Looking for a powerful form builder for your WordPress site? If so, you’re probably comparing Elementor Forms vs. WPForms to see which is best for you.
Elementor is a website builder plugin with form-building capabilities.
WPForms is a powerful, user-friendly form builder that lets users build attractive forms in minutes.
In this post, we’ll compare the 2 platforms to determine which is best for your WordPress website.
Create Your WordPress Form Now
What Is the Best Form Builder For WordPress?
There are a lot of form builders out there. While the best one for your site depends largely on your specific needs, not all form builders are created equal.
At the end of the day, you want a feature-rich form builder that makes it easy for you to create professional, attractive forms quickly.
Elementor Forms and WPForms are two of the best.
Elementor Forms vs. WPForms: Which Is Best?
Now let’s walk through the process of building a form with each of these plugins to help us compare them.
Elementor

Elementor is a drag-and-drop website builder that lets users create beautiful websites without coding knowledge.
As a full website builder, it has many features and ways to improve its functionality. Among those:
- Elementor Page Builder
- Theme Builder
- eCommerce capability
- Landing Page Builder
- Popup Builder
- Workflow optimization
- Form Builder
In this comparison, we’ll look at the Elementor Form Builder.
Creating a Form
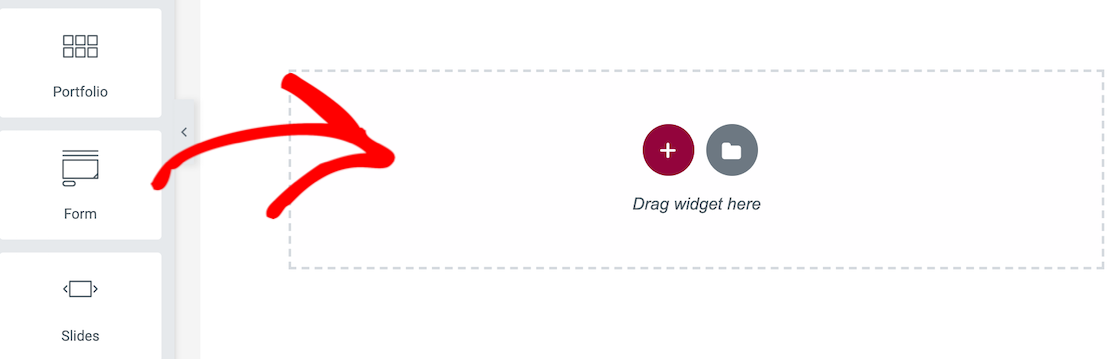
As a website builder, Elementor lets you drag and drop elements to place them. The first thing you’ll notice is that the form builder itself is a widget. You drag and drop the widget onto the page.

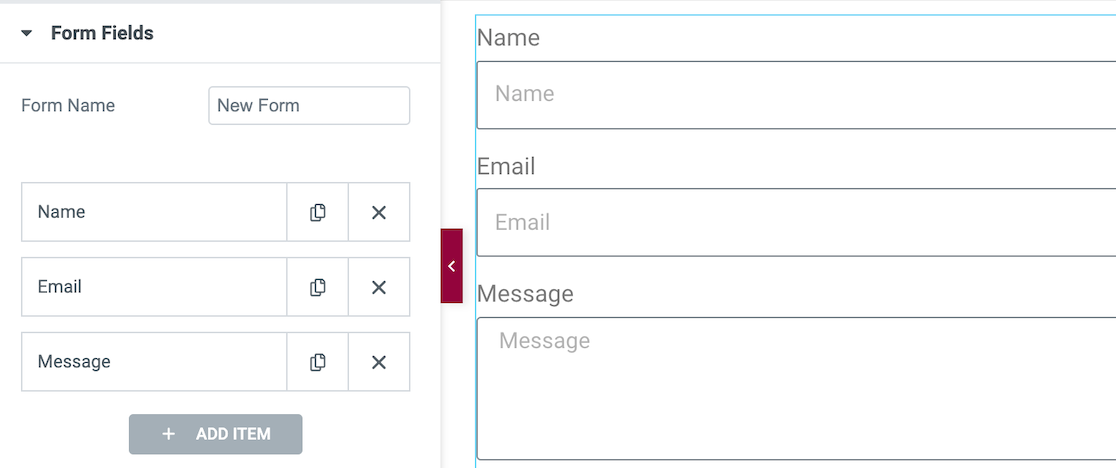
Once you’ve added the form widget to the page, you can begin adding fields. By default, Elementor will give you a simple contact form. You can change, add, or remove fields as needed.

