Do you need to create a Freshdesk WordPress form? It’s really easy to use information from WordPress forms to create new tickets in Freshdesk.
In this article, we’ll show you the easy way to make a Freshdesk form for your WordPress website.
Create Your Freshdesk WordPress Form Now
What Is Freshdesk?
Freshdesk is a customer support platform. It helps you to manage support tickets and create useful documentation for your users.
You can choose from 5 different price plans, from the free Sprout plan up to the Forest plan. On Forest, you can set up bots to manage inquiries.
Freshdesk has its own ticket forms, but you can use WPForms to create forms with more features. For example, you can:
- Use conditional logic to hide fields until your visitor needs them
- Create an offline form so you can accept tickets on a spotty internet connection
- Let users upload CSV files to WordPress when they submit a ticket.
Now that you know a little more about Freshdesk, let’s jump in and explore how to make a Freshdesk WordPress form for your support tickets.
How to Make a Freshdesk WordPress Form
We’ll walk through the process of setting this up step-by-step.
Here’s a table of contents to help you follow the tutorial:
- Install the WPForms Plugin
- Create Your Freshdesk WordPress Form
- Add your Freshdesk WordPress Form to Your Website
- Connect WPForms to Zapier
- Connect Zapier to Freshdesk
- Test Your Freshdesk WordPress Integration
Let’s get started by installing an easy form builder plugin.
Step 1: Install the WPForms Plugin
The first thing you need to do is install the WPForms plugin.
WPForms makes it easy to create any type of form for your website. You can embed your forms without writing any code.
If you need help installing WPForms, check out this easy tutorial on how to install a plugin in WordPress.
Don’t forget to activate the plugin on your WordPress site.
All done? Now you’re ready to create your first form.
Step 2: Create Your Freshdesk WordPress Form
WPForms comes with more than 100 form templates that are super easy to customize.
Let’s start with the Support Ticket Form template.
In the WordPress dashboard, under WPForms, click Add New.
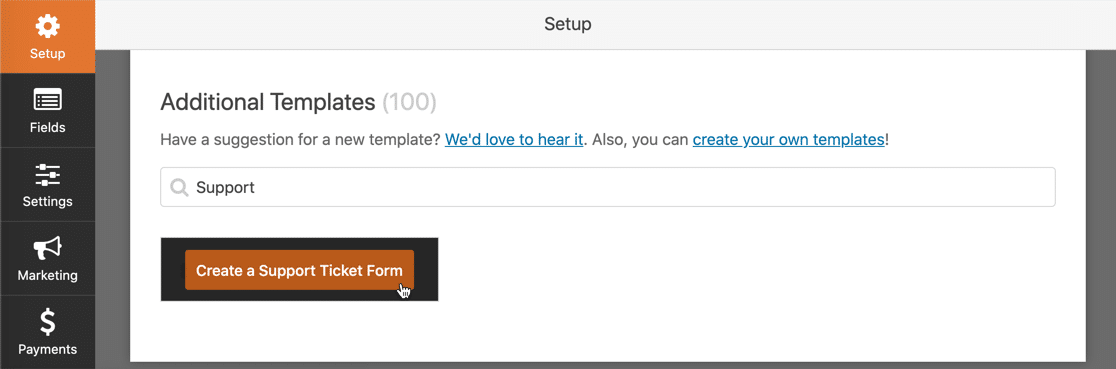
Look for Additional Templates, then search for ‘support’ to find the template.
Click the template to open it.

