Do you want to learn how to customize WordPress theme colors? Maybe you’ve found a theme you love, but the color palette is all wrong for your brand. There are a few ways you can adjust the theme colors to meet your needs.
In this post, we’ll look at how you can customize your WordPress theme colors with and without code.
Create Your WordPress Form Now
How Do I Change the Color of a Contact Form in WordPress?
Once you’ve customized your theme colors, you’ll want the forms on your site to match style and colors. The easiest way to do that is to use WPForms.
In addition to examining how you can customize your theme colors with and without code, we’ll also look more closely at how to use WPForms to achieve form styling. In short, the new Form Styles feature makes it super simple to match your forms to your site. We’ll show you how.
How To Customize Your WordPress Theme Colors
Let’s jump in and start customizing!
Customizing Your WordPress Theme Colors With Code

If you’re well-versed in CSS and comfortable with editing your website’s files and stylesheet, using code to customize your WordPress theme is an option.
We don’t recommend that you edit the existing file, however. Instead, we suggest using another plugin to create and customize child themes. Child themes are, essentially, copies of your theme with all the same attributes.
Editing a child theme is editing a copy. If you make any errors, you can revert back to the parent theme instead. It will also help you avoid issues if there are updates to the parent theme.
Step 1: Install a Child Theme Plugin
Here are a few plugin suggestions you can use to create child themes:
For our example, we’ll be using Child Theme Configurator.
Step 2: Configure Your Child Theme
After installing and activating your child theme plugin of choice, you’ll need to access it for configurations.
Where your child theme plugin appears in WordPress can differ depending on which plugin you use. We accessed the Child Theme Configurator by clicking on the Tools menu on the left sidebar.

Once you locate your plugin, you should see settings or options to create a child theme.
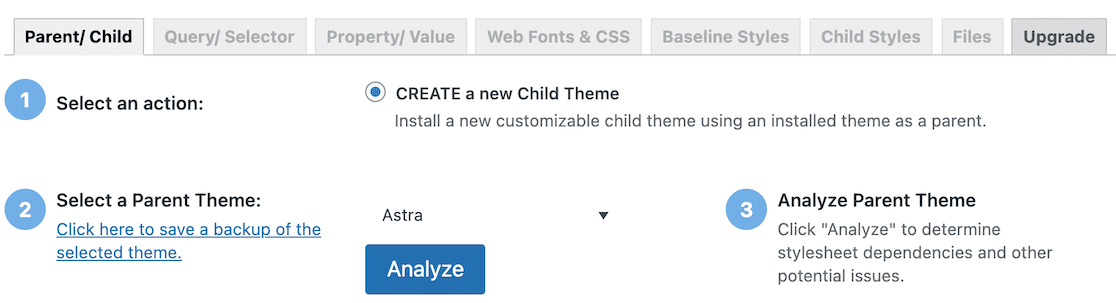
We found that Child Theme Configurator walks you through the process, which is helpful and simplifies an otherwise confusing task.

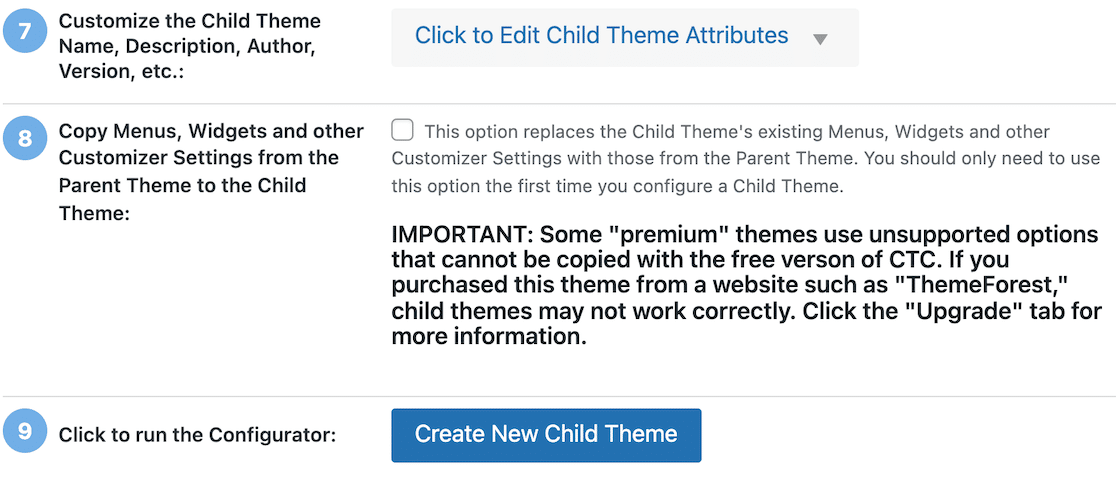
After clicking the Analyze button, more steps appeared. Work your way down through each of those steps, and at the end, you’ll be ready to create your child theme.