There are 20 form fields in total, allowing you to create standard forms you might need for your website.
We created a form using several of the most commonly used form fields. In the process, we found that all form fields and design elements come from the left sidebar. As you scroll through, you can make adjustments. As far as forms go, these options are the extent of styling.
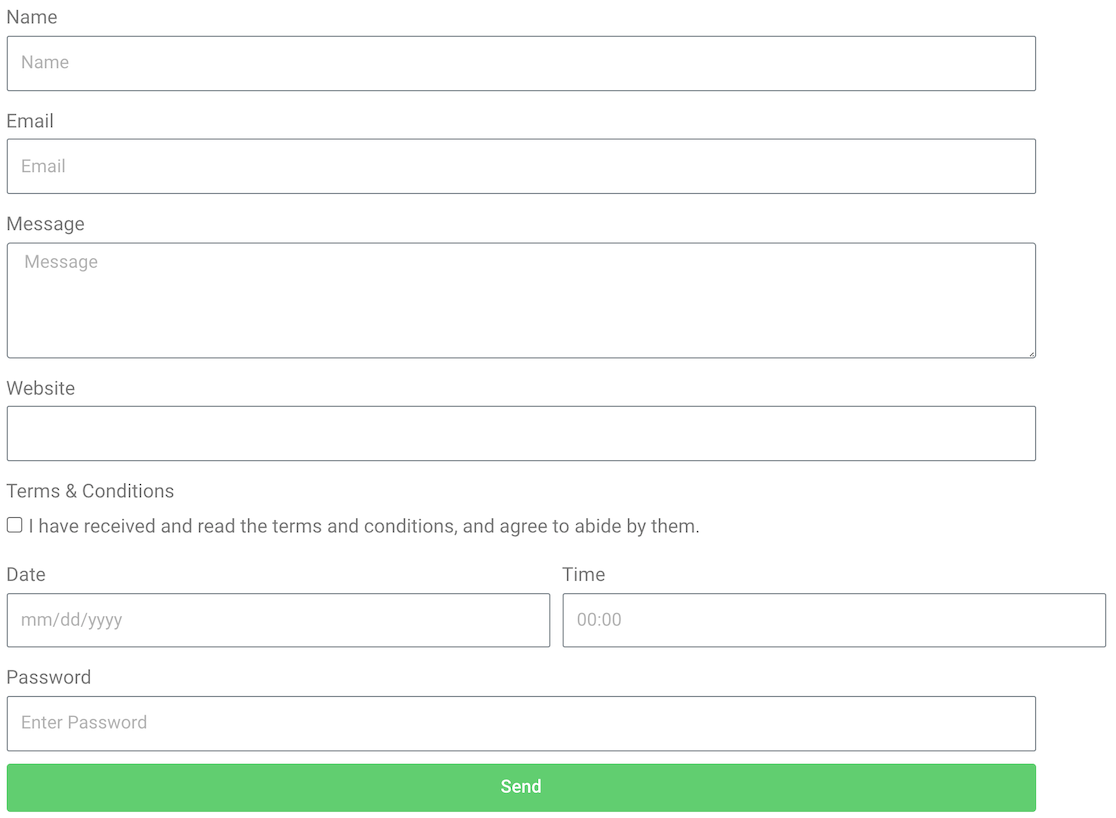
Because you only click to add and don’t drag and drop the form fields, we found it tricky to change the layout. As shown in our example form below, the right edges don’t align.

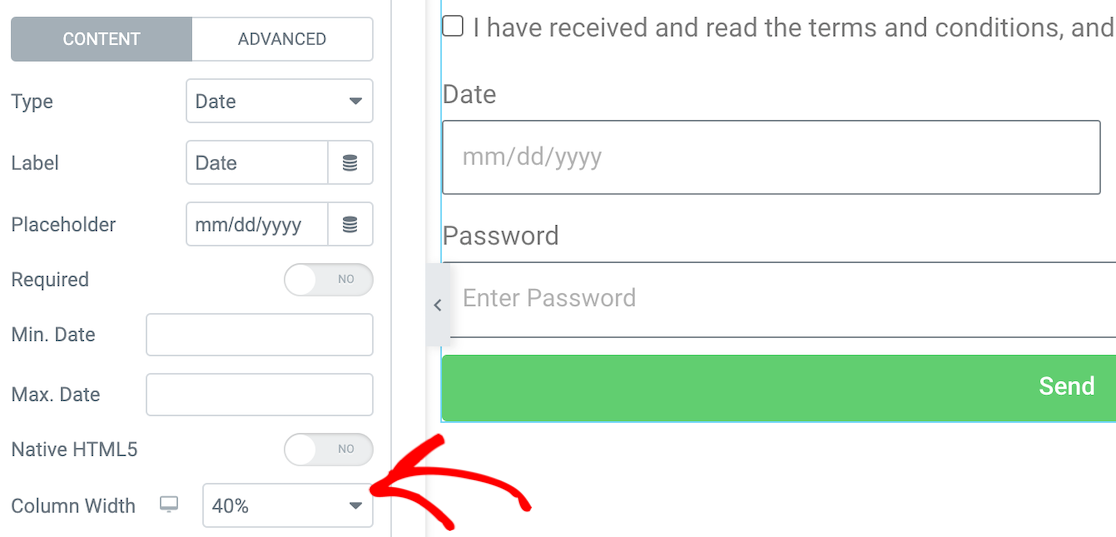
When you click to add a form field, it defaults to 100% of the total width. You can adjust that in the settings for each field to make the fields shorter. In our form example, we set all widths to 75%.
In order to get fields next to each other, as you see with the date and time fields, the only way we could see to do that was to decrease the size until both fields fit on one line.
But you can’t enter a specific width. You have to choose from certain increments, so we couldn’t make both of those field widths total up to 75% to match all of the other lines. So we have one line totaling 80%, with each field set at 40%.