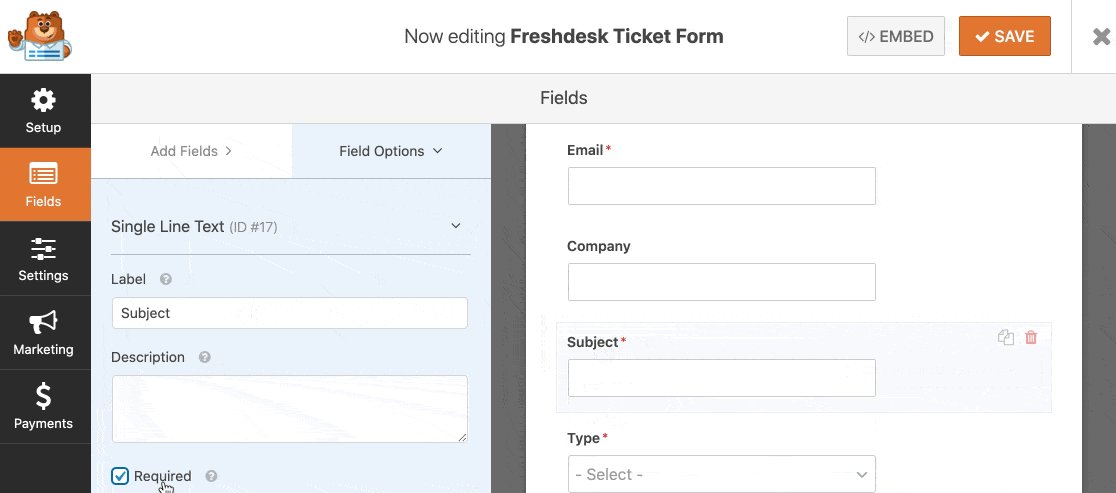
Now we need to change the form to match Freshdesk. Zapier will look for 5 fields:
- Subject
- Type
- Description
- Priority.
You can add all of these to your form. But you might prefer to skip Type and Priority and set those in Zapier so the user doesn’t see them.
You can also add extra fields to your form. For example, you can accept file uploads or extra information. Just remember that extra fields will be included in email notifications, but they won’t be saved in Freshdesk.
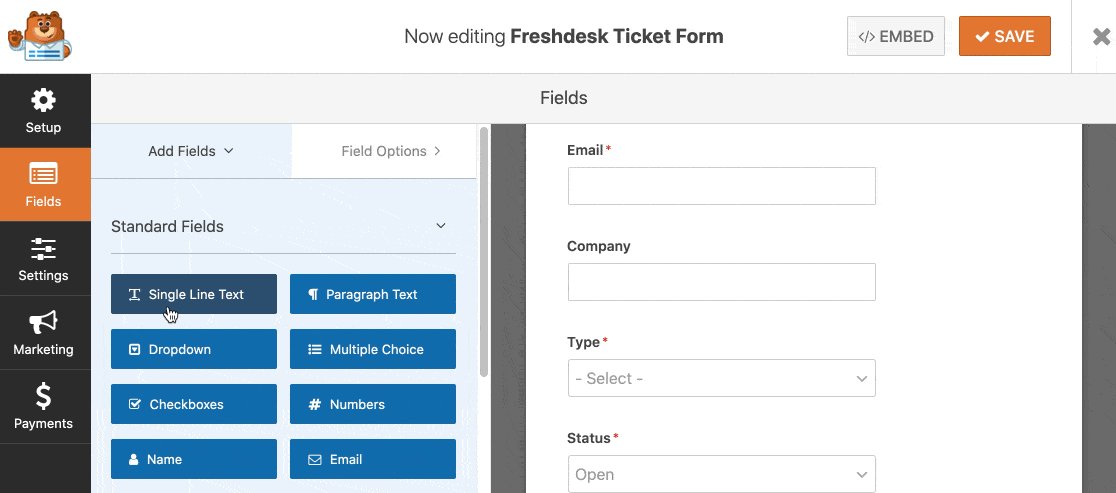
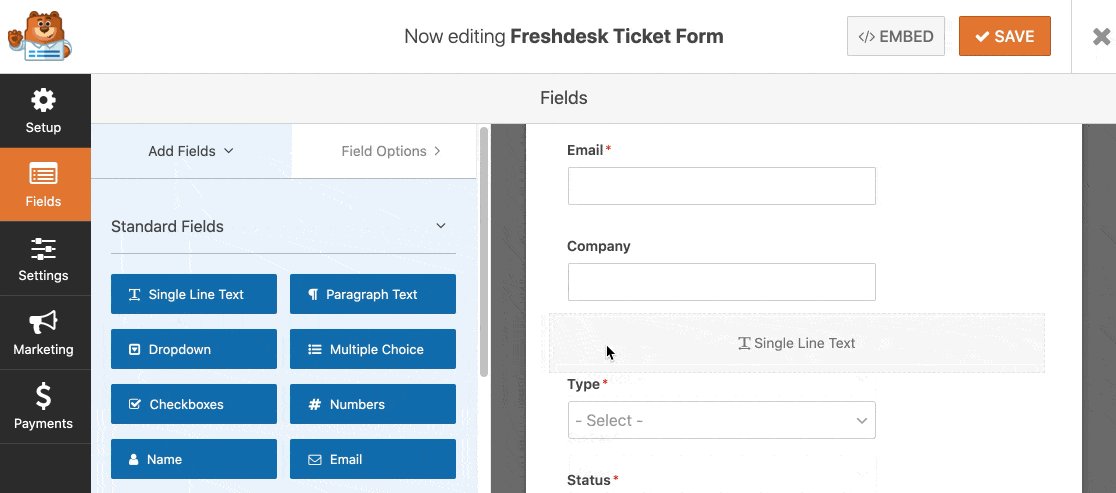
Now let’s build our form. In the form builder, drag the fields you need from the form builder on the left to the preview pane on the right-hand side.

