Do you want to create a nonprofit donation form in WordPress? With just a few clicks, you can start fundraising for your nonprofit right on your own WordPress website.
So in this article, we’ll show you exactly how to create a nonprofit donation form in WordPress.
Create Your WordPress Donation Form Now
Why Create an Online Donation Form?
Having an online donation form on your WordPress site has many benefits including:
- Easy to give – Your supporters are more likely to donate if it’s easy to do.
- Simple to transfer – Many payment solutions easily integrate with your site so you can accept charitable donations online.
- Seamless to set up – Easily customize your form’s fields so you can get more details from your donors and stay in touch.
So, let’s get started.
How to Make an Online Donation Form
Follow these steps to make a nonprofit donation form for your website.
Step 1: Create a Nonprofit Donation Form
The first thing you’ll need to do is install and activate the WPForms plugin. It’s the world’s best form builder plugin.
For more details, see this step by step guide on how to install a plugin in WordPress.
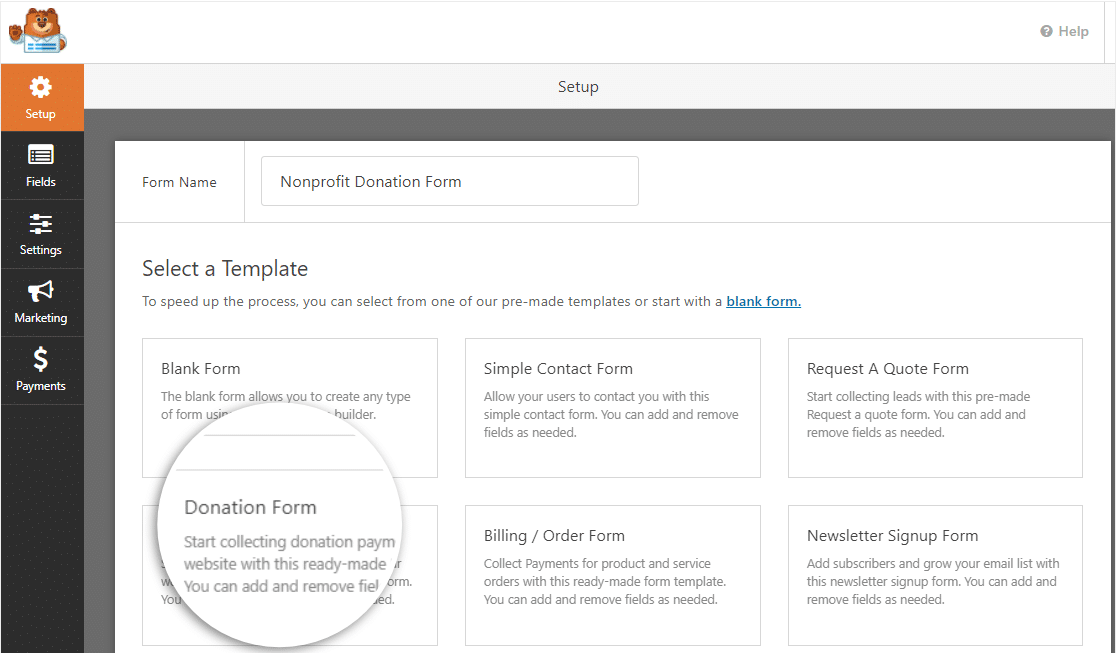
Next, go to WPForms » Add New to create a new form. On the setup screen, name your form and select the Donation Form template.

WPForms will create a donation form out of the premade templates.