You could work around this by changing the width on the other lines. If you have a finite amount of space to work with, though, it might be difficult.
If you don’t need any layout changes for your specifications, this won’t be an issue.
Integrations and Addons

There are about 40 tools that integrate with Elementor. There are even more than that if you connect to Zapier. In addition, there are about 25 3rd-party addons available.
Submissions
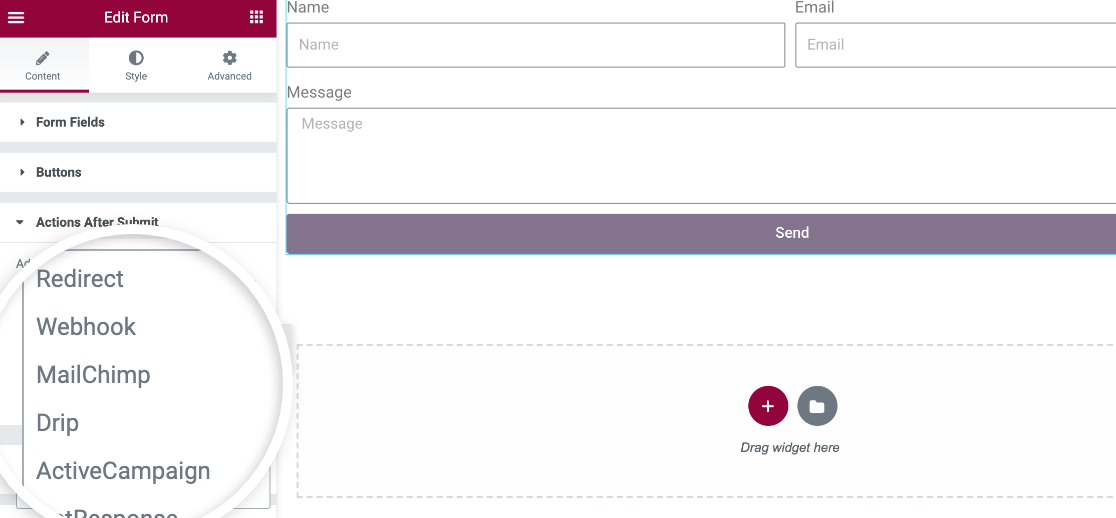
Like the other form settings, you can control what happens with submissions from the settings in the left sidebar. The first one you’ll encounter is Actions After Submit, which lets you choose the actions you want to happen when users submit the form.
This is where you can set it up to trigger emails, webhooks, or other actions based on your integrations.

2 other settings are relevant here, and you’ll see them right after the Actions After Submit dropdown.
The first is Collect Submissions. If you’ve adjusted your Elementor settings to say that you want to collect form submissions and store them in Elementor, that’s what will display in this dropdown field.
After that is Email, which lets you trigger an email notification upon form submission.
Additional Features
Here are some additional features you’ll find in Elementor Forms:
- reCAPTCHA and Honeypot
- Styling options to adjust spacing, color, and typography
- Motion effects
- Ability to change background colors to solids or gradients
- Responsive behavior
- Add custom CSS
Pricing

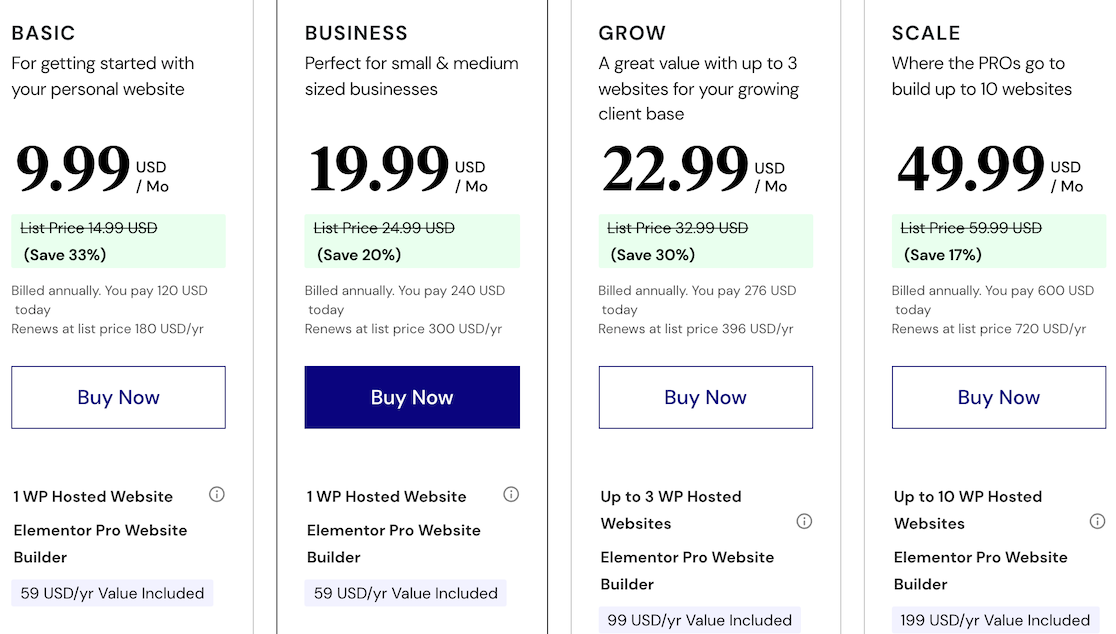
To access Elementor Forms, you must purchase a license for Elementor Pro Website Builder. Plans begin at $9.99 per month.
WPForms