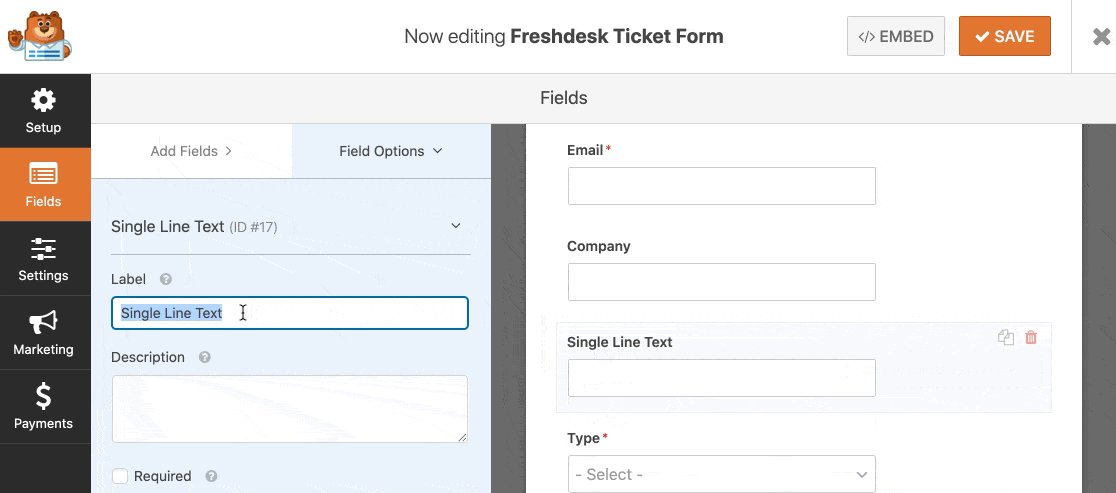
You can also customize form fields by clicking on them in the form editor. The settings for the field open on the left.
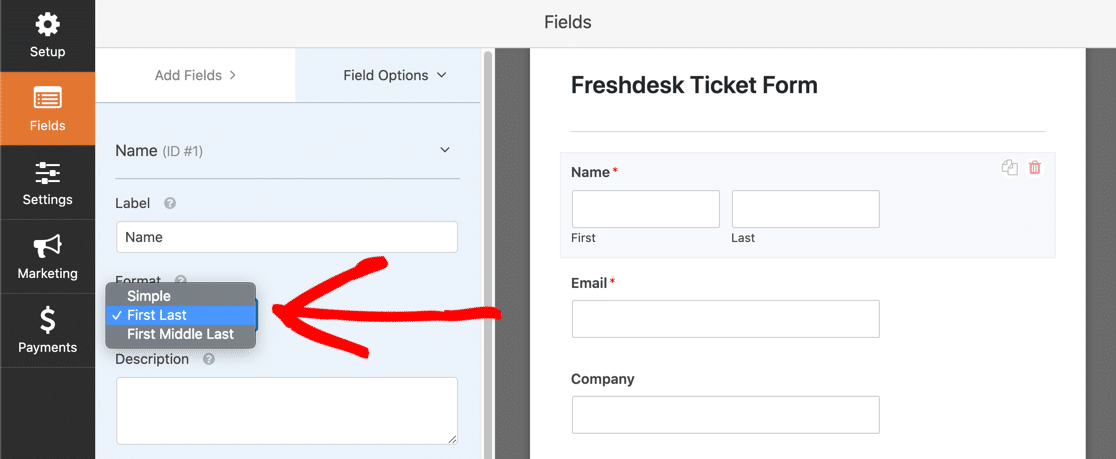
For example, you can change the Name field to capture your visitor’s name in different ways.

When you add dropdown fields, keep in mind that they will default to the first answer choice. If you would prefer the user to actively make a choice, you can use placeholder text so that none of the answers are selected by default.
If you want to split your form into multiple pages, learn how to create a multi-part form in WordPress.
OK – it looks like we’re done editing. Don’t forget to Save your form when you’re happy with the way it looks.
Step 3: Add Your Freshdesk Form to Your Website
Now it’s time to add your form to your website.
You can add your Freshdesk form anywhere in WordPress, including:
- In a post
- On a page
- In the sidebar.
In this example, we’ll create a page for the form.
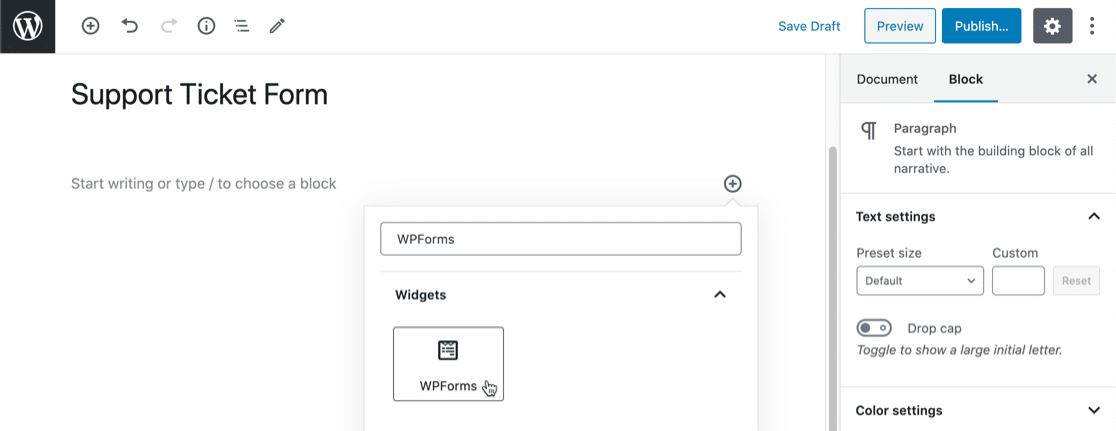
Create a new page in WordPress, then click the plus icon in the Gutenberg editor.
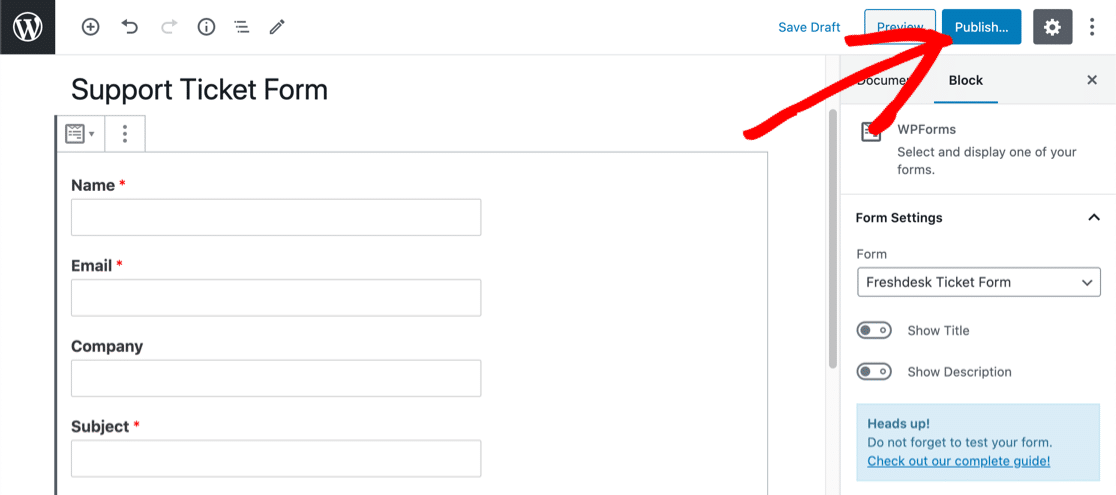
Search for the WPForms widget and click it.

