Looking for a quick and easy way to set up an under construction or coming soon page on your website?
A coming soon page is a fantastic way to give your website a head start in search engine rankings while you’re still working on your site or page.
It’s much easier than you may be thinking to set this up — just check out this great step-by-step guide on how to create a coming soon page in WordPress.
Here’s a table of contents showing each step of this process:
- Install SeedProd
- Turn on Your Coming Soon Page
- Pick Your Coming Soon Page Theme
- Customize Your Coming Soon Page
- Link Your Email Marketing Service
- Customize Advanced Settings (Optional)
Why Create Coming Soon Pages in WordPress?
If you’re wondering why to build a coming soon page on your existing or new website or blog, there are tons of good reasons. Here are some of the big ones:
- Build Momentum — Create a feeling of excitement around your product and/or service before it even begins so your big launch is explosive.
- Build Your Email List — Get leads by offering lead magnets, giving product info, and build anticipation so people will add themselves to your email list.
- SEO — Watch your website climb in the rankings and let Google know it exists as soon as possible.
- And More…
There are countless reasons why using a coming soon page in WordPress is a great idea. And now that you know why, let’s chat about how to create a coming soon page in WordPress.
How Do I Make a Coming Soon Page in WordPress?
Asking yourself how do I set up an under construction page or coming soon page in WordPress? Here’s exactly what to do:
Step 1: Install SeedProd
Once you’ve got your WordPress hosting in place, it’s time to get started with your coming soon page in WordPress.
The first thing you’ll want to do to get started is install and activate the SeedProd plugin. Check out these steps on how to install a WordPress plugin if you’ve never done this before. SeedProd’s paid version, which we’ll be using in this tutorial, starts at $29.60/year.
Step 2: Turn on Your Coming Soon Page
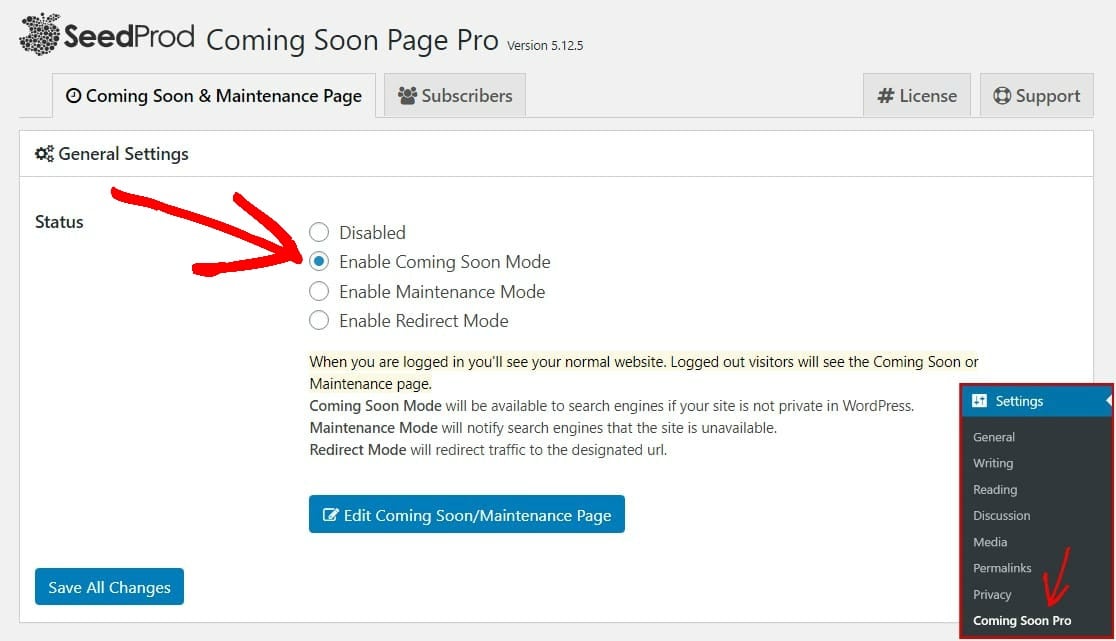
Once SeedProd is installed, head to Settings » Coming Soon Pro to turn on your coming soon page. Make sure to click on the Enable Coming Soon Mode.