WPForms is a drag-and-drop form builder that lets you create various forms and surveys. It lets users easily and quickly create comprehensive, professional forms for their websites without any coding knowledge.
Unlike Elementor, WPForms is a standalone WordPress form plugin. You don’t need to install anything extra to use it. It’s easy enough for beginners but powerful enough for more advanced users.
Let’s take a look and see how it compares to Elementor Forms.
Creating a Form
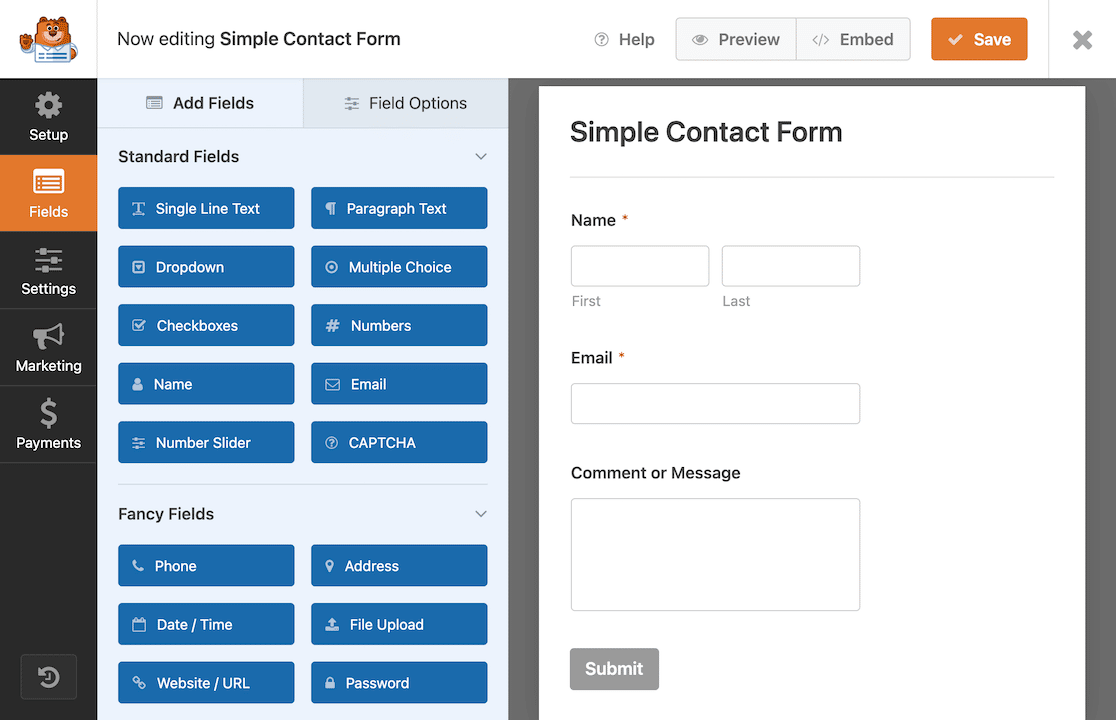
Creating a form in WPForms is a breeze. Choose the fields you want to include, then drag and drop them into the form builder. You can also easily adjust the layout with layout fields.
WPForms currently offers more than 600 form templates that you can use and customize to your liking. Whether you’re customizing a template or creating your form from scratch, there are currently more than 35 form fields that you can choose to add to your form.
To get started, download and install WPForms, then open it in WordPress and click Add New.

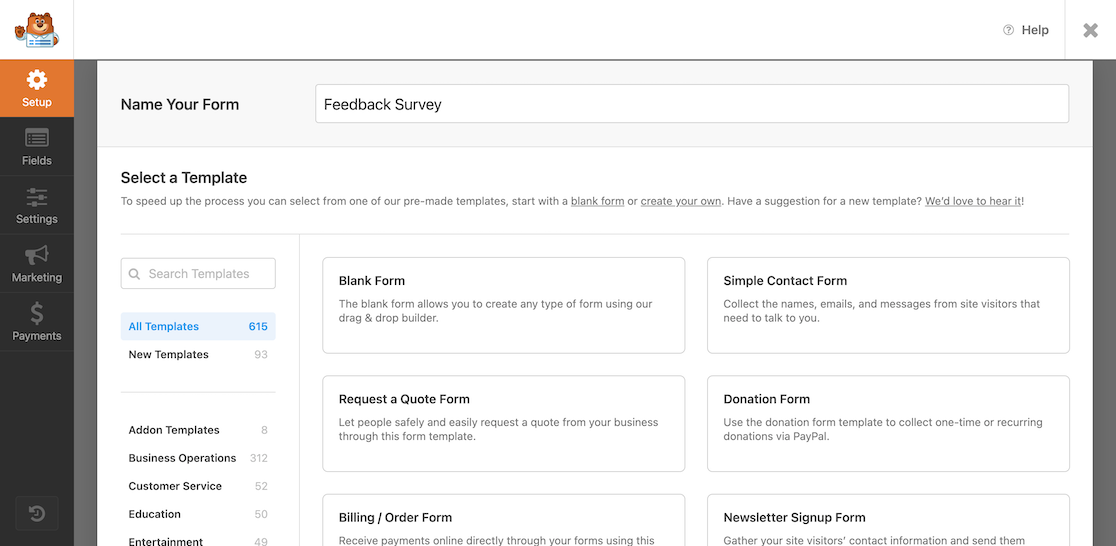
On the next screen, you can select either a template or a blank form.

And once you do that, you can start dragging and dropping your way to the perfect form.