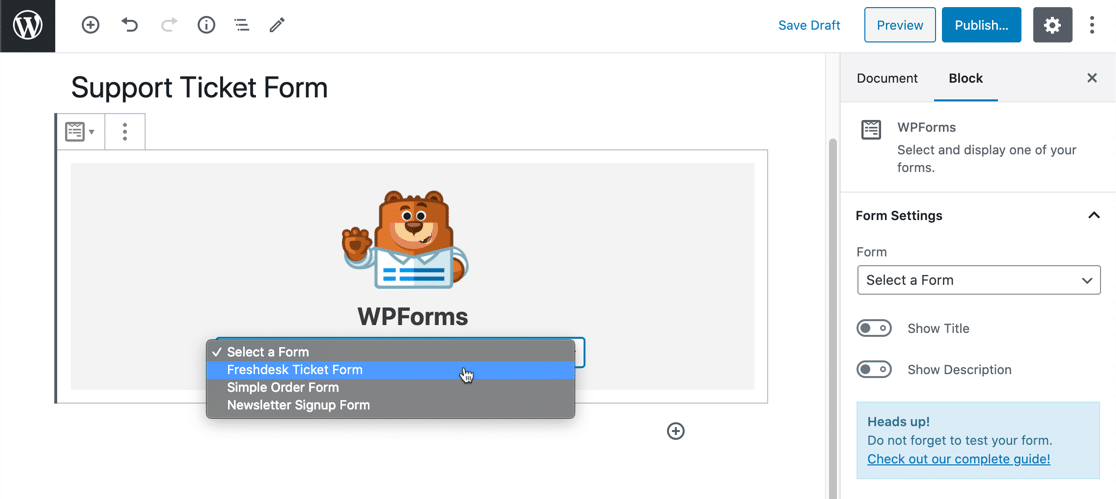
In the dropdown, select the form you created in Step 2.

Now click the blue Publish or Update button to display your form on your website.

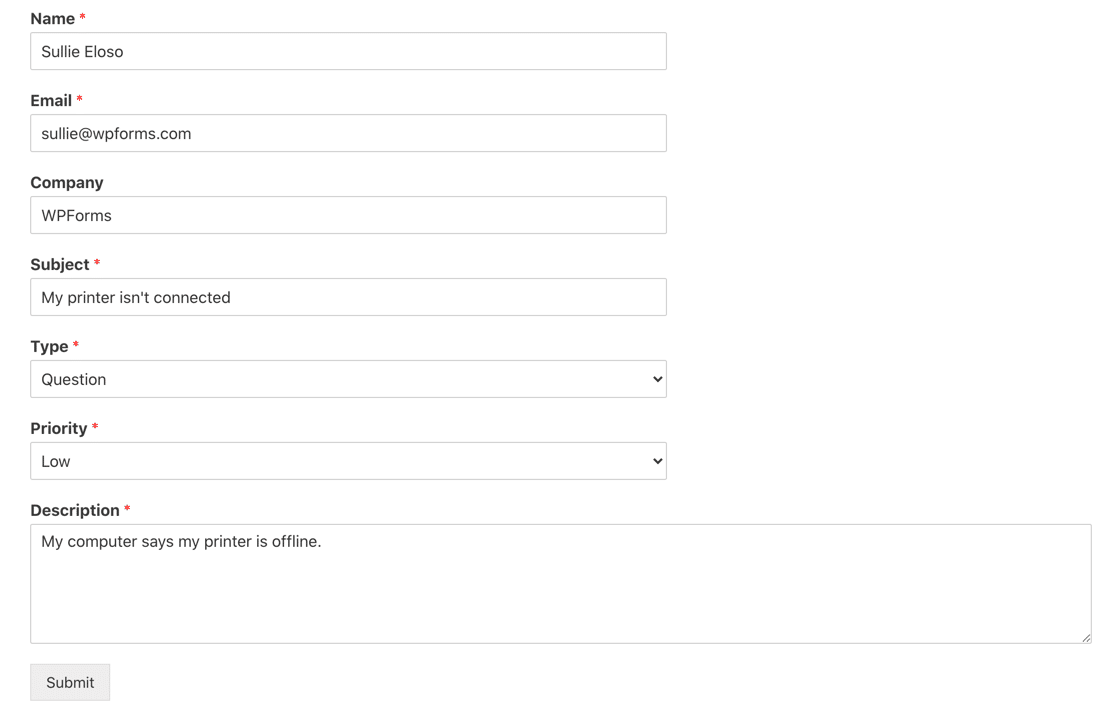
Don’t forget: you need to test the form at least once so that Zapier can see a valid entry.
Go ahead and fill out your form and submit it.