Step 3: Customize Your Child Theme
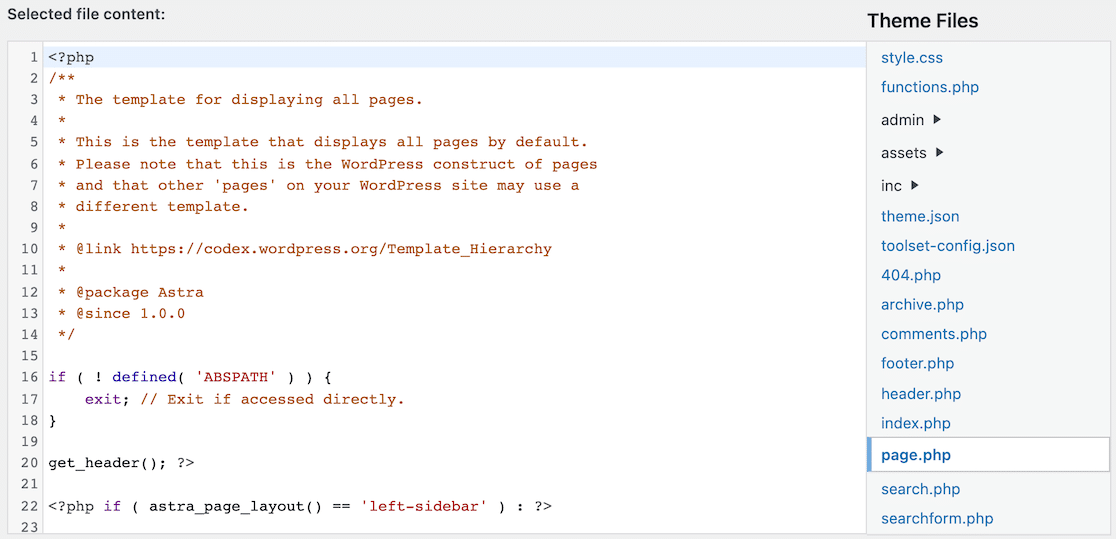
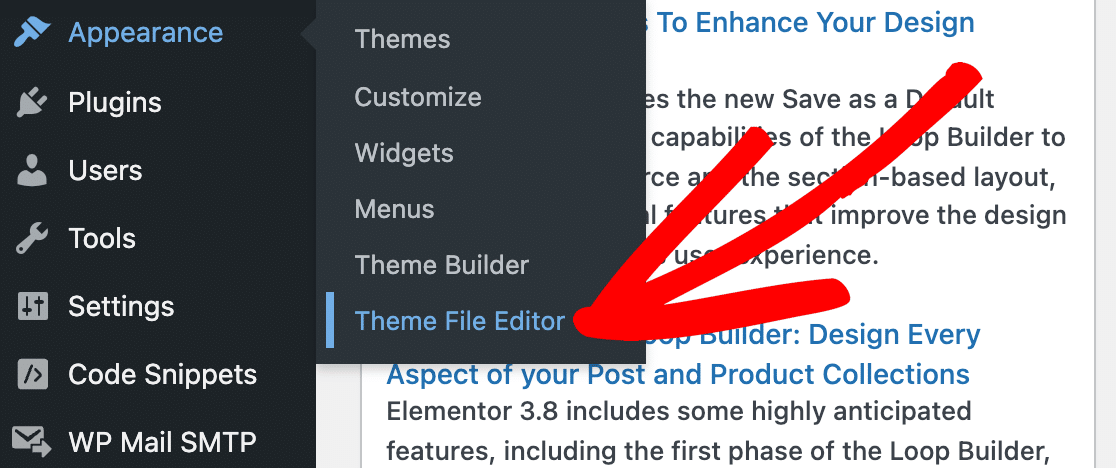
After you create your new child theme, click on Appearance » Theme File Editor in the left sidebar menu.

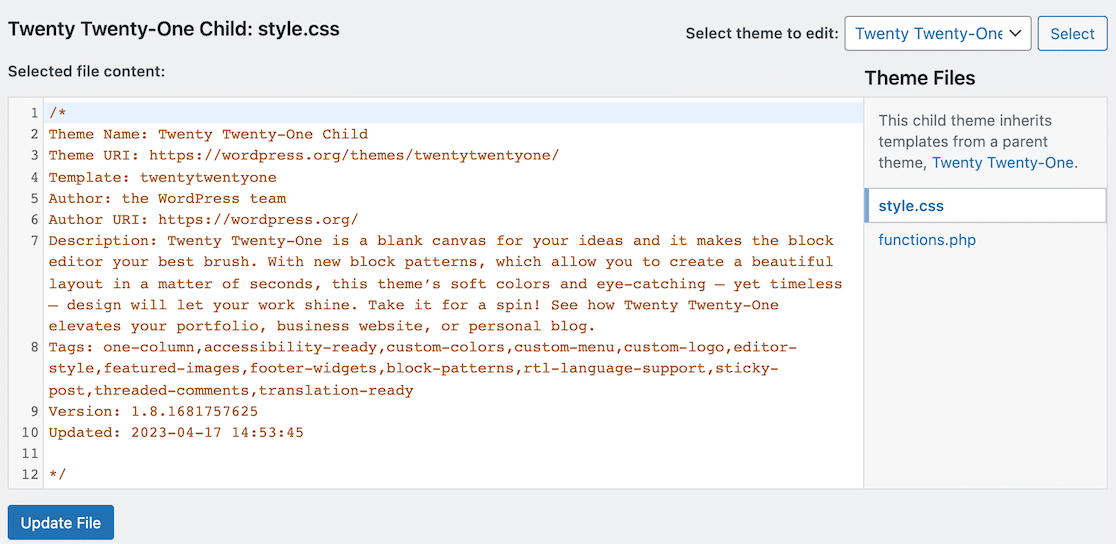
Once you’re in the Theme File Editor, you’ll see a dropdown menu on the right side where you can select the theme to edit. Your child theme should be on that list.

Once you’ve selected your child theme, there are 2 ways you can alter the files.
The first way is to edit the CSS directly in the file editor, as we showed above. The second way is to use the built-in CSS editor to preview the changes as you make them.
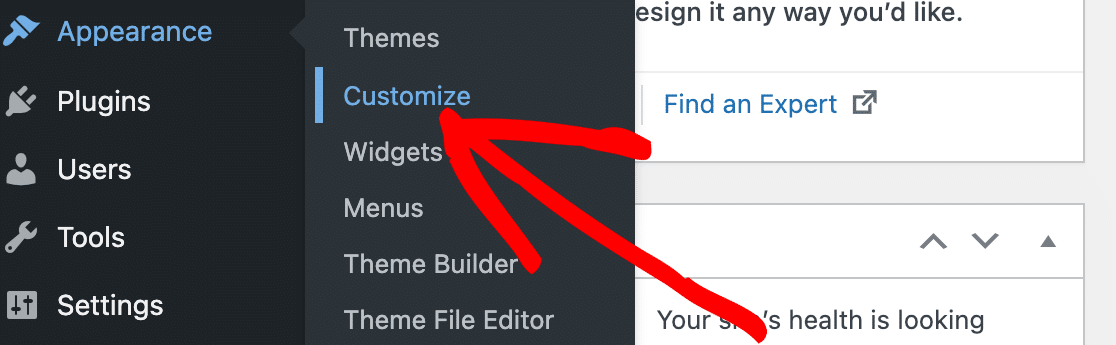
To access the built-in CSS editor, go to Appearance » Customize in the left sidebar menu.