In Elementor, all of the adjustments were made from a sidebar. In WPForms, you can adjust settings in a few ways. Form field adjustments are done individually by field. An example of this is adding conditional logic.
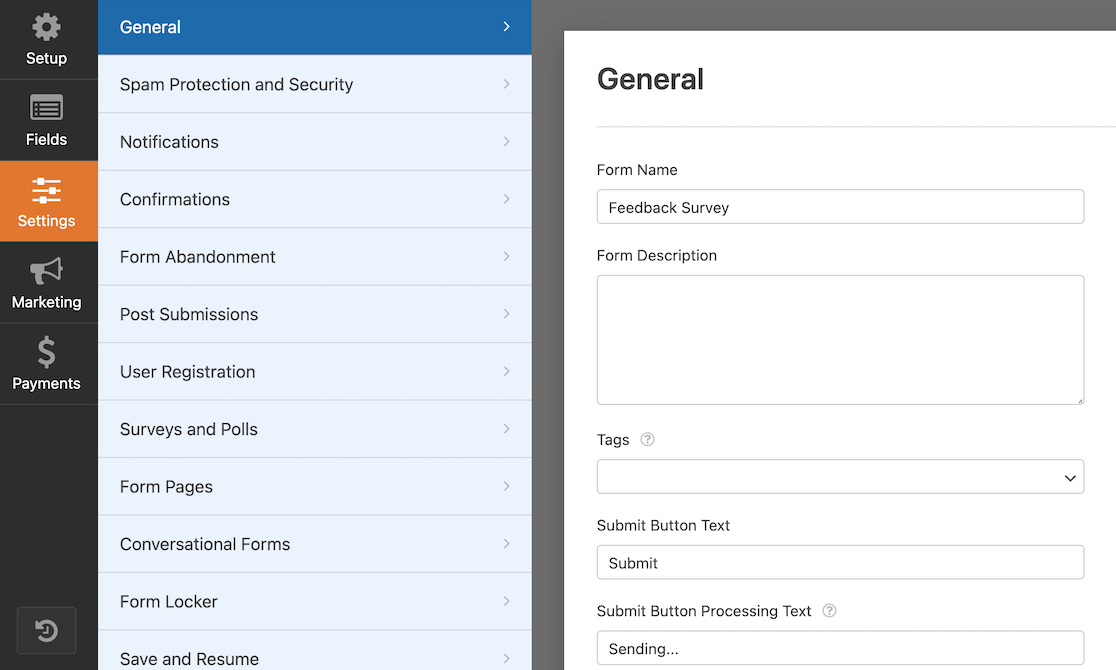
You can change the form’s overall settings by clicking on the settings button in the sidebar menu. This is also where you adjust the settings for submission behavior, spam protection, and addons.

In that same sidebar menu, you can set up payment gateways to use the payments fields. This lets frontend users pay for goods or registration, for example.
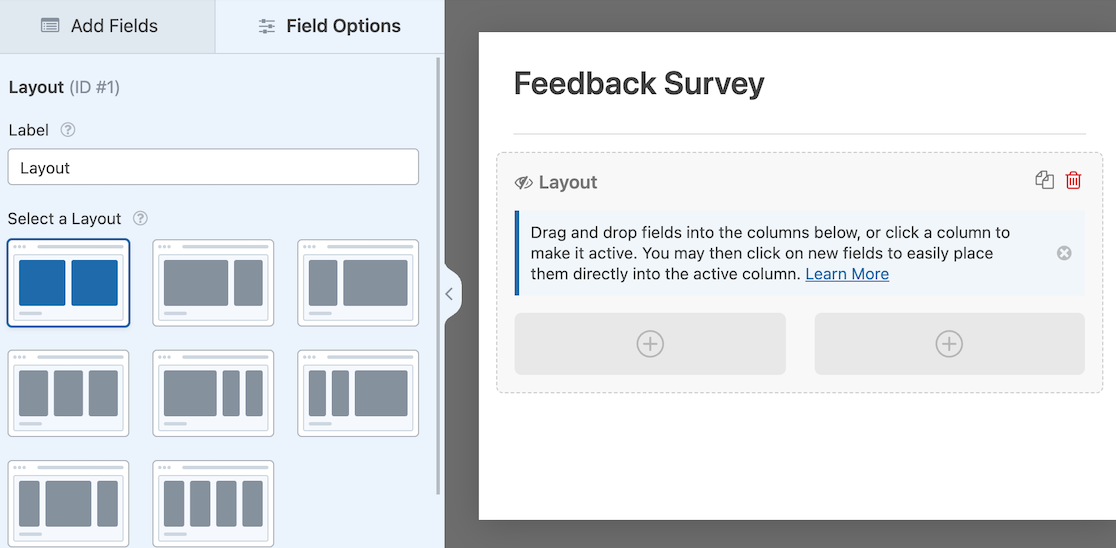
Though we found it a bit time-consuming to configuring different layouts in Elementor, the process is quite easy in WPForms. All you need to do is select the Layouts field, then select the number and layout of columns. After that, you can drag and drop the fields as you like.