Step 2: Customize the Form Fields
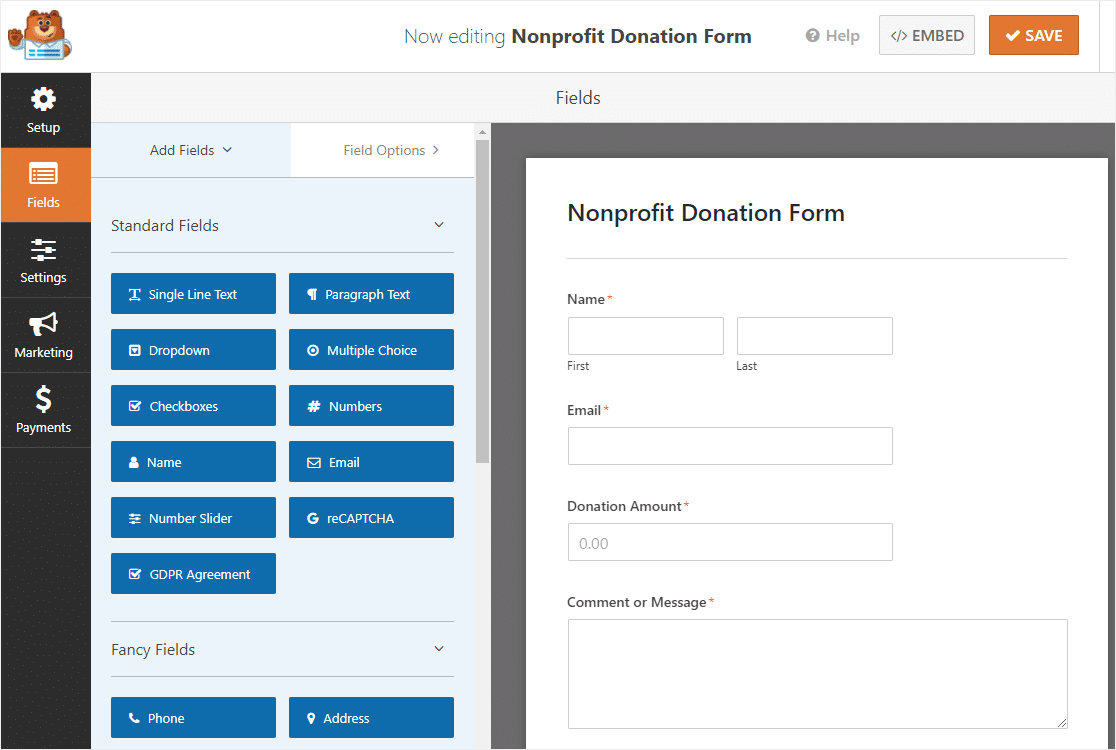
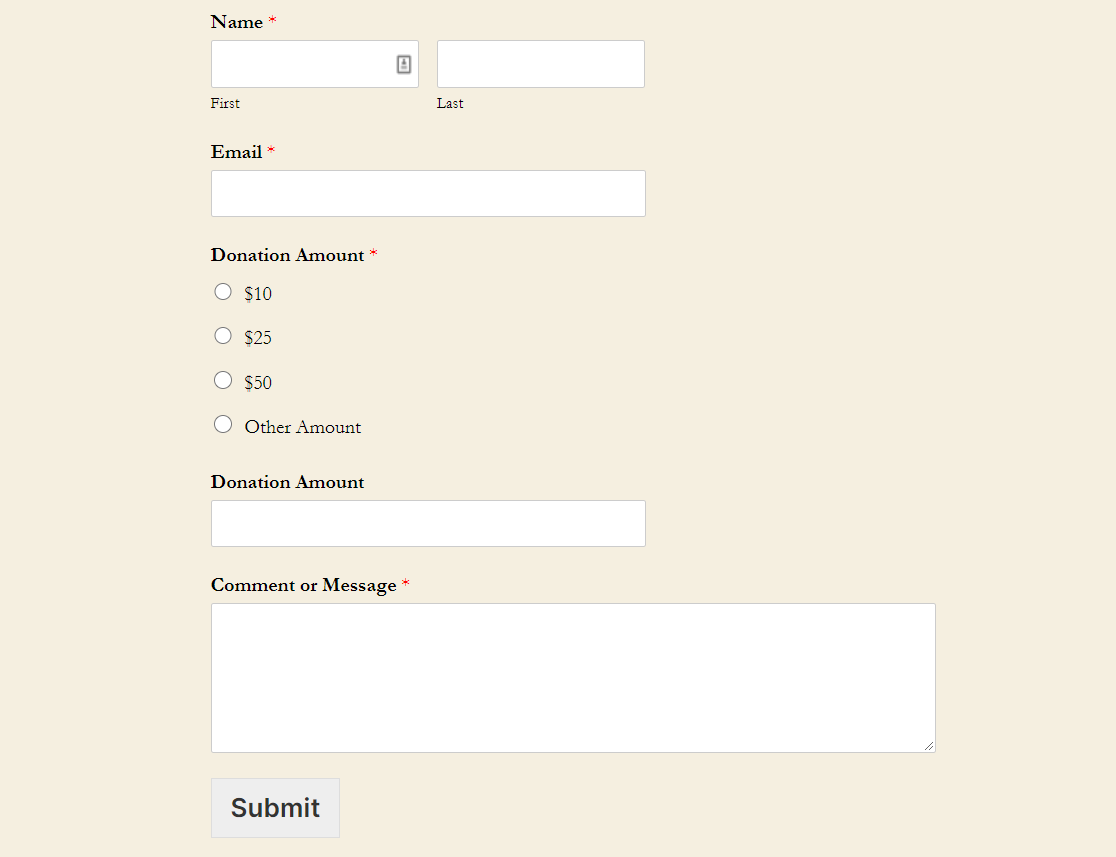
You’ll notice that your donation form has the following form fields:
- Name
- Donation Amount
- Comment or Message
Plus, you can add additional fields to your donation form by dragging them from the left hand panel to the right hand panel.
And then, click on the field to make any changes. You can also click on a field and drag it up or down to rearrange the order on your contact form.
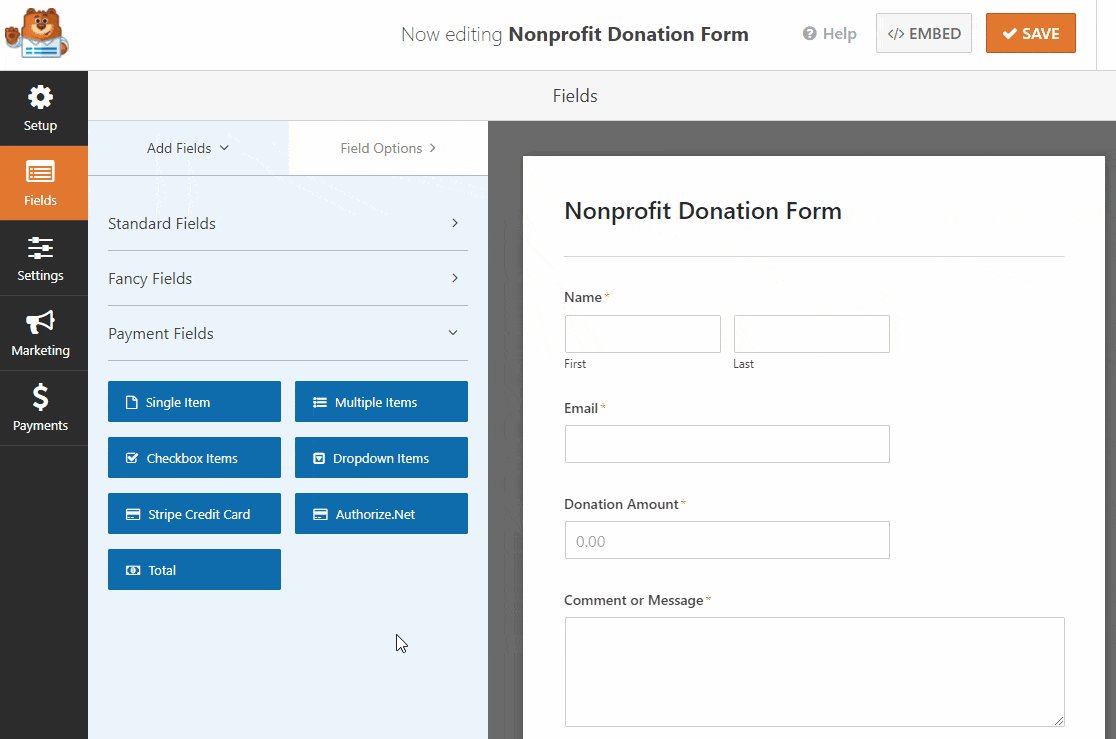
The field called ‘Donation Amount’ is a Single Item field that gives users a chance to pick the amount they want to donate. You can also use multiple choice or dropdown fields instead. So in this example, we’ll show you how to add a multiple choice payment field that shows several donation amounts to choose from, while keeping the option to enter a different amount too.
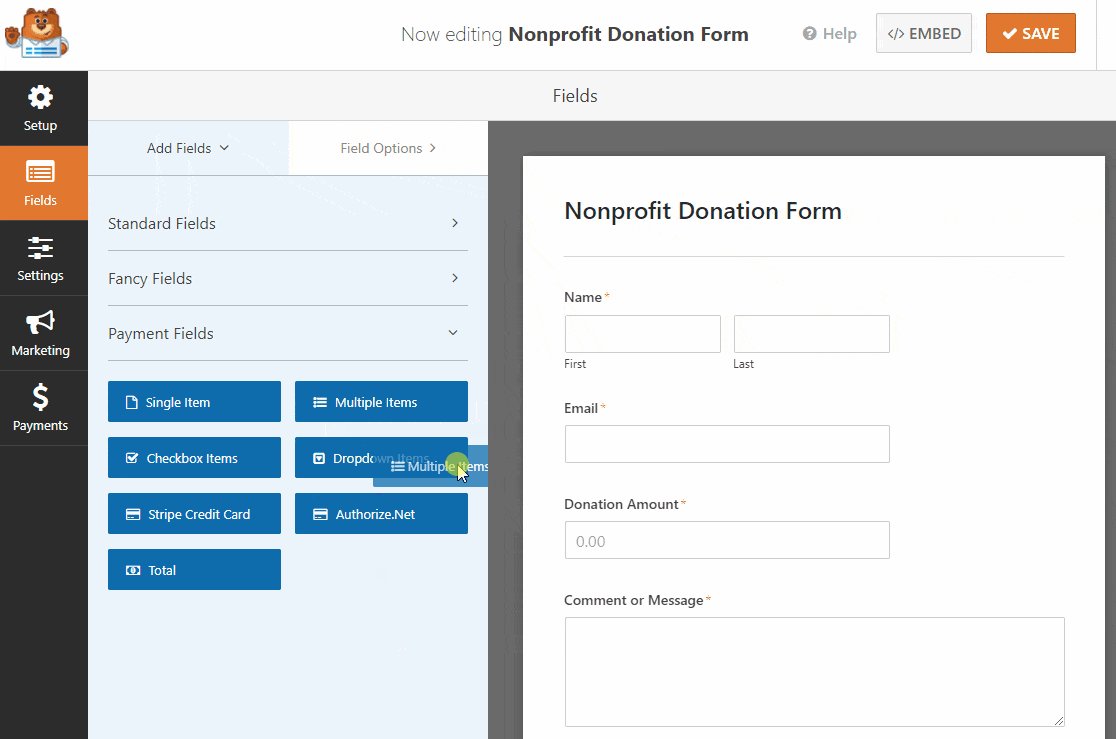
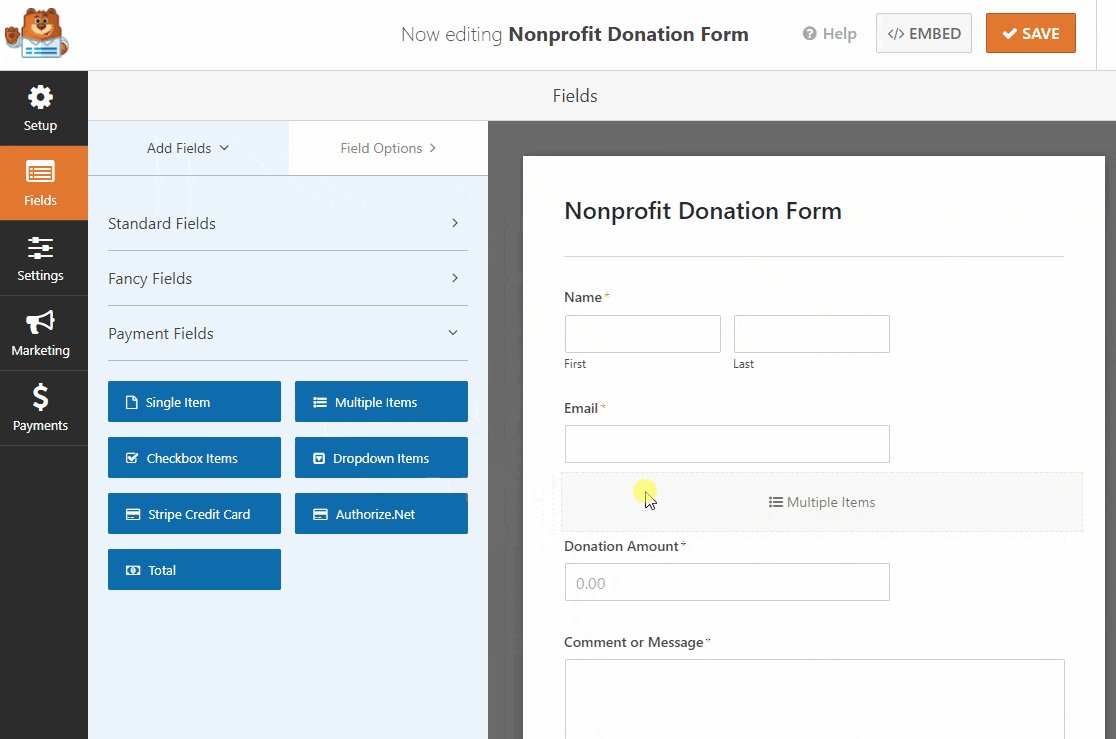
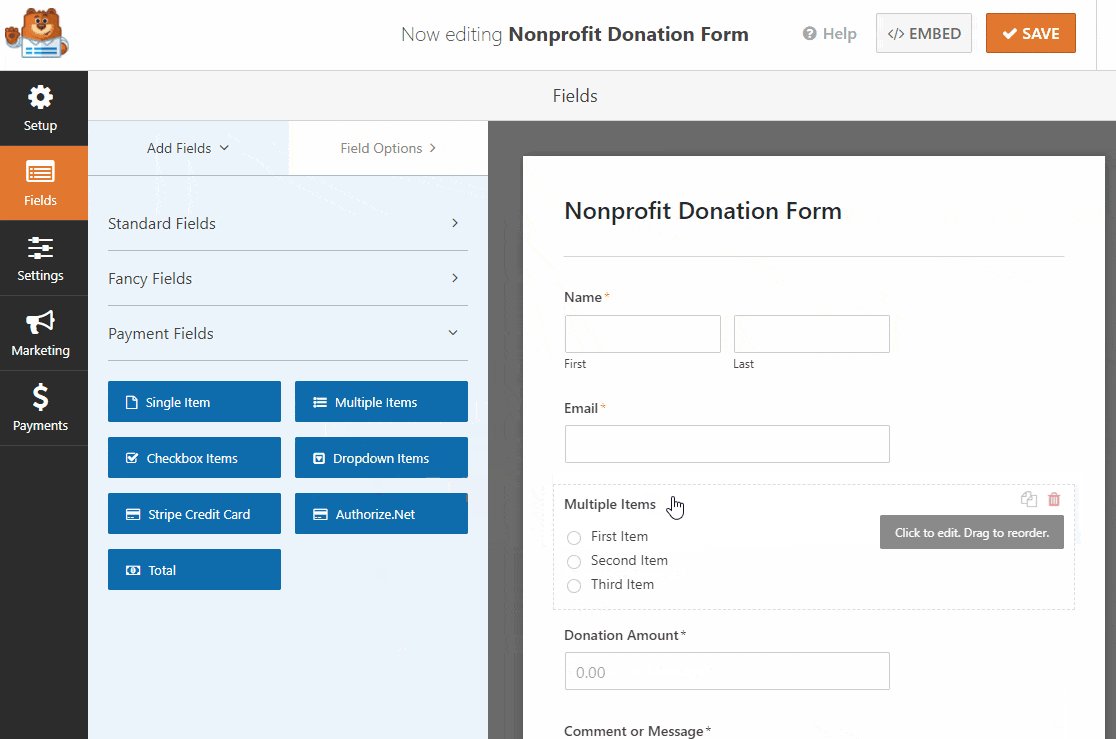
To start, drag the Multiple Items form field, found under Payment Fields, to the right hand panel. We’ll place this new field above the Donation Amount field.