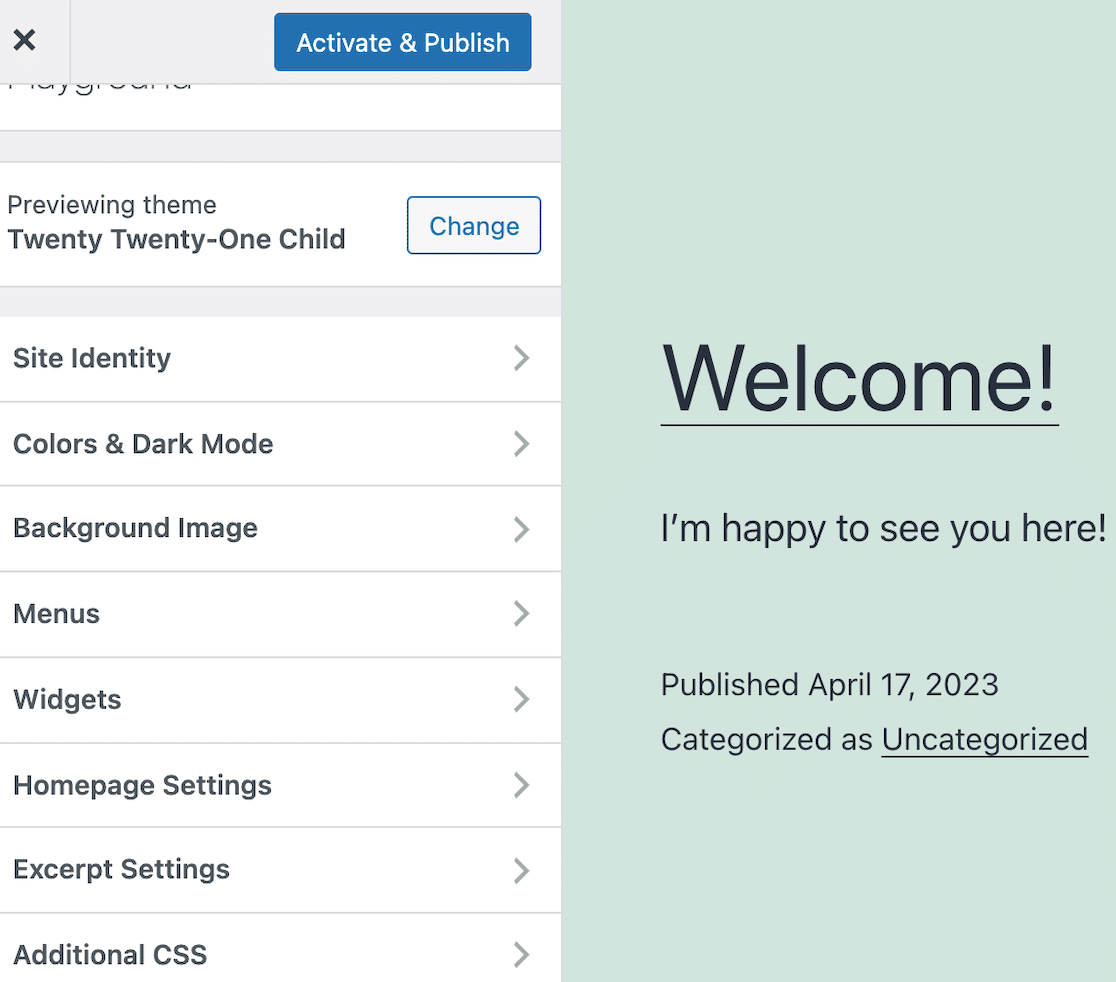
On that page, you’ll see a live preview of your WordPress website, along with options to make changes.

As you can see on the options menu, there are several style changes that you can make without any code. This can depend on your theme and what’s already been configured.
Within these options, you’ll find settings to update your theme colors.
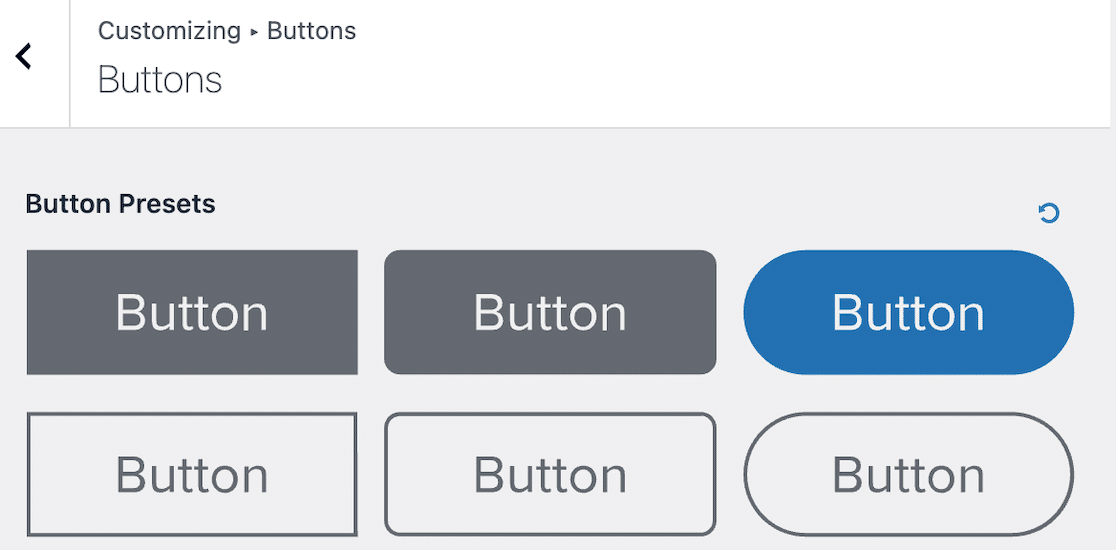
For example, you can choose what button style you want your site to use.