You can mix and match these to create attractive, dynamic forms.
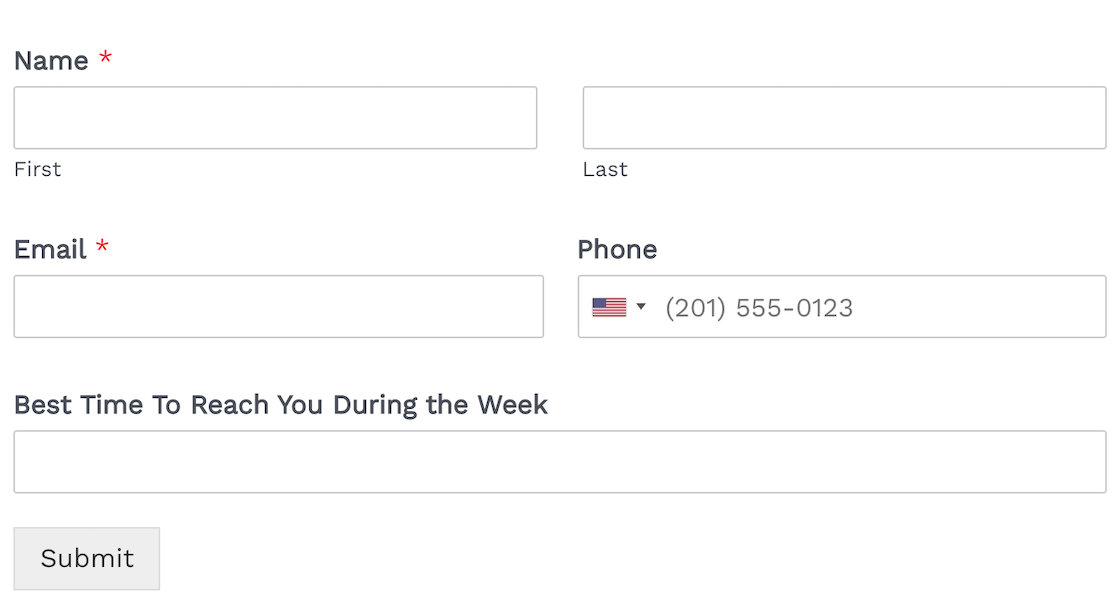
Here’s an example of a form we created using the Layouts field. The first line includes a single field with two entry containers for first and last name boxes. The second line is two columns. The third line is one single column again.

Layouts give a nice look to your form. With WPForms, everything is drag-and-drop, so you don’t have to worry about calculating percentages for each field.
Integrations and Addons

There are about 40 different addons for WPForms. It integrates with your favorite email service providers, CRMs, and payment gateways.
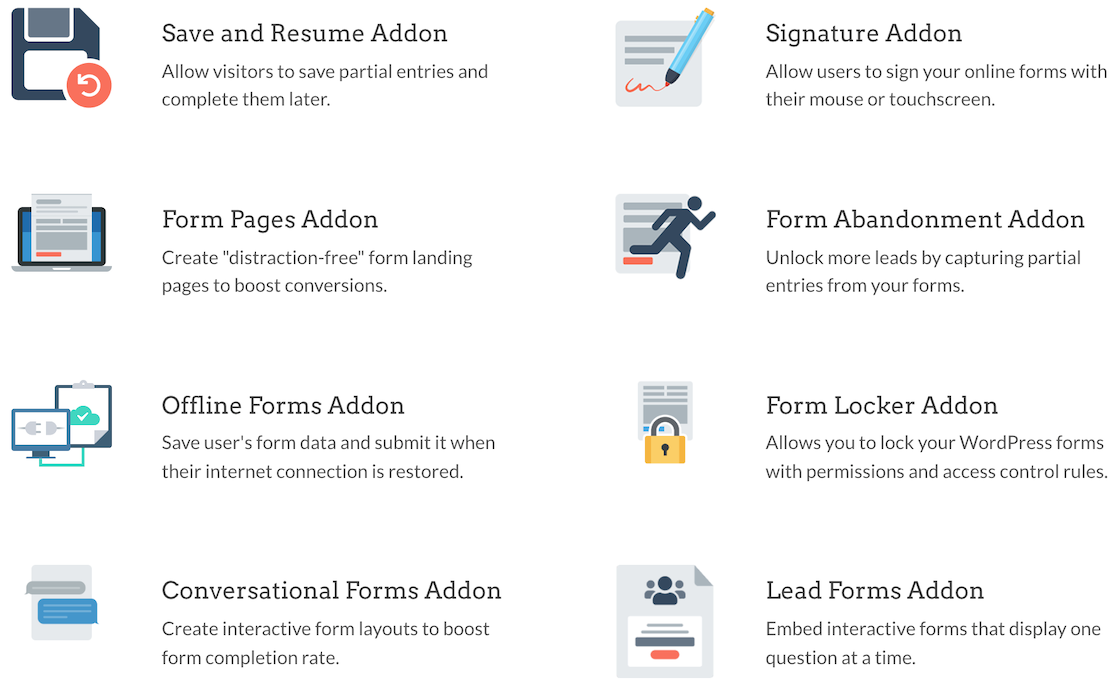
Plus, several available addons improve functionality by adding features like signatures, save and resume, and surveys and polls.
Integrations with Zapier and Uncanny Automator make it easier to connect your forms with even more of the tools that you love.
Submissions
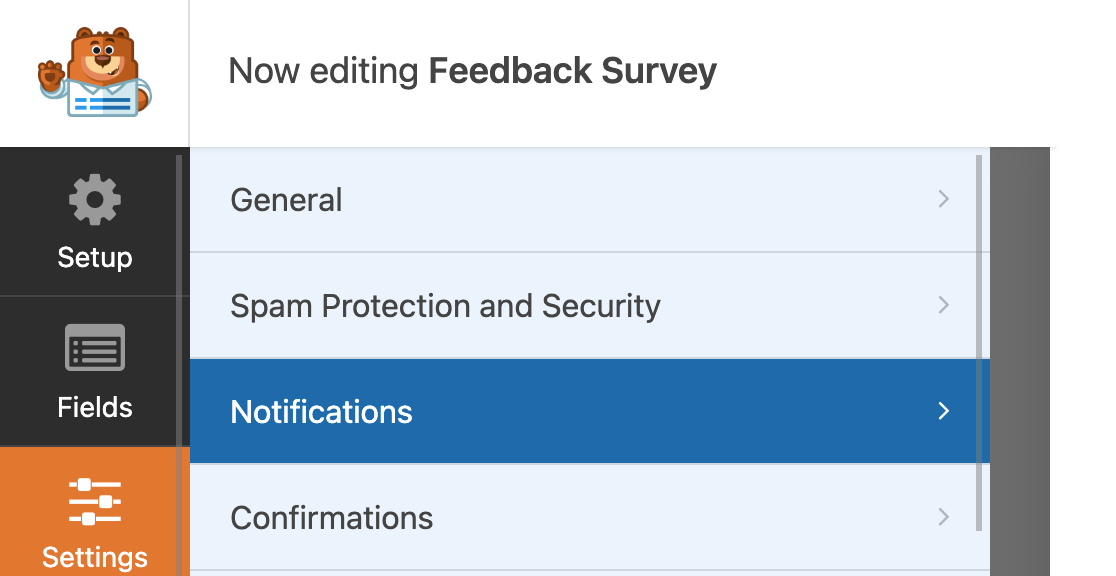
With WPForms, 2 main settings determine what happens after a user submits your form. Those settings are notifications and confirmations. You can access both in the form settings.