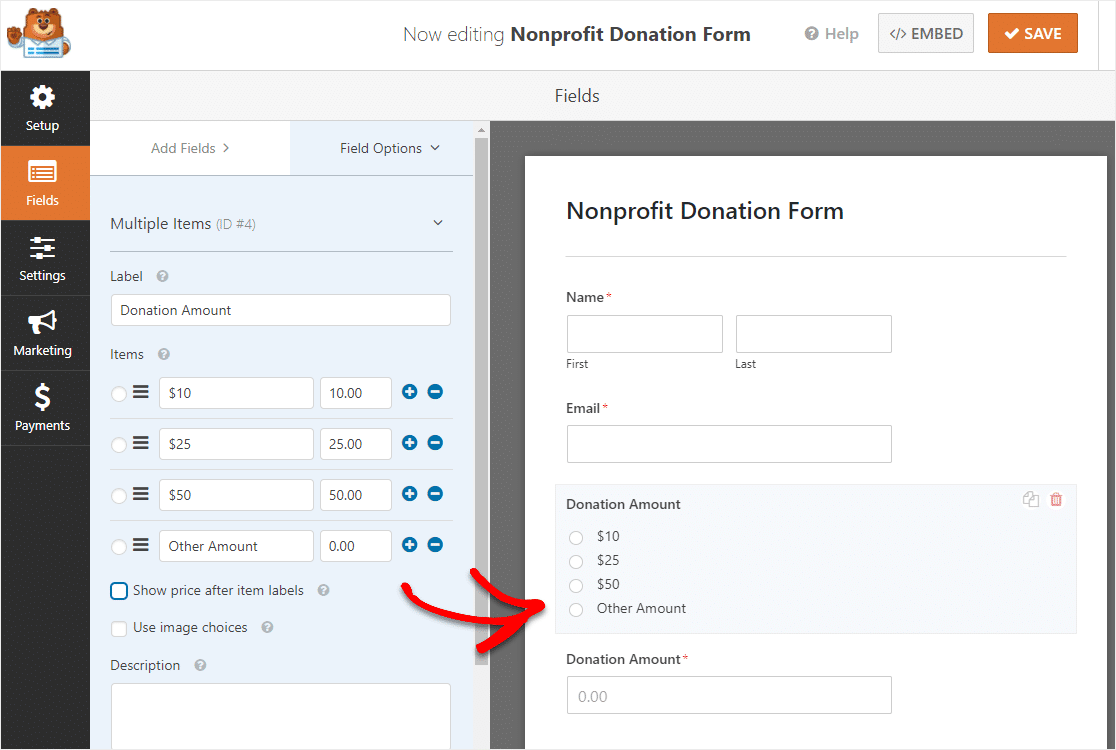
Next, click the form field to make changes:
- Change the label to something like “Donation Amount”
- Change each item to show a different donation amount
- Add another item by clicking on the +plus and call it something like “Other Amount”

