Looking for a widget to put your contact form at the bottom of your site? WPForms makes it super simple to embed a form so you can get more form submissions. In this guide, we’ll show you how to use a widget to put your contact form in your WordPress site’s footer.
How Do I Add a Contact Form to a WordPress Footer?
You can add a contact form to the footer of your WordPress site in seconds using WPForms.
You can even do this with the free version called WPForms Lite, which lets you build a contact form and keep in touch with site visitors.
Let’s take a peek at exactly how it’s done.
Step 1: Create Your WordPress Form
The first thing you need to do is install and activate the WPForms plugin. For more details, see this step by step guide on how to install a plugin in WordPress.
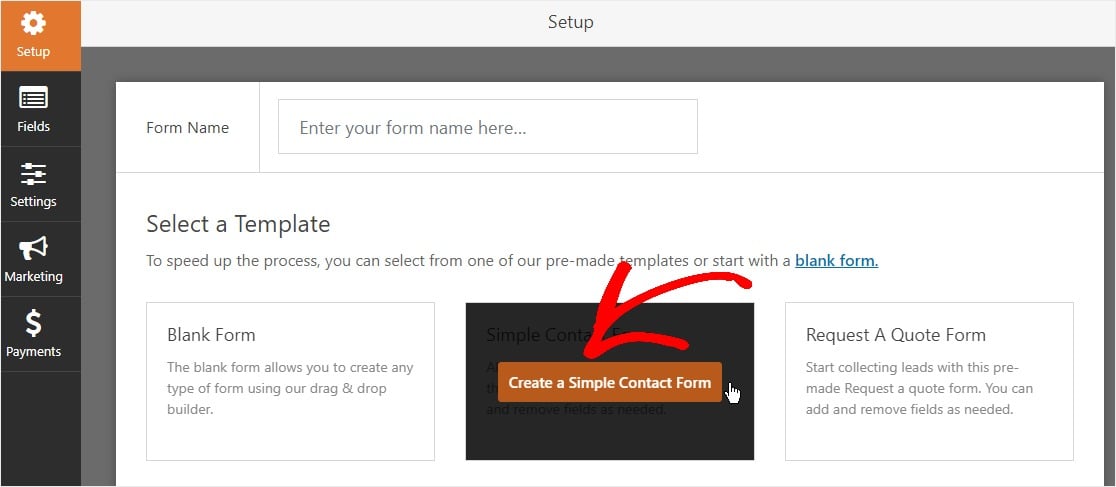
Once you have installed the WPForms plugin, go to WPForms » Add New to create a new form. Then, in your form builder, click on the Simple Contact Form template to create one.

Now it’s time to build your form. You can easily customize the form fields with the drag and drop feature.
For more details, you can read our article on how to create a simple contact form.
Step 2: Add Your WPForms Widget to Footer
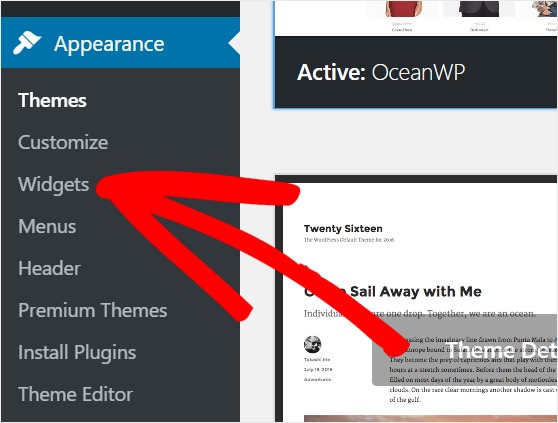
Now you’ll need to add the WPForms widget to your footer widget area by going to Appearance » Widgets.