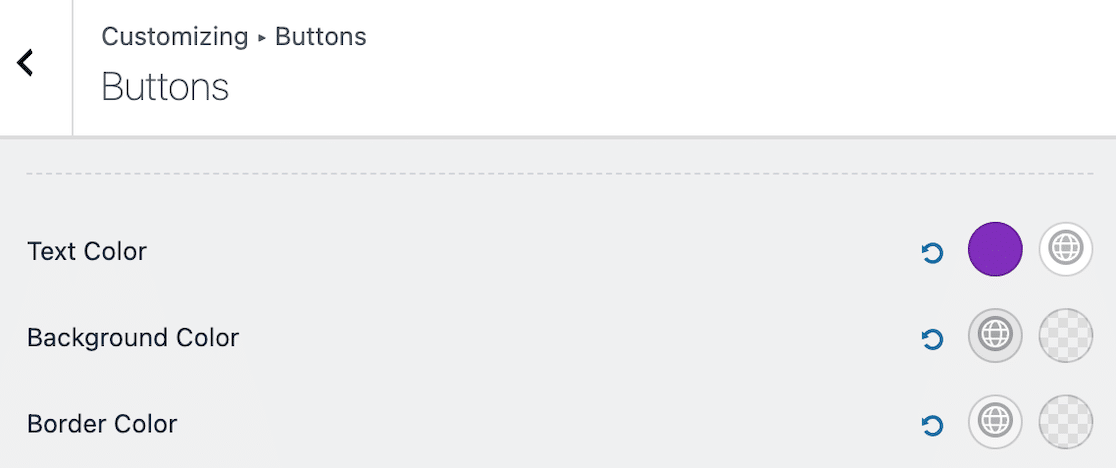
And after you select the style, you can select custom color options for the button text, background, and border.

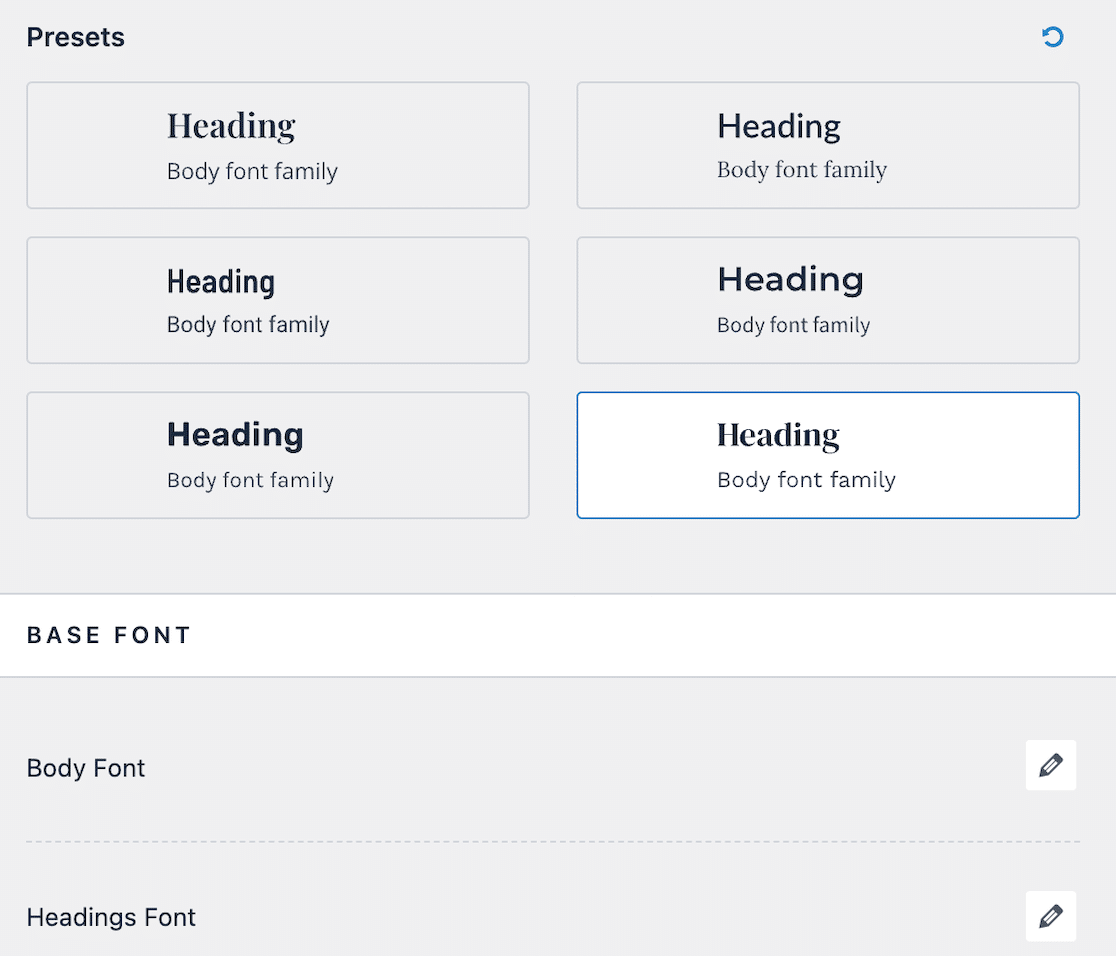
You can also change the heading and body font families.

Note, however, that there’s a menu option for Additional CSS at the bottom. You might find that CSS code is still required for certain changes you want to make to your site theme colors. If so, you would enter the necessary CSS code under that dropdown and preview the changes live as you make them.
Customizing Your WordPress Theme Colors Without Code
If you’re worried about breaking something while changing the CSS in your theme, there’s an even easier way to customize your WordPress theme colors. You can use a no-code plugin like Thrive Themes.

The Thrive Theme Builder is a theme customizer that lets you build your own theme without the use or knowledge of any code. It’s got a drag-and-drop interface for front-end customization, and you have control over all design aspects.
Step 1: Install the Plugin and Complete the Site Wizard
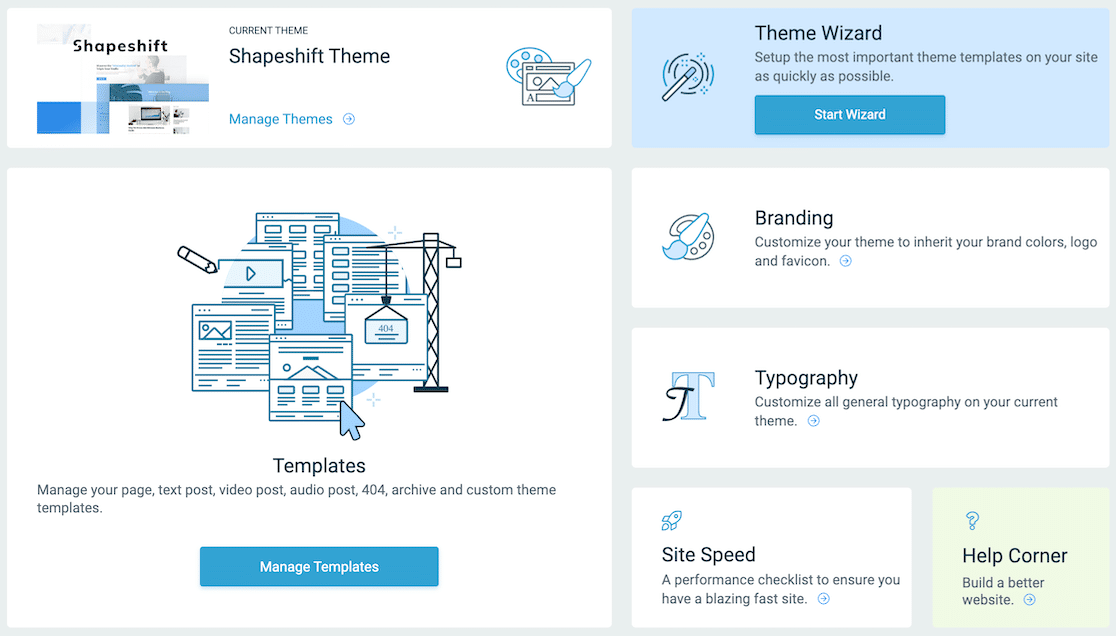
After you register for an account and install the plugin, the site wizard starts.