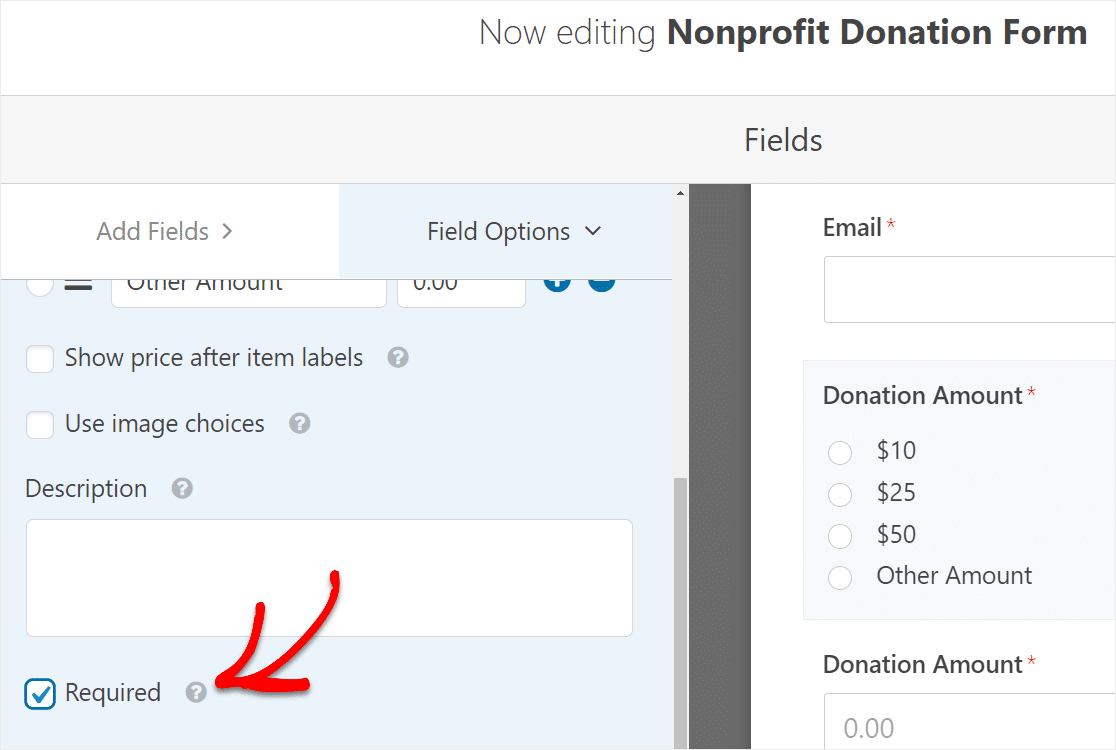
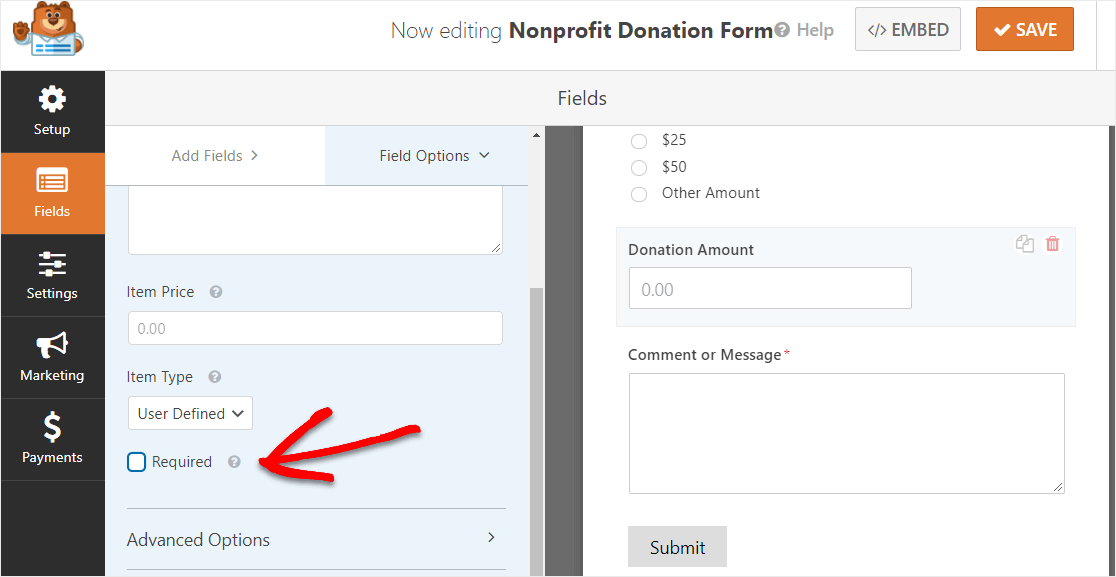
Now, scroll down and click the Required checkbox in the left hand panel. This is optional, but will make sure people filling out your donation form enter something in this field before clicking submit.