We’re done working in WordPress for now. Let’s switch over to Zapier.
Step 4: Connect WPForms to Zapier
Log in to Zapier to create your Freshdesk WordPress integration.
At the top-left, click Make a Zap.

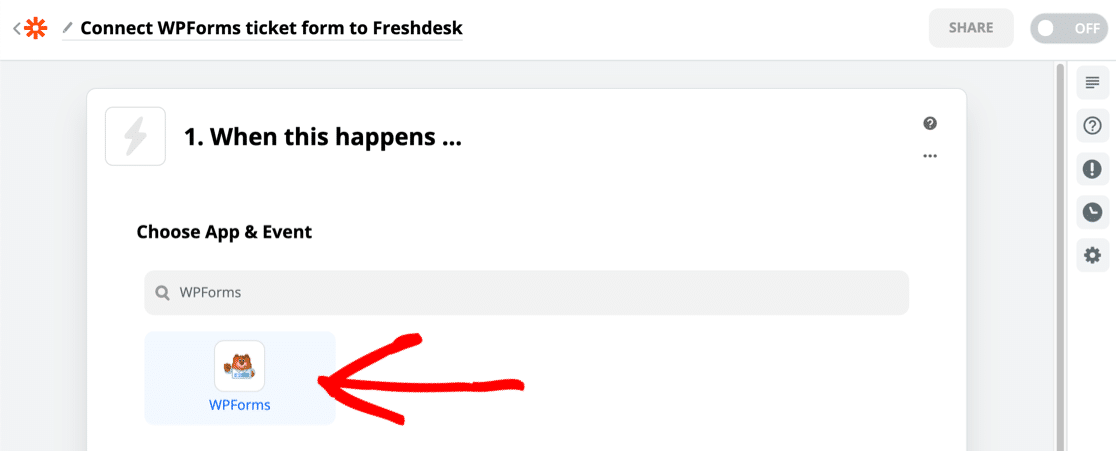
Under Choose App and Event, search for WPForms and click the icon.

Zapier will select the New Form Entry trigger automatically. Now click Continue.
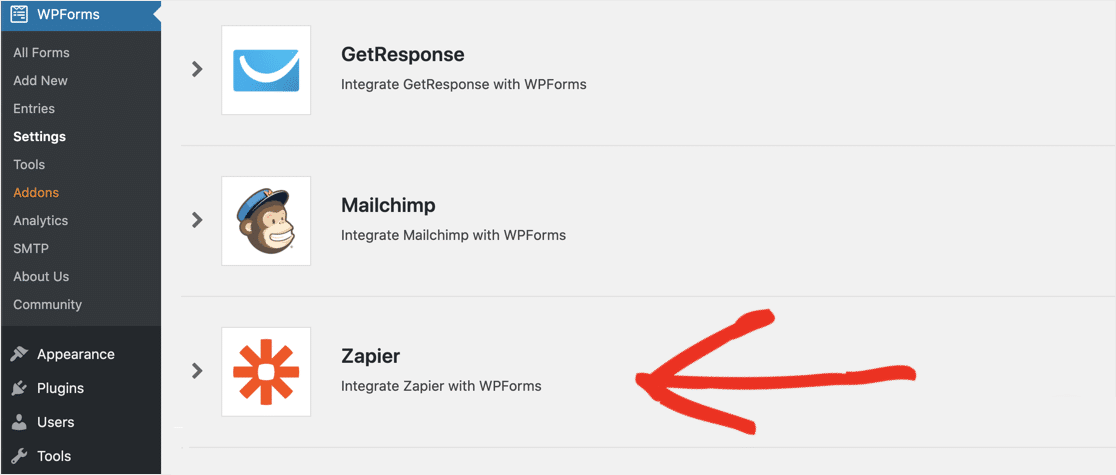
Under Choose Account, you’ll need to connect Zapier to WPForms using your API key. To get this, switch back to the WordPress dashboard and click WPForms » Integrations.
You’ll need to scroll all the way down to find Zapier. Then click the icon to reveal your key.