You can also access the site wizard again at any time from the Thrive Themes dashboard.
When you start the site wizard, it asks you to upload your logo and shows you what it will look like on a light and dark background. Even if you’re using a light background, the dark background is important because people use dark mode on their devices.

After that, you can select your brand color. When you click on the color box, you have the option to either select a color with the color picker or by using a hex color code.

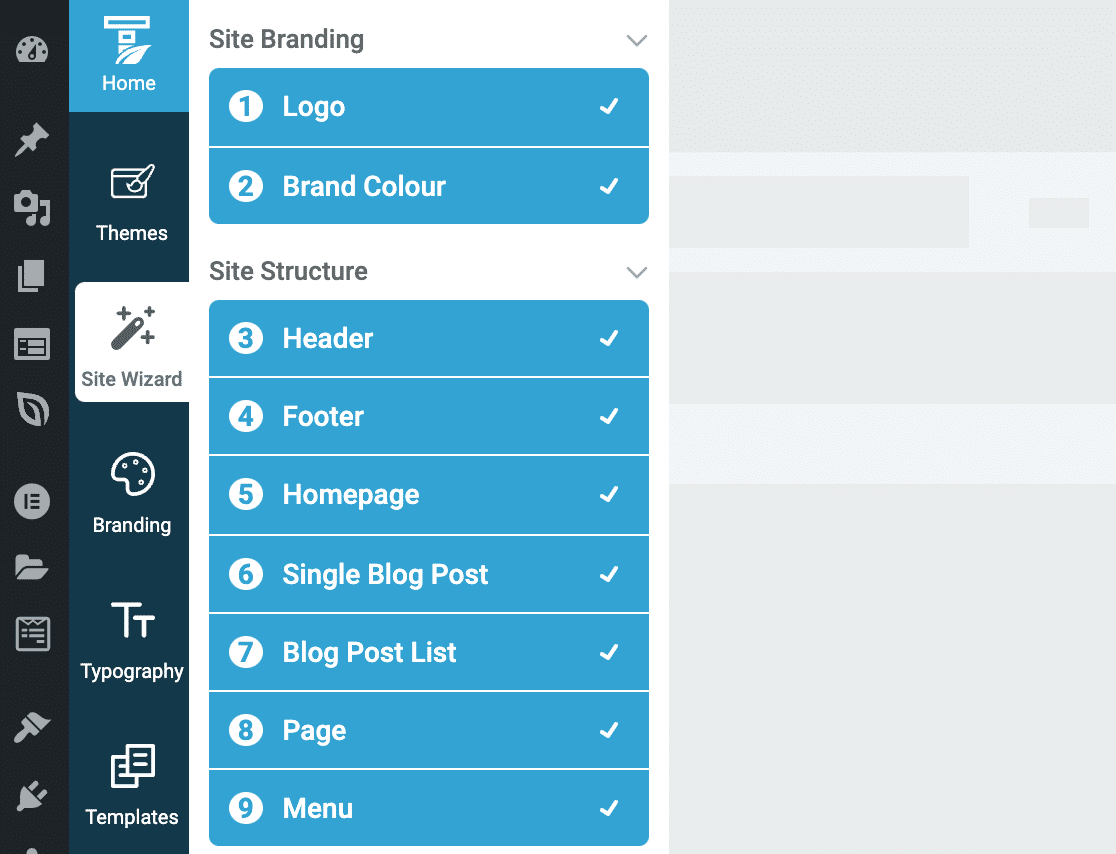
As you go through each step of the wizard, you’re creating your own custom theme.

As you complete the rest of the site wizard, you customize the look and feel of your website without ever having to write a line of code. Thrive Theme Builder makes it super easy to create a site theme that is uniquely yours.
Step 2: Make Any Additional Customizations From the Dashboard
As we mentioned before, you can always go back to the wizard if you want to make changes. You can also access those features through the dashboard. After you complete the wizard, click through the other options to make any additional customizations.

If you want to make a quick change to your site colors and logo, or if you want to upload a favicon for your site, you can access it from the wizard or from the Branding section on the dashboard. Likewise, you can update typography here, as well.
Once you’ve customized all aspects of your page, you can save your theme and begin using it immediately.
Changing the Contact Form Color in WordPress