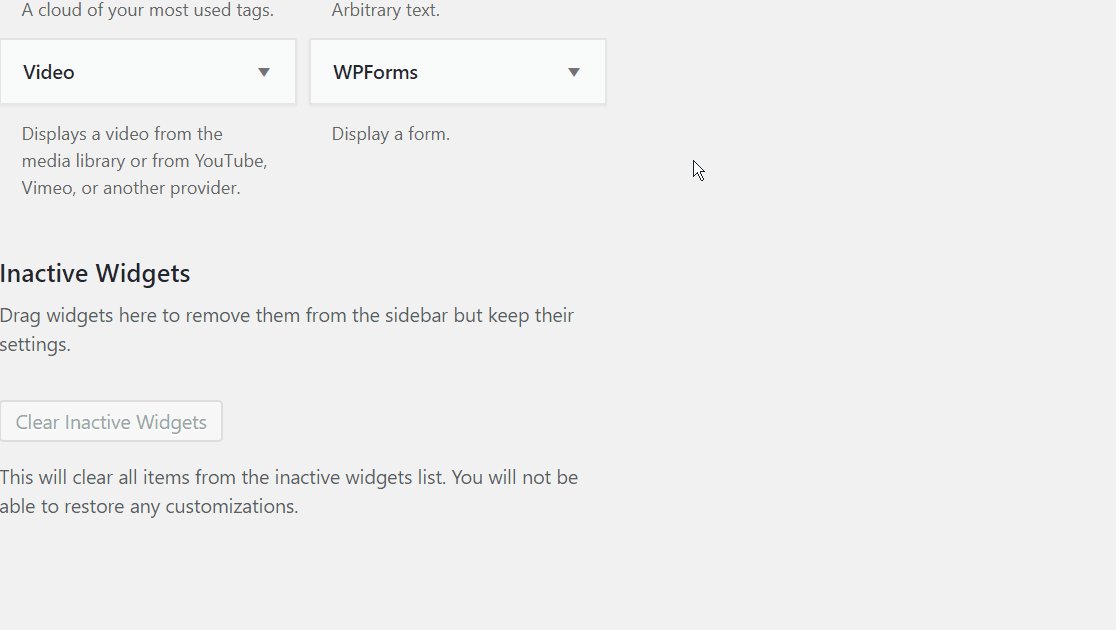
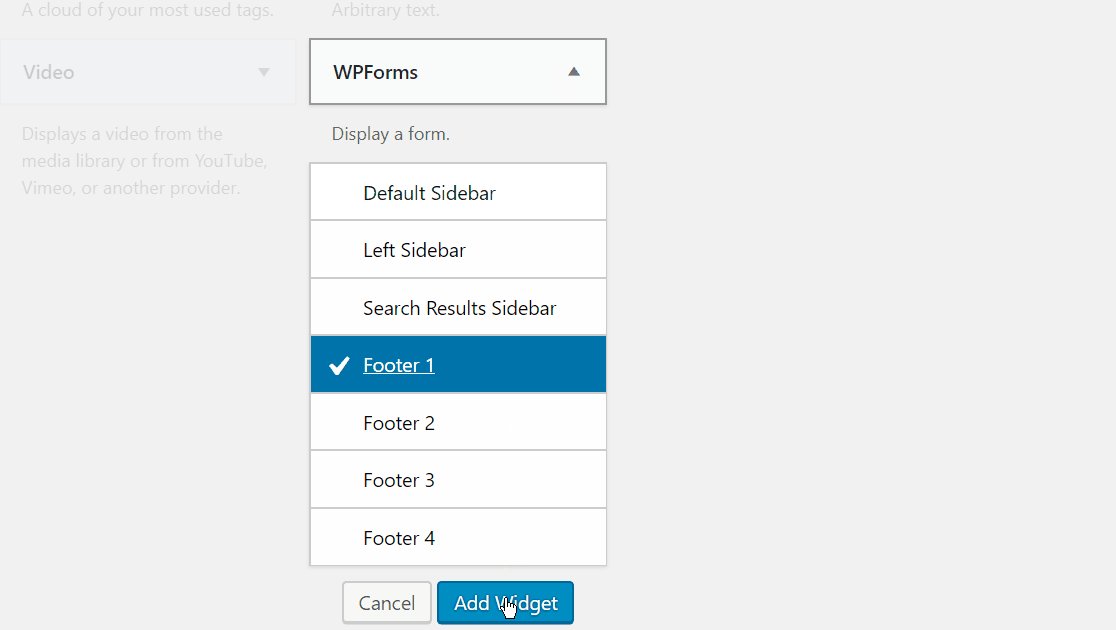
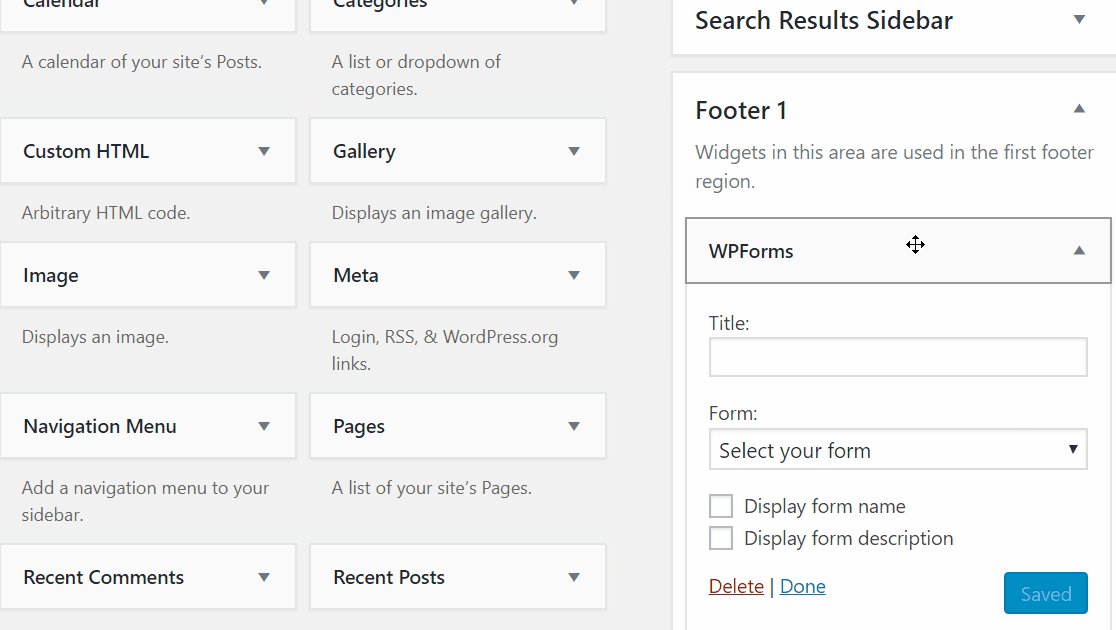
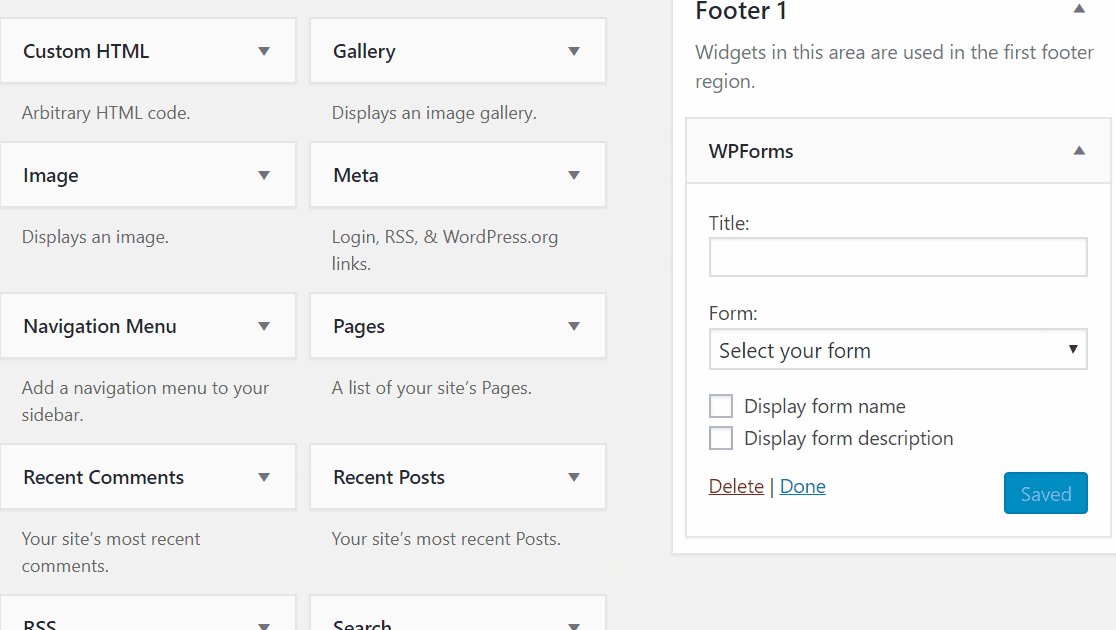
Next, find the WPForms widget on the left, expand the dropdown, and select the Footer area. Then, hit Add Widget. (Don’t see it? Read this.)