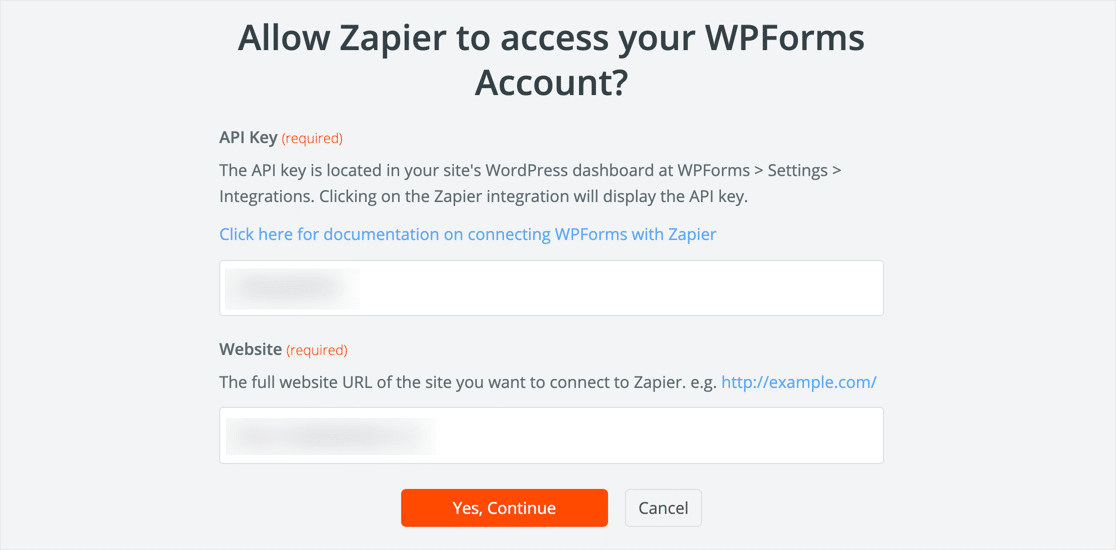
Go back to Zapier and paste your key into the connection window.

When you click Yes, Continue, Zapier will close the window. Click Continue again.
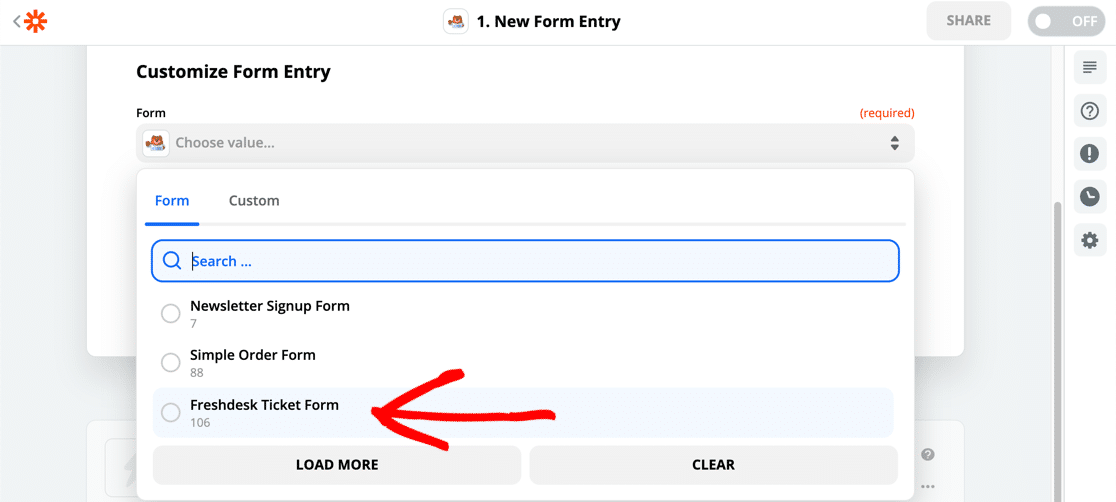
Now here’s the important part. Be sure to select the correct form in the dropdown list here:

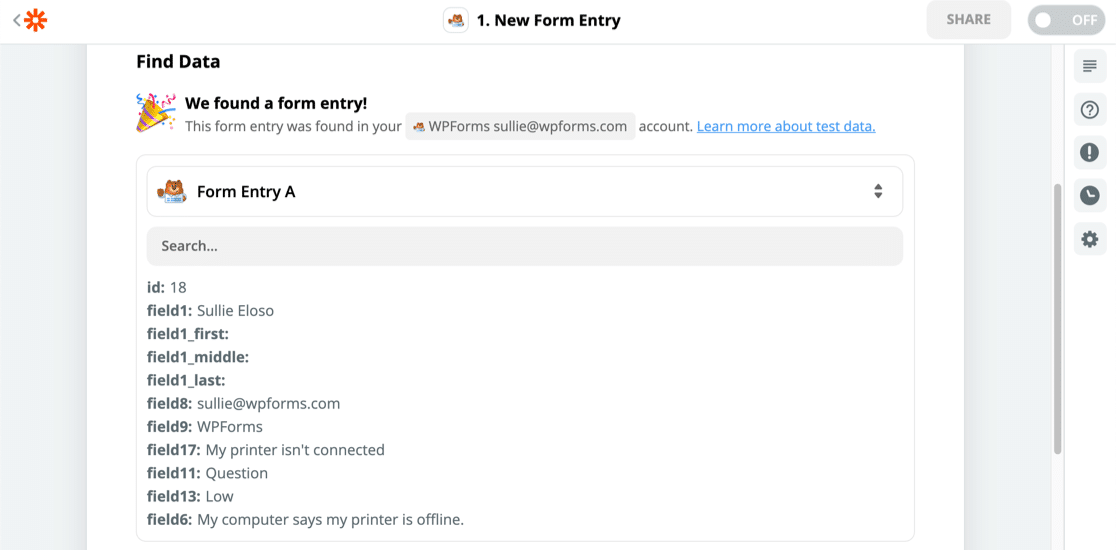
When you click Test Trigger, Zapier will connect to WPForms and pick up the test entry. You can check the results in Zapier to make sure everything’s worked.