As we mentioned before, once you’ve worked on updating your theme colors, you want to make sure everything else matches.
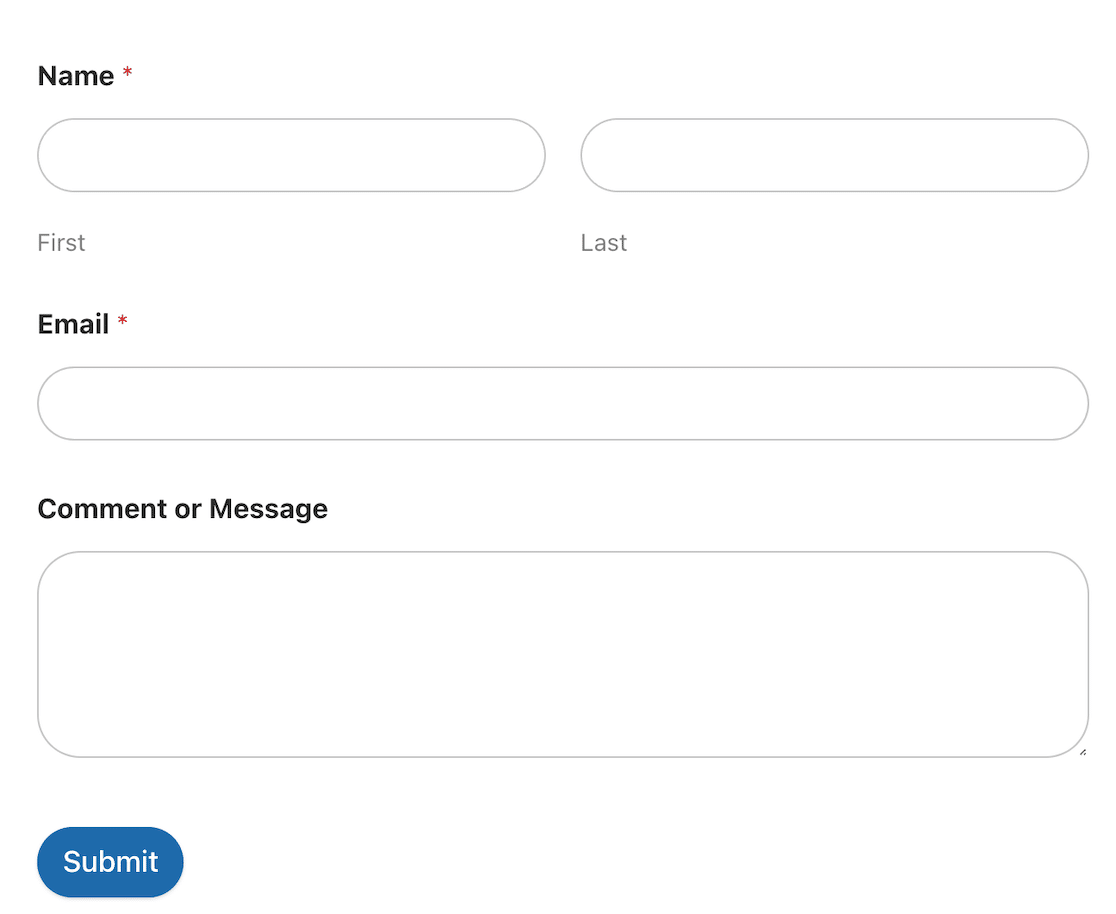
Take your forms, for example. If you’ve got a page with rounded edges and soft colors, a boxy form with rectangular buttons and a sharp contrast will likely look at least a little bit out of place.
Enter WPForms. The form styling options make customizing your forms to match your theme a breeze.
Step 1: Install and Activate WPForms

Maybe we’re biased, but we think WPForms is the best form builder out there. Its user-friendly drag-and-drop interface lets you create and publish beautiful, professional forms in minutes. Plus, its form styling options allow you to easily match your form styles to your WordPress site theme.
To get started with styling forms to match your WordPress theme colors, install and activate WPForms. If you need some guidance, check out this guide for beginners on how to install WordPress plugins.
Step 2: Create a Form in WPForms
Once you’ve installed and activated WPForms, it’s time to create your form!
Use the Add New button to get started.

The form builder will open so that you can create the perfect form to suit your needs. Build one from scratch, or choose from hundreds of customizable templates.

When your form is complete, you can use the Embed button to embed it in a post or page on your site. You can choose to embed the form in an existing page or create a new page for it.