We’ll show you more about the Other Amount field next.
Step 4: Set up Conditional Logic
The next thing you need to do is customize your donation form to display a new blank field when Other Amount is selected.
To start, click the “Donation Amount” field to make changes.
Then, unclick the Required checkbox (it will default to being checked). If you don’t users won’t be able to select the pre-defined donation amounts if that’s what they want to do.

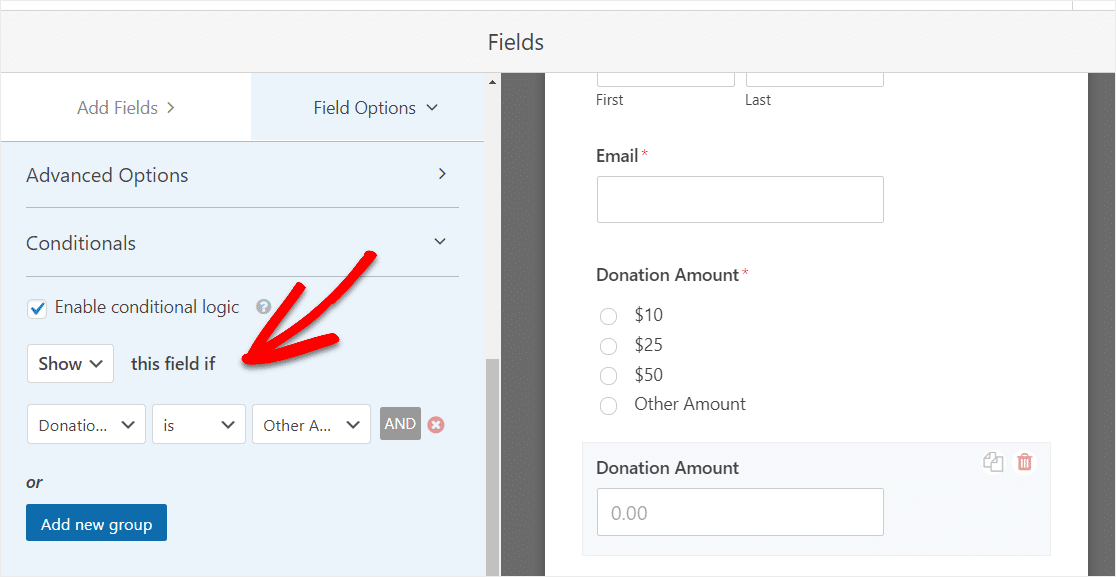
Next, scroll down to the left hand menu labeled Conditionals. Select the checkbox Enable conditional logic.
Then, select the option to Show this field if Donation Amount is Other Amount.

This way, anytime a site visitor wants to enter their own donation amount by selecting the Other Amount multiple choice option, the Donation Amount form field will display.
Once you’re done customizing your form, click Save.
So now we’ll take a look at how to configure your nonprofit donation form settings.
Step 4: Configure Your Form’s General Settings
There are a few settings to configure when creating a nonprofit donation form in WordPress. We’ll start with the general settings first.
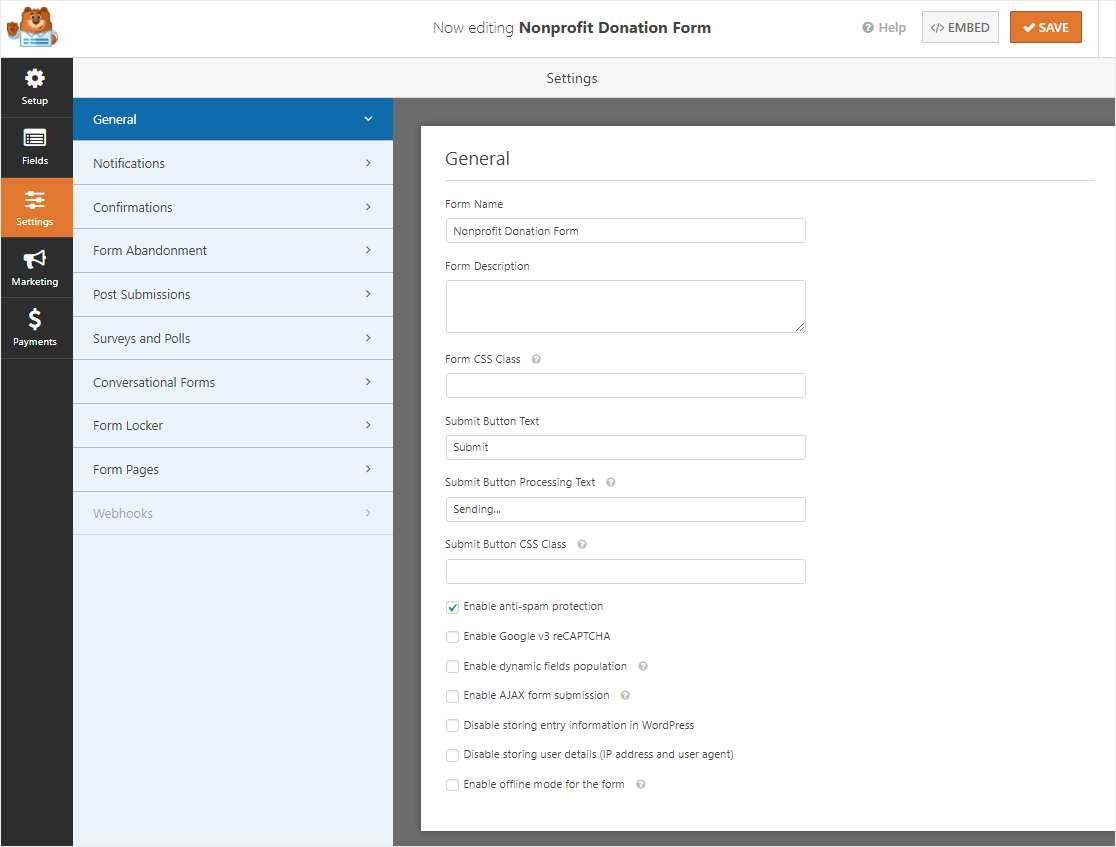
To start, go to Settings » General.