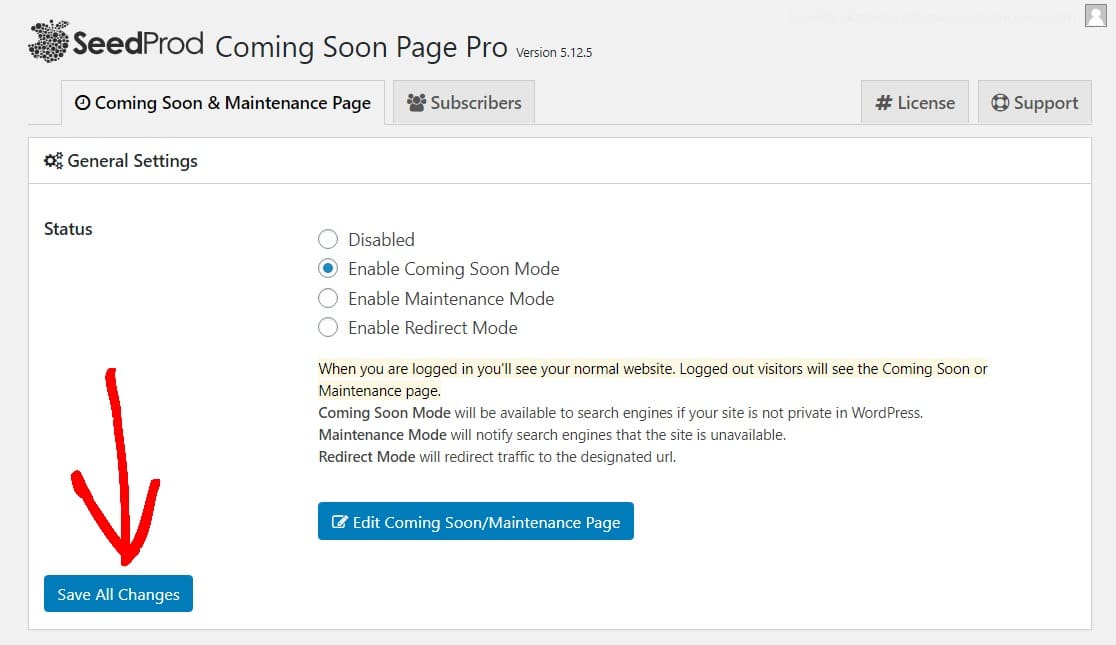
Next, click on Save All Changes.

Now your website visitors will be shown a coming soon page! You will not see this page if you are logged in (and you most likely are if you’re making changes to your WordPress website!), so check it out in another window in Incognito mode or on another device.
Step 3: Pick Your Coming Soon Page Theme
You can read this article on the differences between coming soon and maintenance mode for details on your options and how it will impact your website. For the sake of this tutorial, we’ll cover the coming soon page mode.