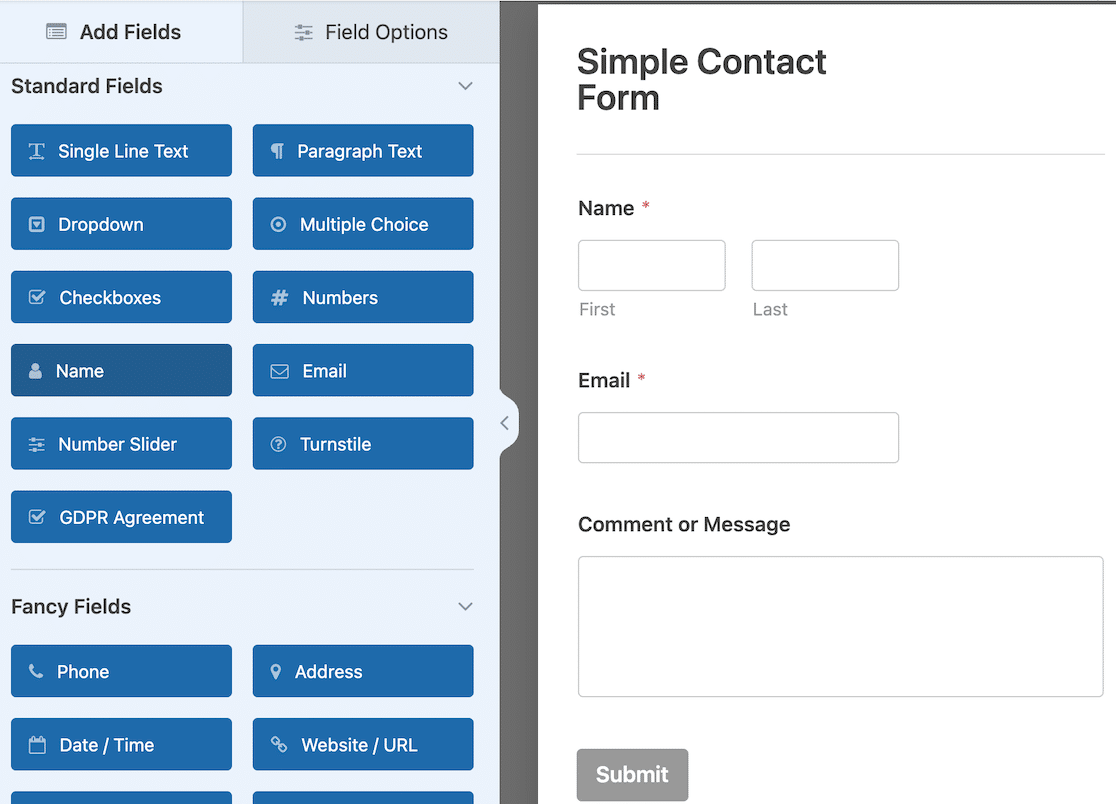
Step 3: Edit Form Styles in the WordPress Block Editor
Next, open the page draft in the page builder. For this step, you must use the WordPress block editor to access the customization options.
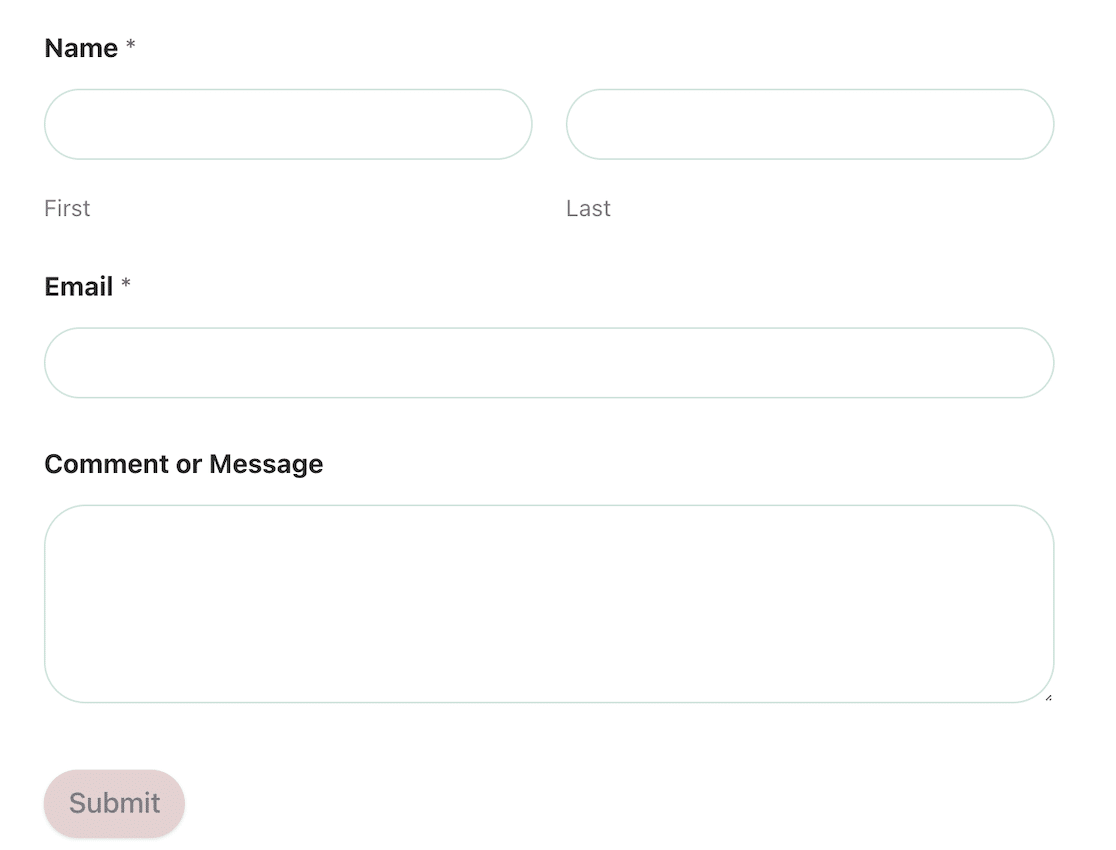
Click on the embedded form. The form styling options will open in the sidebar on the right side of the page editor. You’ll see that you can change field, label, and button styles.
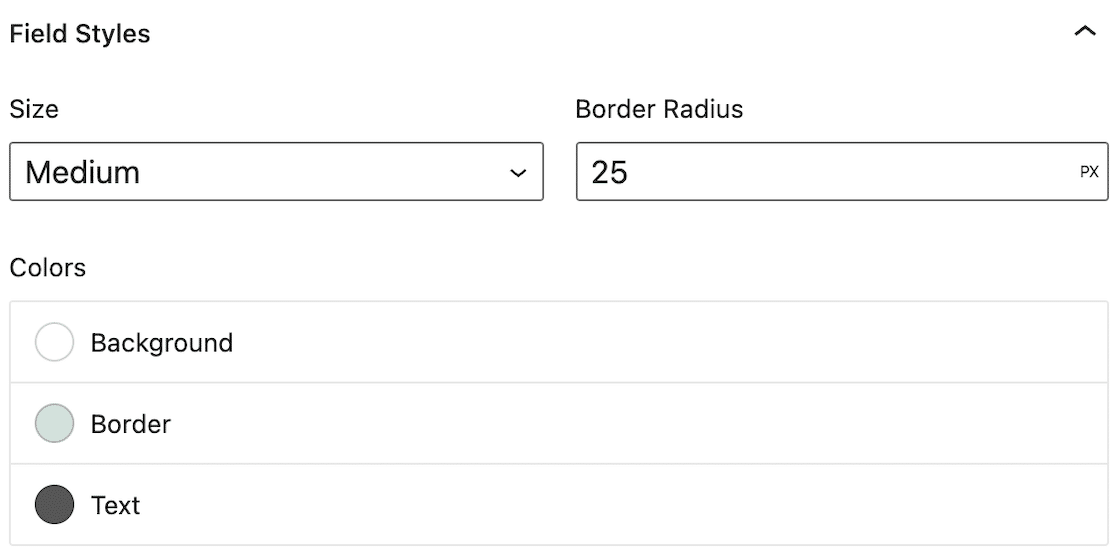
When you edit field styles, you can adjust the size and border radius for the text area. The higher your border radius, the more rounded the text area will be. You can also choose colors for the background, border, and text.