The notifications setting is where you go if you want to set it up to send an email notification when someone submits the form.
You can adjust it to determine which fields are included in the notification, who receives it, and whether or not any attachments are included. You can also apply conditional logic if you only want some notifications based on the specifications you set.

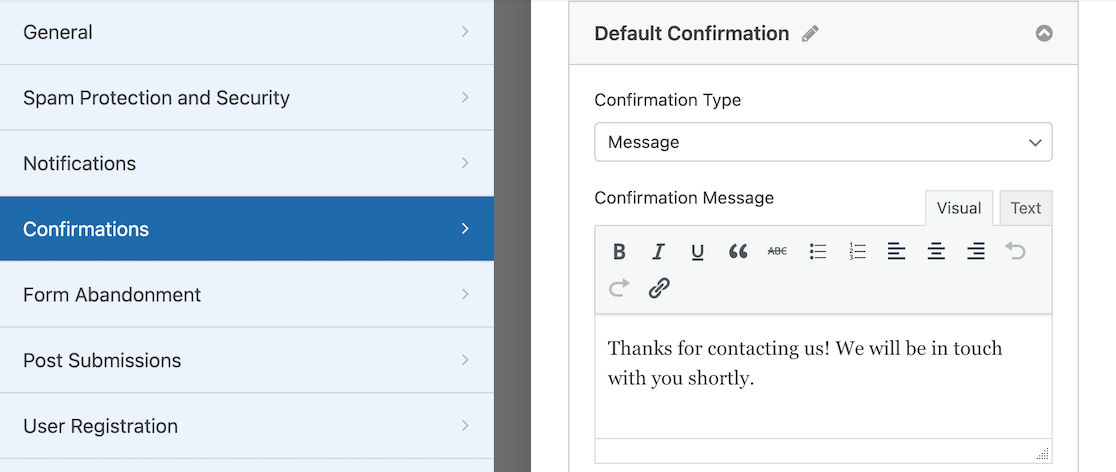
The confirmations settings let you set up a message to display after the user submits the form. In addition to displaying a message, you can also show a specific page or redirect to another URL.
Additional Features
Here are some additional features you’ll find in WPForms
- Ability to create multipage, conversational, and lead forms
- Google reCAPTCHA, hCaptcha, Custom Captcha, and Cloudflare Turnstile
- Integrates with PayPal, Square, Stripe, and Authorize.net to collect payments
- Surveys and Polls addon with advanced reporting, plus Net Promoter Score and Likert Scale form fields
- Conditional logic
- Accept signatures and file uploads
- Works with Elementor
Pricing