Here you can configure the following:
- Form Name — Change the name of your form here if you’d like.
- Form Description — Give your form a description.
- Submit Button Text — Customize the copy on the submit button.
- Spam Prevention — Stop contact form spam with the anti-spam feature or Google reCAPTCHA. The anti-spam checkbox is automatically enabled on all new forms.
- AJAX Forms — Enable AJAX settings with no page reload.
- GDPR Enhancements — You can disable the storing of entry information and user details, such as IP addresses and user agents, in an effort to comply with GDPR requirements. Check out our step-by-step instructions on how to add a GDPR agreement field to your simple contact form.
- Offline Mode —Let users submit their form even when they don’t have an internet connection.
When you’re done, click Save.
Step 5: Configure Your Form’s Notifications
Notifications are a great way to send an email whenever a donation is made on your website.

In fact, unless you disable this feature, whenever someone makes a donation on your site, you’ll get a notification about it.
So if you use smart tags, you can also send a notification to the site visitor when they make a donation, letting them know you received it and will be in contact shortly. This assures site visitors their forms have gone through properly.
For help with this step, check out our documentation on how to set up form notifications in WordPress.
And, if you want to send more than one email to just one person, read this article on how to create multiple form notifications in WordPress.
Lastly, if you want to keep branding across your notification emails consistent, you can check out this guide on adding a custom header to your email template.

Step 6: Configure Your Form’s Confirmations
Form confirmations are messages that display to site visitors once they submit a donation form on your website. They let people know that their donation has been received and offer you the chance to let them know the next steps.
WPForms has 3 confirmation types to choose from:
- Message — This is the default confirmation type in WPForms. When a site visitor makes a donation, a simple message confirmation will appear letting them know it was received. Look here for some great success messages to help boost customer happiness.
- Show Page — This confirmation type will take site visitors to a specific web page on your site thanking them for their donation. For help doing this, check out our tutorial on redirecting customers to a thank you page. In addition, be sure to check out our article on creating effective thank you pages for boosting customer loyalty.
- Go to URL (Redirect) — This option is used when you want to send site visitors to a different website, such as your social media page.
Now let’s see how to set up a simple form confirmation in WPForms so you can customize the message site visitors will see when they make a donation on your website.
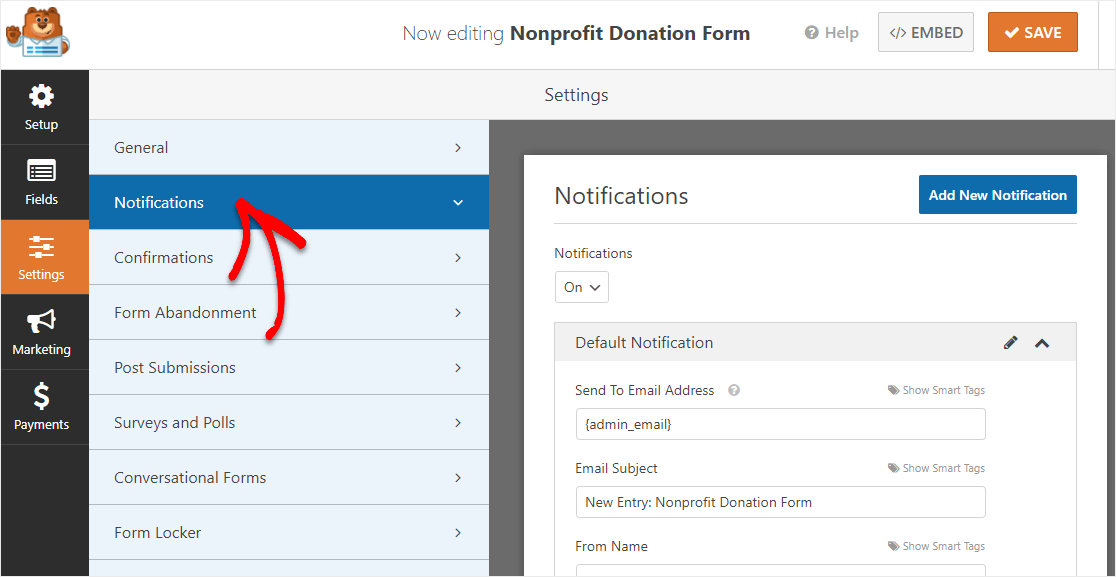
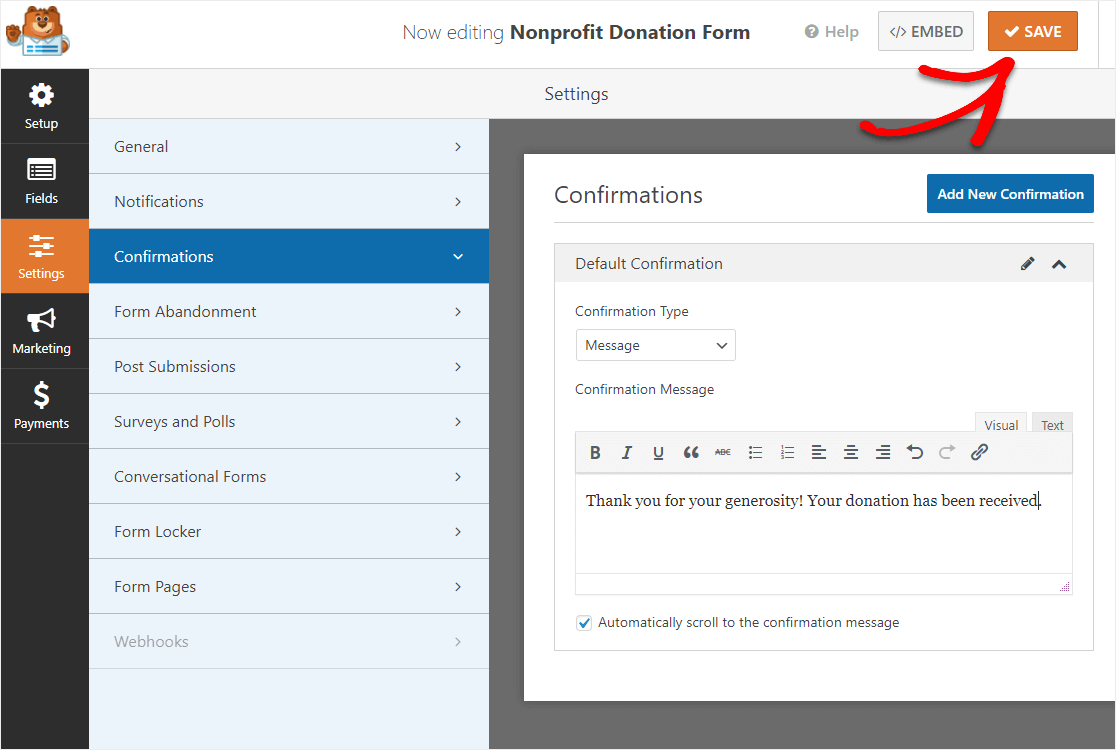
So to start, click on the Confirmation tab in the Form Editor under Settings.