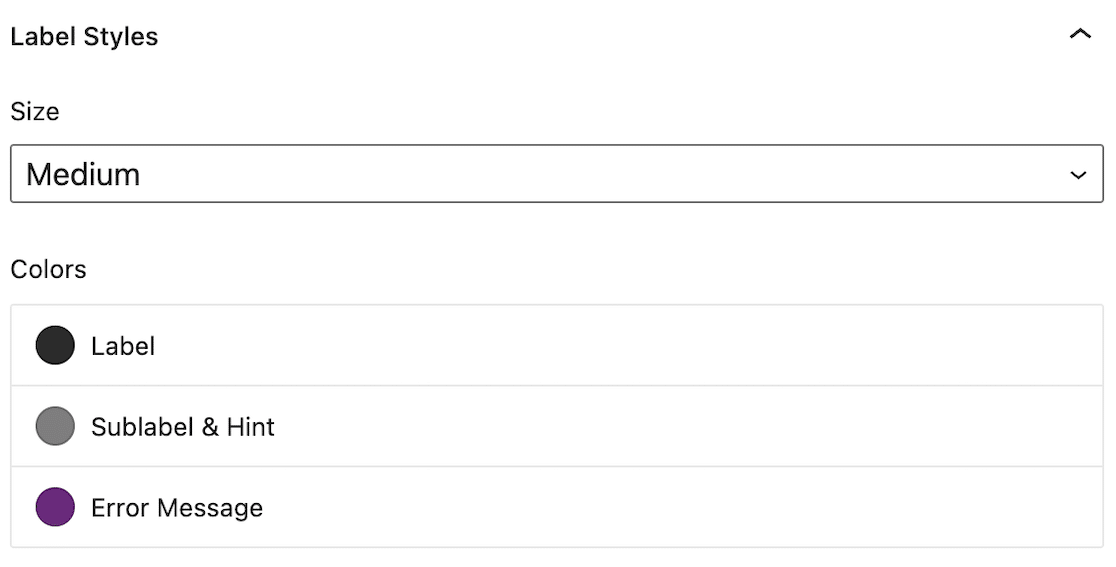
Next, you can change the label style. Decide what color you want the label to be, then choose colors for the sublabel and hint, as well as the error message.

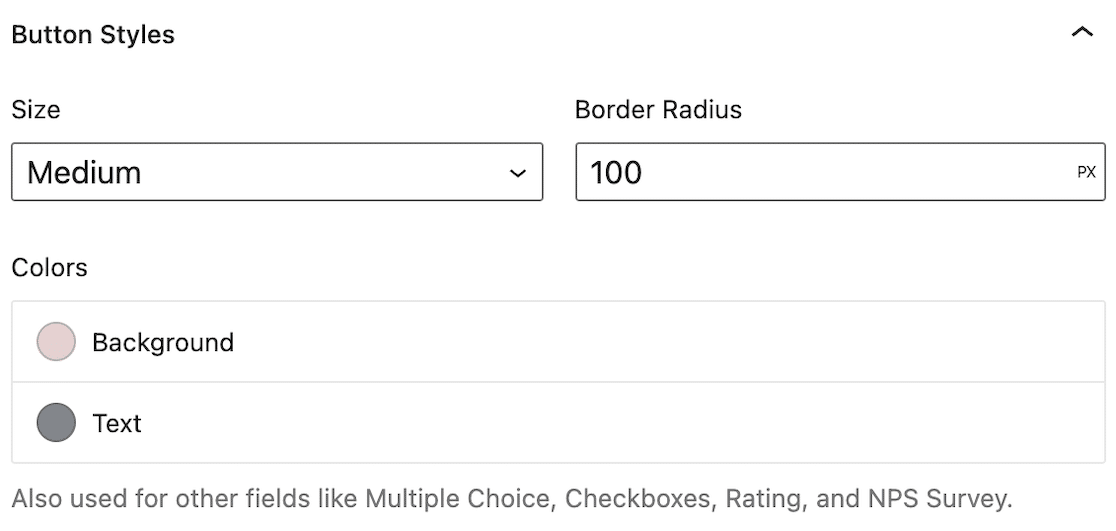
Finally, you can make adjustments to the button style.

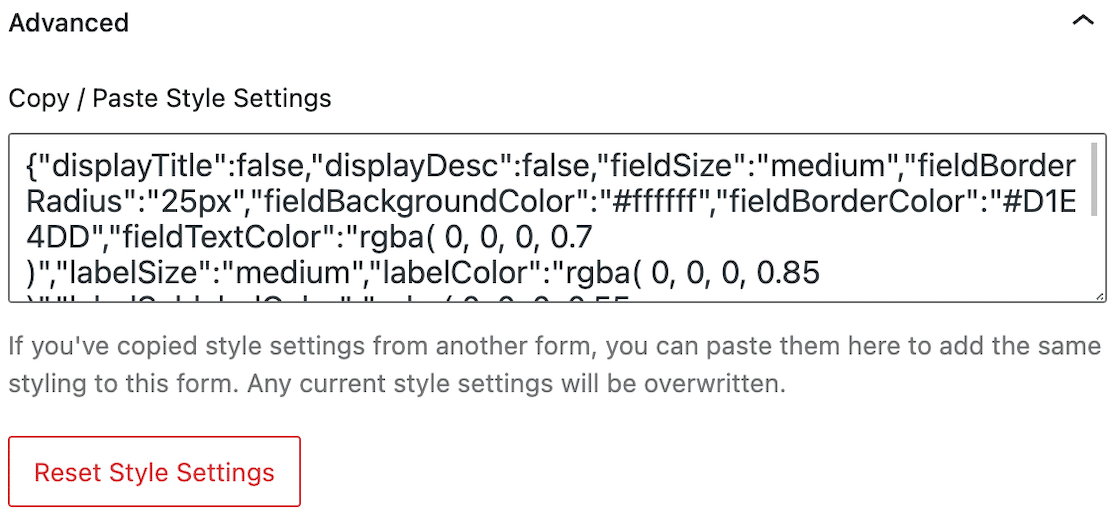
To make it even easier, once you’ve made your form styling selections, click on Advanced Options. You’ll see a field containing CSS code.

This is the custom code for your form. WPForms automatically generates it for you. You can copy and paste it into the Advanced field in all of your forms so they all match styles.
And if you want to start over, just click Reset Style Settings to clear all the formatting.
After that, you’re ready to publish your fully styled form.

Now your forms match your WordPress theme colors, and you didn’t need to write a single line of code to make it happen.
Next, Create the Perfect Interactive Form
Ready to boost your form game? Now that you know how to customize your WordPress theme colors and style your forms to match, it’s time to take it to the next level. We have some tips for creating the perfect interactive form to keep users engaged and boost conversions.
Want to send an irresistible customer survey? Check out these customer survey examples to inspire you!
Create Your WordPress Form Now
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.
The post How To Customize Your WordPress Theme Colors appeared first on WPForms.source https://wpforms.com/customize-wordpress-theme-colors/