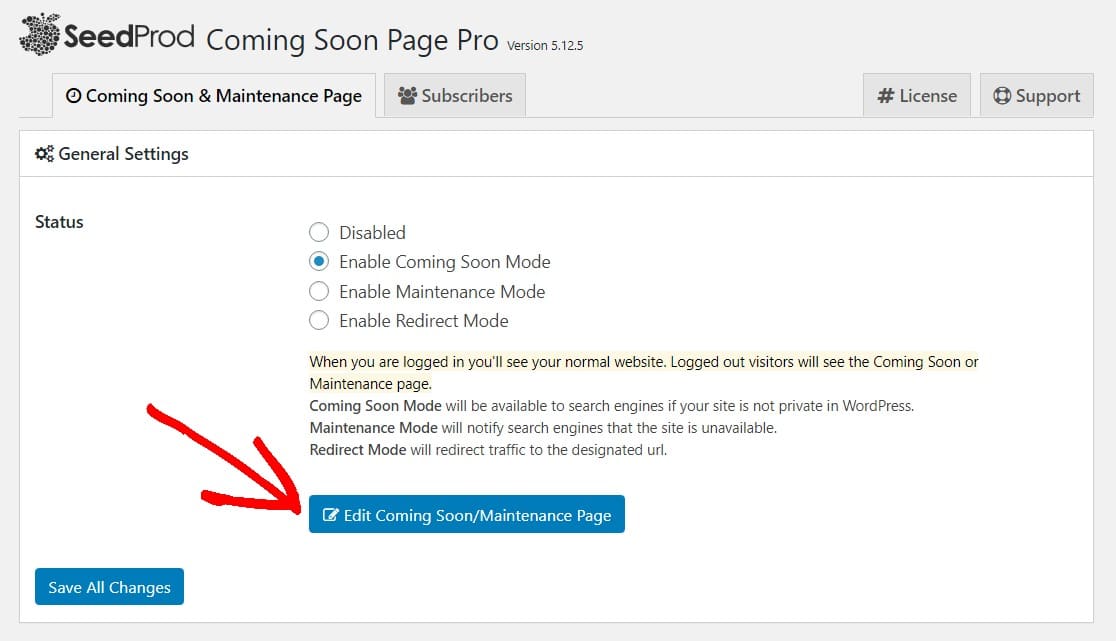
To customize your coming soon page, click on the Edit Coming Soon/Maintenance Page button.

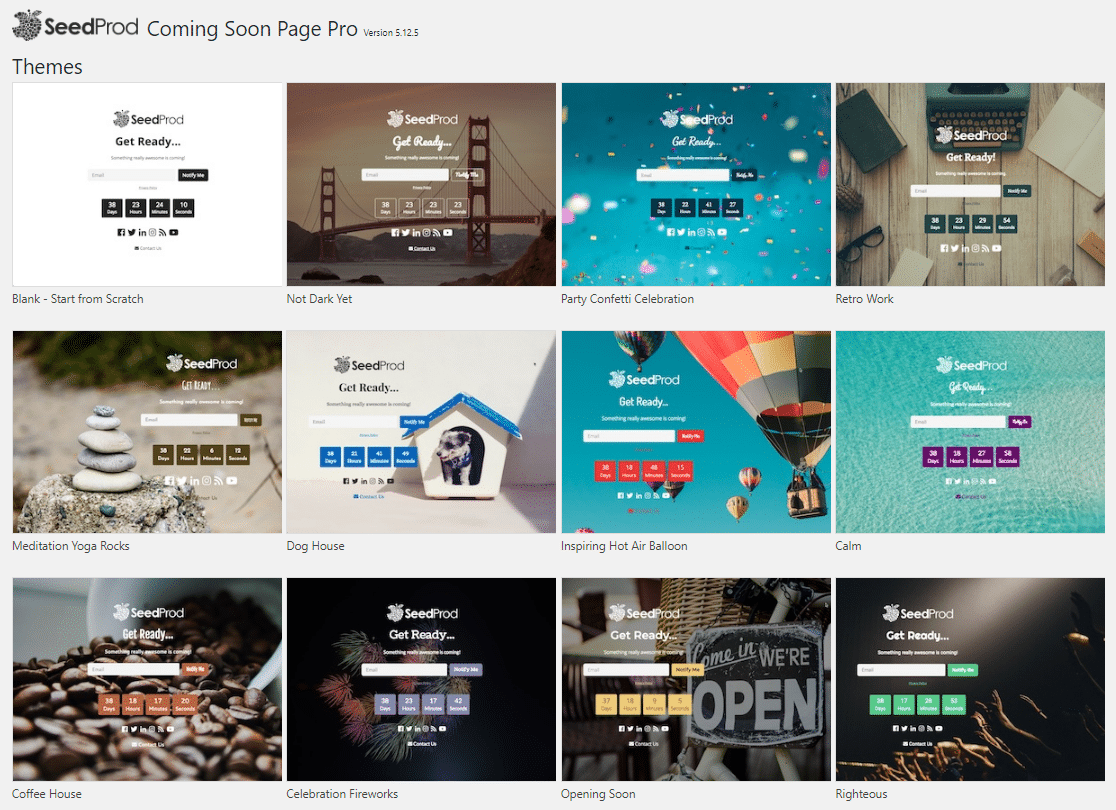
This will launch a page of pre-built SeedProd themes for you to choose from.