Next, select the type of confirmation type you’d like to create. For this example, we’ll use the default Message.
Now, edit the text inside the text box. You can customize the confirmation message to your liking. When you’re done, click Save in the top right corner.
And for help with other confirmation types, see out documentation on setting up form confirmations.
Step 7: Set up Your Form’s Payment Settings
In order to collect donations on your site, you’ll need to configure your payment settings and set up your online payment processor.
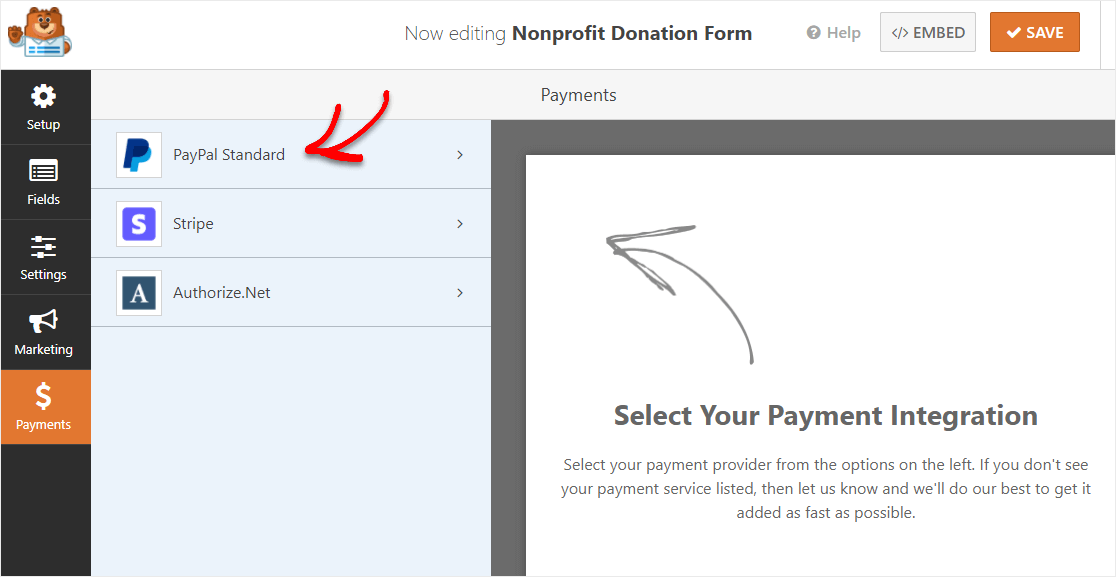
To make that easier, WPForms integrates with PayPal, Authorize.Net, and Stripe for accepting payments.
To configure the payments settings on your donation form, you’ll have to install and activate the right payment addon.
For easy step by step instructions, check out our tutorial on installing and using the PayPal addon. If you want to use Stripe for taking credit cards or setting up recurring donations, you’ll find similar instructions for installing and using the Stripe addon here.
Once you’ve done that, click the Payments tab in the Form Editor.
In our example, we’ll set up PayPal to process donations.

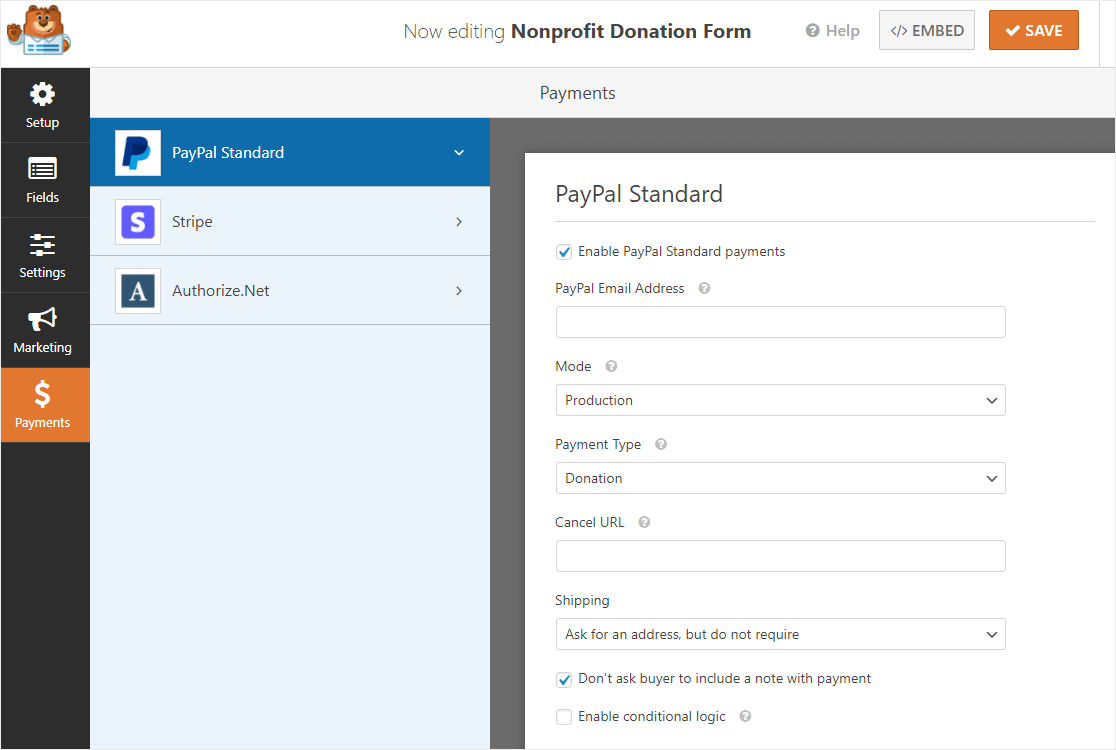
Here you’ll need to do the following:
- Click the checkbox enabling PayPal Standard payments on your donation form
- Enter the email address associated with your PayPal account
- Choose the Production mode, unless you want to test your form first, then choose Test/Sandbox. For help with testing your forms, check out how to test PayPal payments and how to test Stripe payments before accepting real payments on your site
- Select the Donation payment type
- Send site visitors to a certain URL if they don’t complete their PayPal donation
- Select your preferred shipping setting
- Decide whether to allow site visitors to include notes with payments