The next thing we need to do is send all of that data to Freshdesk.
Step 5: Connect Freshdesk to Zapier
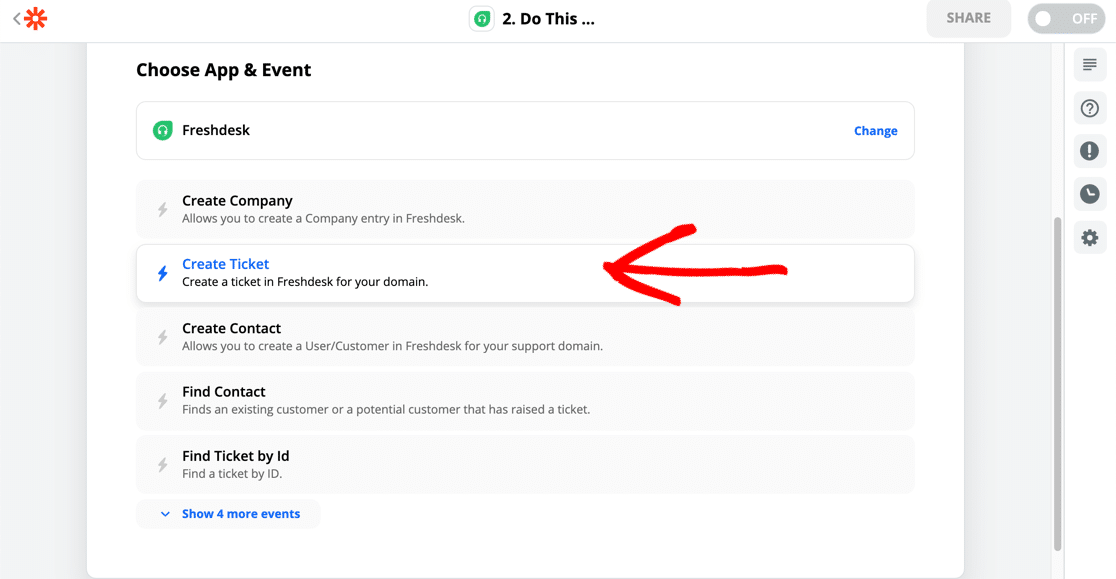
To connect Freshdesk to Zapier, select the Freshdesk app and then click the Create Ticket action.

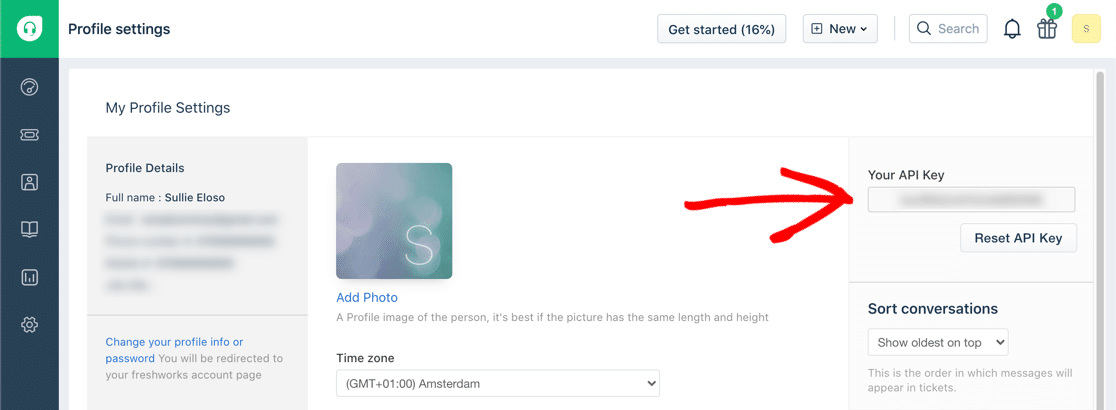
You’ll need to grab your API key next. You’ll find it in the Profile Settings screen in Freshdesk.