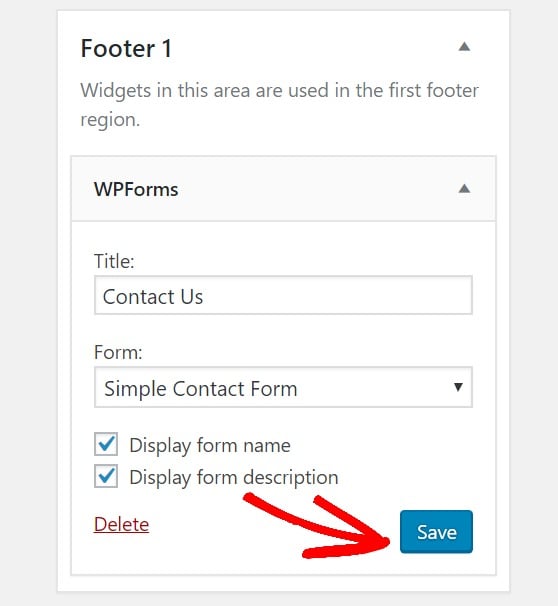
Now, adjust the widget settings as needed, and click on the Save button.

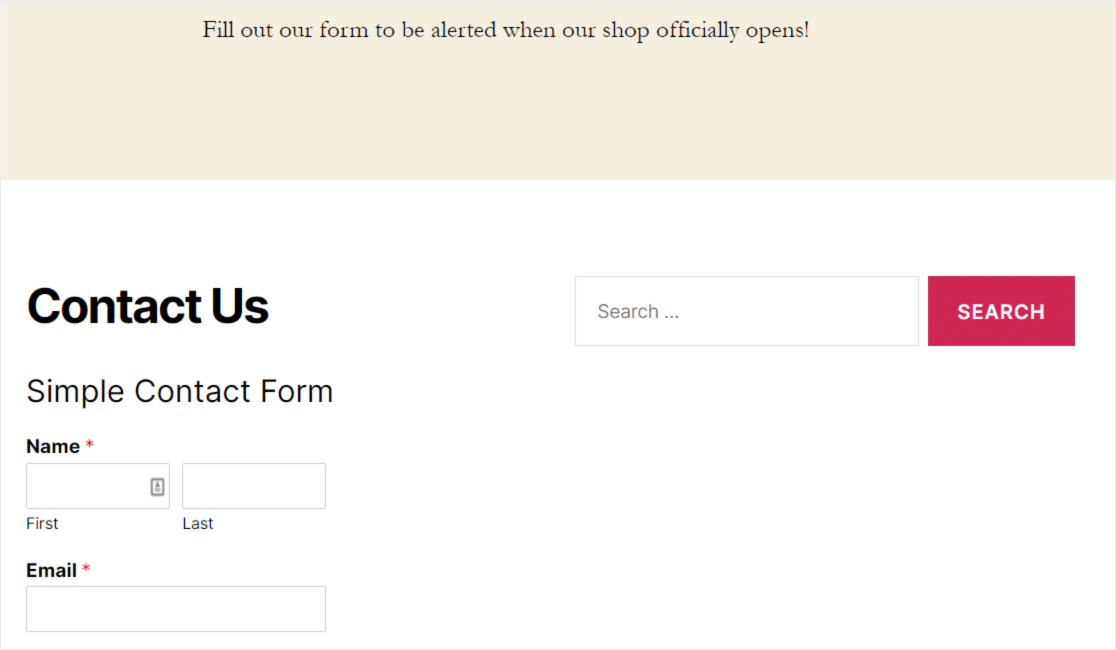
Your WordPress contact form will now appear in the footer on your website! Make sure to check it out to make sure you love the way it looks.