After you’re done configuring the payment settings, click Save to store your changes.
And be sure to check out our tutorial on allowing customers to choose their payment method if you want to offer more than one payment option.
So now you’re ready to add your contact form to your website.
Step 8: Add Your Donation Form to Your Website
After you’ve created your donation form, you need to add it to your WordPress website.
WPForms allows you to add your forms to many locations on your website, including:
- Blog posts
- Pages
- Sidebar widgets
Let’s take a look at the most common post/page embed option.
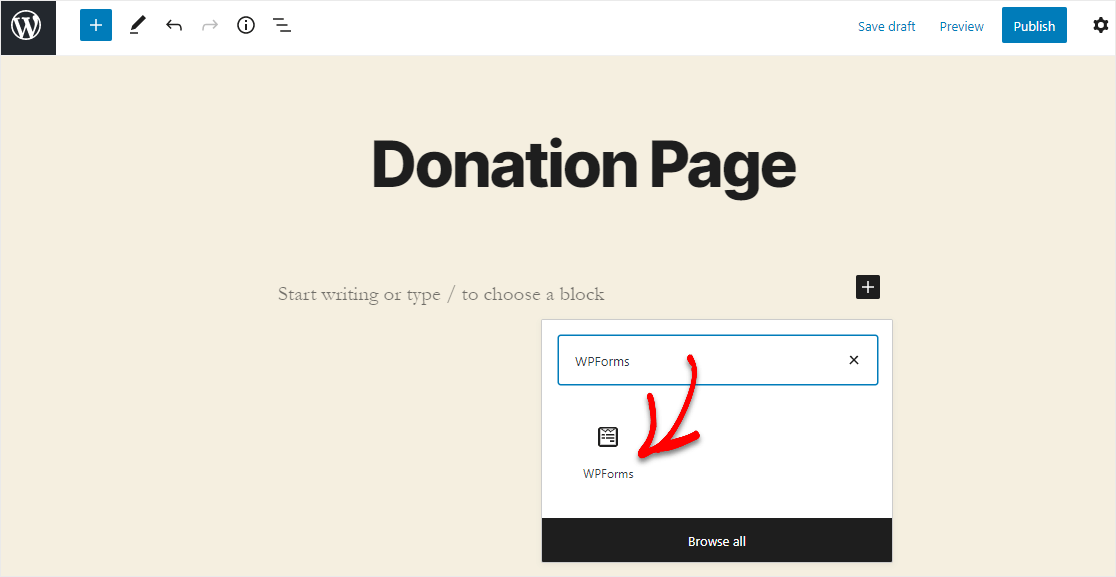
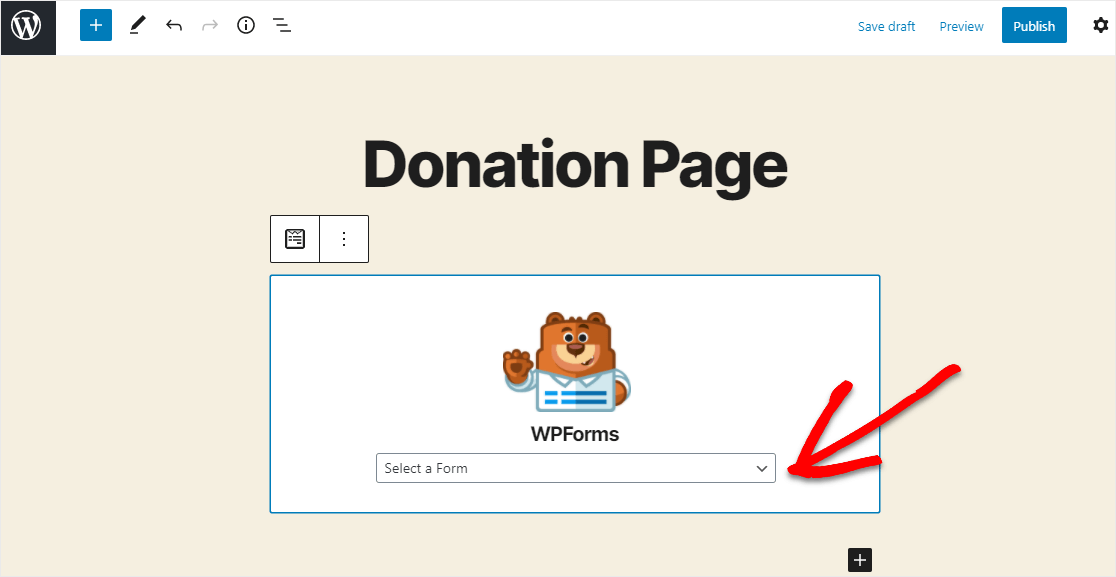
To begin, create a new page or post in WordPress, or go to the update settings on an existing one. After that, click inside the first block (the blank area below your page title) and click on the Add WPForms icon.

The WPForms widget will appear inside your block. So now click on the WPForms dropdown and pick which one of the forms you’ve already created that you want to insert onto your page.

Now, click Preview, and you’ll see your donation form as it will appear on your website.
If you’re happy with the way your form looks, hit Publish. It’s now live on the Internet.

To view your donation form entries after they’ve been submitted, check out this complete guide to form entries. For example, you can see, search for, filter, print, and delete any donation form entries to send a donation receipt to each donor come tax time. And this also makes thanking your donors that much easier!
Sure, the donation form looks a little simple right now. And you can leave it this way (maybe your donation page has a minimalist style). Or, customize the form to make it have more to it.
Need some design inspiration? Check out these contact form designs you can steal.
Ready to get started? We’ve got you covered with our online donation form template.
Create Your WordPress Donation Form Now
Keep In Touch With Donors
You can combine your donation forms to gather contact information with some popular email marketing services like:
- Constant Contact
- Sendinblue
- Drip
- ConvertKit
- AWeber
- GetResponse
- Mailchimp
- Campaign Monitor
So this gives you the chance to add donors to your email list and keep them informed about your organization’s events.
And if you want, you can even let donors make a donation while they’re filling out any other WordPress forms on your site. Read about how to add an optional payment to your WordPress forms.
WPForms Nonprofit Discount
Are you a nonprofit organization looking to save money while seeing your donations skyrocket?
WPForms Pro is available to qualified nonprofits at a major discount of 75% off. That’s only $99/year for the world’s most powerful form builder for WordPress.
So you’ll find it easier than ever to convert potential donors on your website into permanent ones.
Simply head to the WPForms Nonprofit Discount page and fill out the request form. Once we review your application, we’ll be in touch.
Final Thoughts
And there you have it! You now know how to create a nonprofit donation form in WordPress.
So, what are you waiting for? Get started with the most powerful WordPress forms plugin today.
And don’t forget, if you like this article, then please follow us on Facebook and Twitter.
The post How to Create a Nonprofit Donation Form in WordPress appeared first on WPForms.
source https://wpforms.com/how-to-create-a-nonprofit-donation-form/