There is a free version of WPForms available. To access more advanced features and addons, you’ll need a paid license. Premium plans begin at $49.50 per year.
Using WPForms With Elementor
As noted earlier in this article, there are quite a few differences between Elementor and WPForms. The biggest difference is that Elementor is a website builder with a form builder option, while WPForms is a robust form builder platform.
If you like the idea of using Elementor to design your site but want more powerful form features, you’re in luck. You can use WPForms with Elementor.
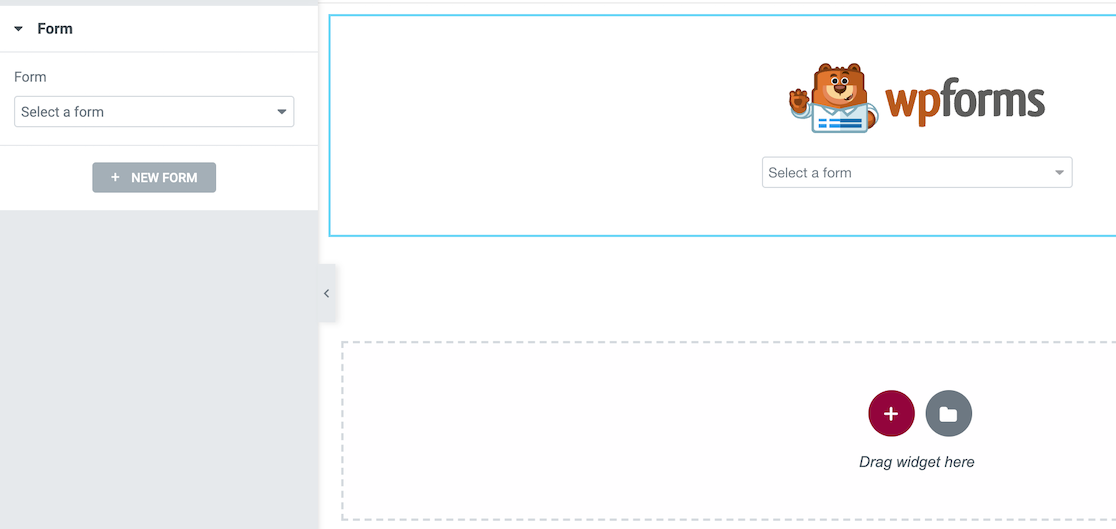
As you’re adding elements in Elementor’s site builder, you’ll notice that there’s a WPForms icon.
![]()
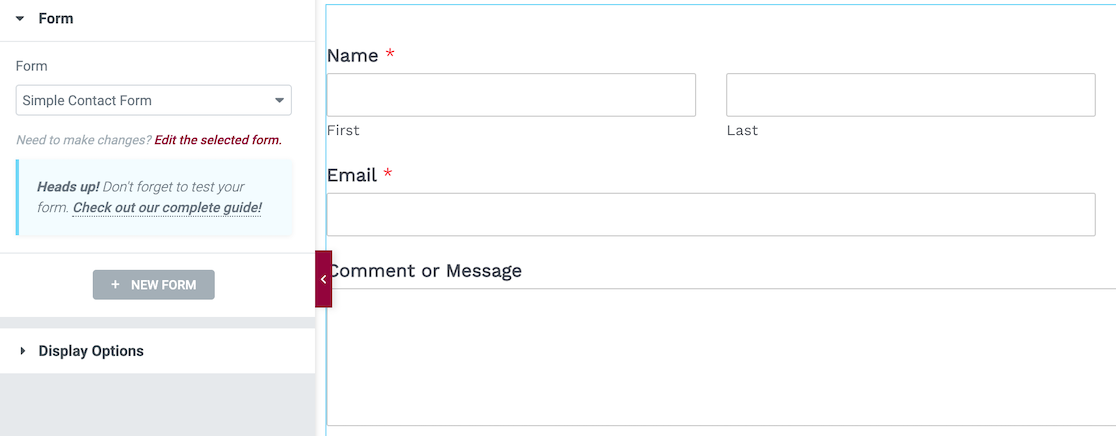
If you drag it to your page, you’ll get an option to select a form.

Once you select the form you want to use on your Elementor page, it will appear.

Remember that WPForms is not a form builder when used inside Elementor. It only imports forms that you’ve already created. This means you’ll need to build the forms in WPForms before you can import them into Elementor.
This works with WPForms Lite, too. You can use the free version of Elementor with the free version of WPForms together. While the free versions of both tools are more limited, this is a major plus for those on a budget.
Elementor Forms or WPForms: Which Is Best?
Before we announce the winner, here are some of the main points we covered for consideration.
| Elementor Forms | WPForms | |
|---|---|---|
| Standalone Plugin? | No (Requires Elementor Pro) |
Yes |
| Pricing | Begins at $9.99/month | Begins at $49.50/year |
| Free Version? | Free version of Elementor Pro does not include Elementor Forms | Yes |
| Integrations | 40 integrations + Zapier | 40 integrations + Zapier & Uncanny Automator |
| Payment Gateways | Can connect Stripe to Elementor Pro to create a Stripe field | PayPal Stripe Square Authorize.net |
| Form Templates | 0 | 600+ |
| Spam Protection | reCAPTCHA Honeypot |
reCAPTCHA hCaptcha Custom Captcha Cloudflare Turnstile |
| Conditional logic? | No | Yes |
For building forms with lots of functionality and features, WPForms is best.
Although Elementor Pro is a fantastic tool for building websites, most people won’t need a complete site builder just to build forms. To get a lot of the same functionality that WPForms has, you would need to download and install multiple 3rd-party plugins and addons.
WPForms is also a better option for those on a budget, such as individuals or small businesses.
Next, Learn How To Use Conditional Logic
Conditional logic makes for a good user experience by showing respondents only the questions that apply to them. Find out how to use conditional logic with WPForms to take your forms and surveys to the next level.
And if you want to try a more conversational approach to your forms and surveys, read about how to create surveys that show one question at a time.
Create Your WordPress Form Now
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.
The post Elementor Forms vs. WPForms: Which Is Best? appeared first on WPForms.source https://wpforms.com/elementor-forms-vs-wpforms/