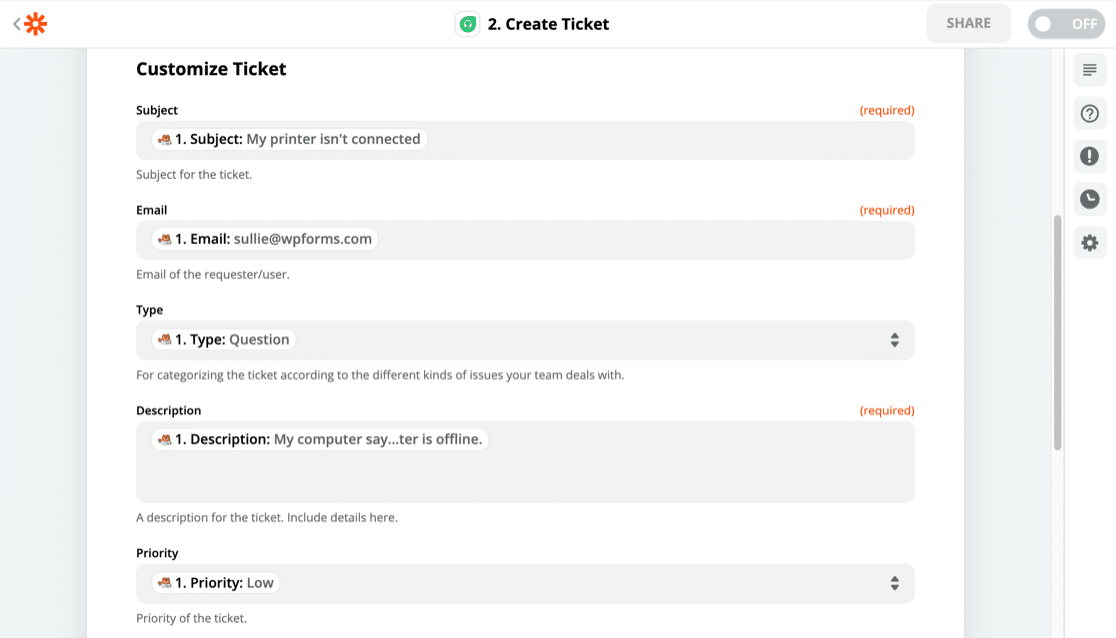
When you’ve connected your account, go ahead and map the fields from your WordPress form to your Freshdesk account like this:

Did you notice that Zapier shows your test form entries next to the field names? This makes it really easy to match up the fields.
Step 6: Test Your WordPress Zapier Integration
The last thing we need to do is send the test entry to Freshdesk.
When you click Test and Continue, Zapier will send all of the data from your WordPress form to a new support ticket.
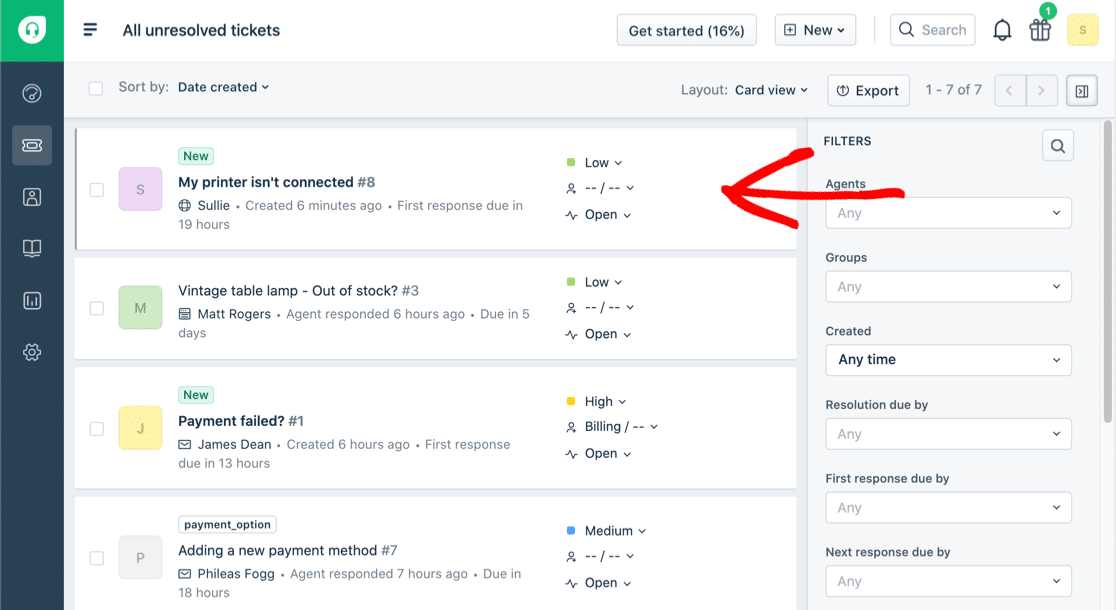
And we’re done! Here’s our Freshdesk WordPress ticket ready for the support team to answer:

Don’t forget! You’ll need to turn on your Zap in Zapier to go live.
Create Your Freshdesk WordPress Form Now
Final Thoughts on Making a Freshdesk WordPress Form
Now you know how to use WPForms for support tickets. Do you want to explore other ways to get data from your website to your service desk team?
You could use WPForms to create a change request form for your website and send the entries to your support team to prioritize.
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes a template for support tickets and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.
The post How to Make a Freshdesk WordPress Form (The Easy Way) appeared first on WPForms.
source https://wpforms.com/freshdesk-wordpress/