And, you can repeat these steps to insert a form into any of the available widget areas to make it as easy as possible for website visitors to give you their information so you can make more money online.
How Do I Add a Contact Form Widget to WordPress?
Don’t see any available widgets in your footer area?
You may be using a theme that doesn’t support widgetized footers. Try updating to a free, modern theme like Astra or OceanWP which both offer footer widgets (most newer themes do).
Want to know how to check if your current theme supports widgetized footers?
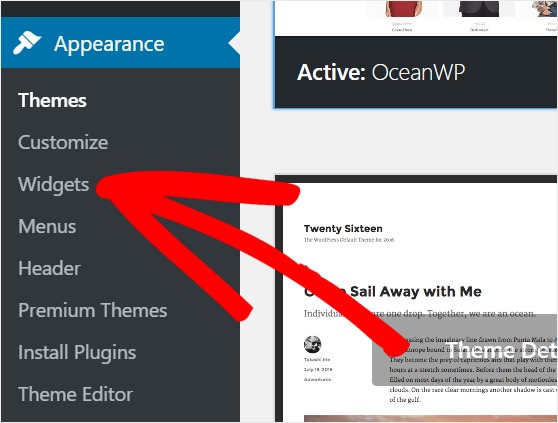
Click on Appearance in your WordPress dashboard.
If you don’t see the word Widgets here, it’s likely your theme doesn’t support theme.

You can double-check this on this same screen by clicking activate on your default theme then repeating the above step.
If the default theme shows the widgets under Appearance, you’ll know your current theme doesn’t support widgetized footers.
If for some reason you need to stick with your current theme, you have the option to edit your theme’s PHP which can be pretty tricky. Check out the guide about how to add header and footer code in WordPress on our sister site for more details.
Why Add a Contact Form to a WordPress Footer?
It’s a great idea to have a contact form in your footer.
That’s because it’s not uncommon for a website visitor to scroll to the bottom of a website looking for contact information. If someone wants to get a hold of you and give you their info, you should make it as easy as possible for them to do.
Instead of making site visitors go to a separate contact page, you can simplify the process by adding a form to your footer.
Check out this post about the top places to put contact forms on your website to learn more.
WPForms Lite (Free) vs WPForms Pro (Paid)
WPForms Lite is an awesome option to add a contact form to a footer widget on your WordPress site. But if you’re wondering if you should upgrade to WPForms Pro, there are so huge benefits of getting the paid plugin like:
- It’s the most beginner-friendly WordPress contact form plugin and uses a drag and drop builder to create any form you like
- You can accept payments for by using the Stripe, Authorize.Net, and PayPal addon
- It lets you create a multi-page form to break the form into multiple pages for your users and enhance the user experience
- It allows you to create an interactive form to connect with visitors in a conversational tone
- You can add polls or surveys to your forms to gather extra details about customers
- You get access to priority support from a friendly and knowledgeable team so you have the support you need
Click Here to Create Your First Form Now
In Conclusion
That’s it! You’ve now successfully added a contact form footer with a widget in WordPress.
You might also want to read how to create a file upload form in WordPress.
What are you waiting for? Get started with the most powerful WordPress forms plugin today.
If you like this article, then please follow us on Facebook and Twitter for more free WordPress tutorials.
The post How to Add a Contact Form Footer (With a WordPress Widget) appeared first on WPForms.
source https://wpforms.com/how-to-add-a-contact-form-to-your-wordpress-footer/

