirmation message to your liking, click Save. For help with other confirmation types, see our documentation on setting up form confirmations. Now, you’re ready to add your mortgage application form to your website.
Step 5: Add Your Form to Your Website
Now that you’ve built your online mortgage application using the template, you can add it to your WordPress website. WPForms lets you add your forms to other locations on your site, including your blog posts, pages, and even sidebar widgets.
To begin, create a new page or post in WordPress, or simply update an existing one for your simple loan application form. After that, click inside the first block (the blank area below your page title) and click on the Add WPForms icon.
![]()
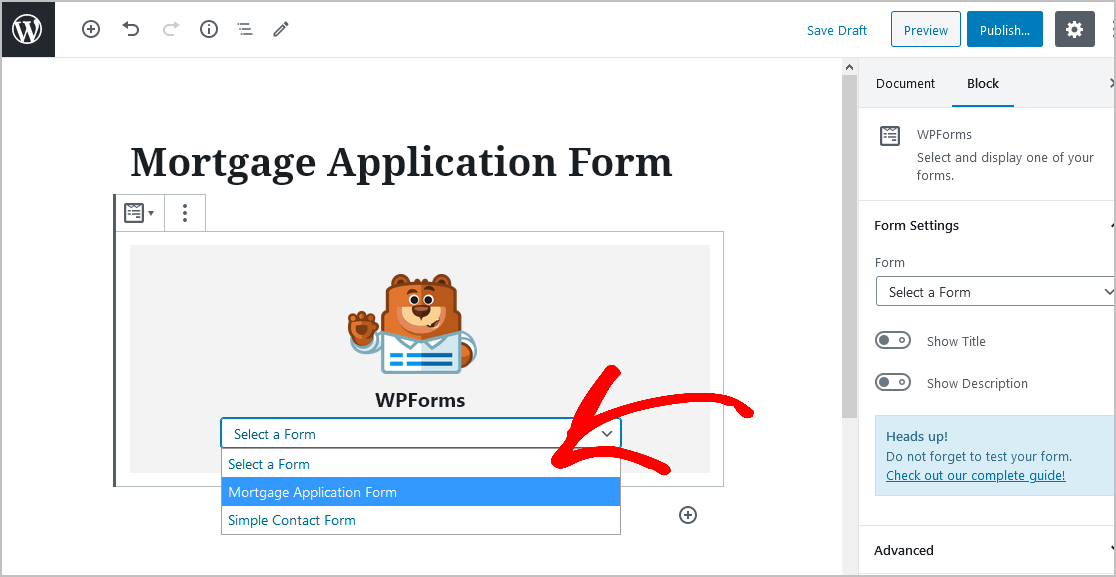
The easy-to-use WPForms widget will appear inside your block. Click on the WPForms dropdown and pick the form you want to insert into your page.

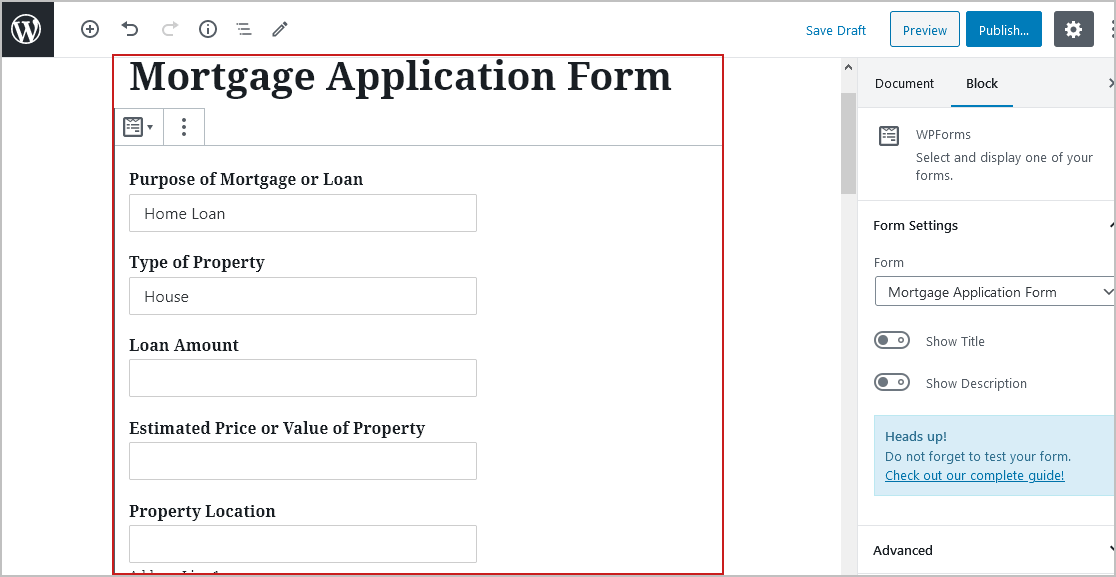
Now, click Preview, and you’ll see your mortgage application form as it’ll appear on your website.

If you’re satisfied with the way your mortgage form looks, hit Publish, and your form will go live on the Internet.

To view mortgage application form entries after they’re submitted, check out this complete guide to form entries.
For example, you can view, search for, filter, print, and delete any mortgage application entries, making the pre-qualification process that much easier.
Click Here to Make an Online Mortgage Application Form Now
Final Thoughts
And there it is! You now know how to make a mortgage application form online using a template and place it on your WordPress website. Check out our post on the best WordPress themes for small businesses.
So what are you waiting for? Get started with the most powerful WordPress forms plugin today. WPForms Pro includes a free online mortgage application form template and offers a 14-day money-back guarantee.
And if you enjoyed this post, follow us on Facebook and Twitter for more free WordPress tutorials.
The post How to Make a Mortgage Application Form Online [TEMPLATE] appeared first on WPForms.
source https://wpforms.com/how-to-make-a-mortgage-application-form/