Click on the theme that you like and that fits your small business the best, and get ready to personalize it. You can always change the theme later — your personalizations will stay in place.
Step 4: Customize Your Coming Soon Page
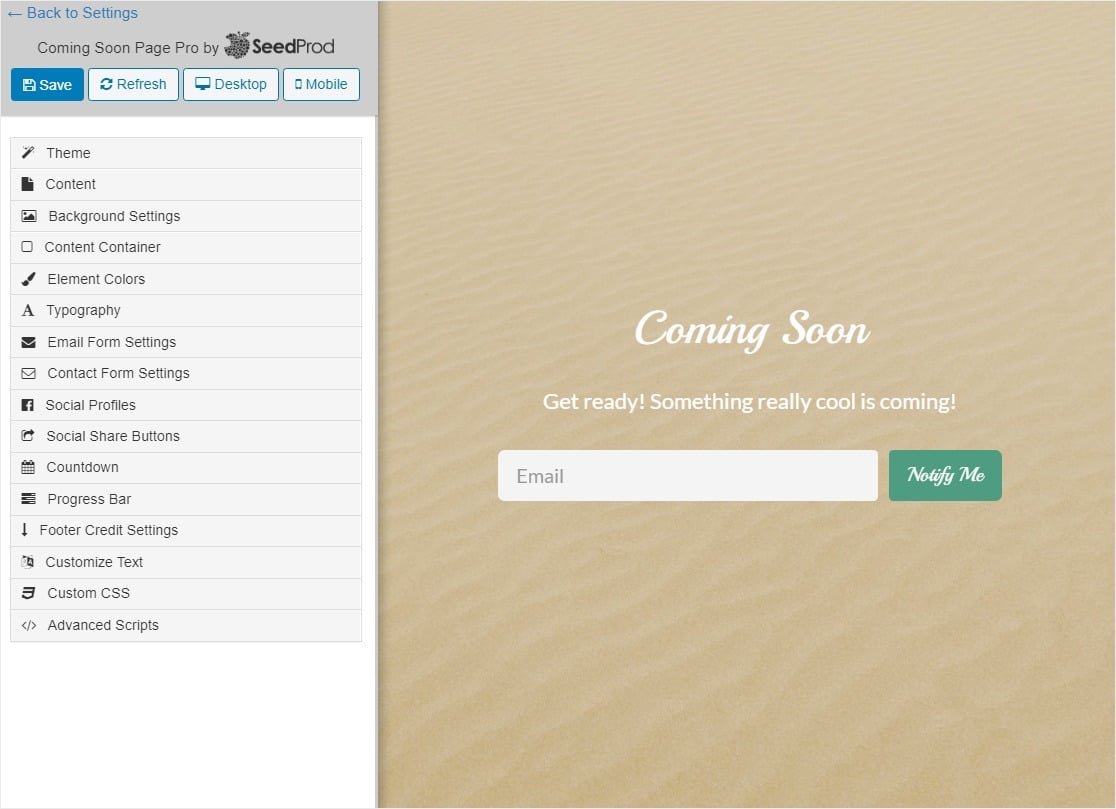
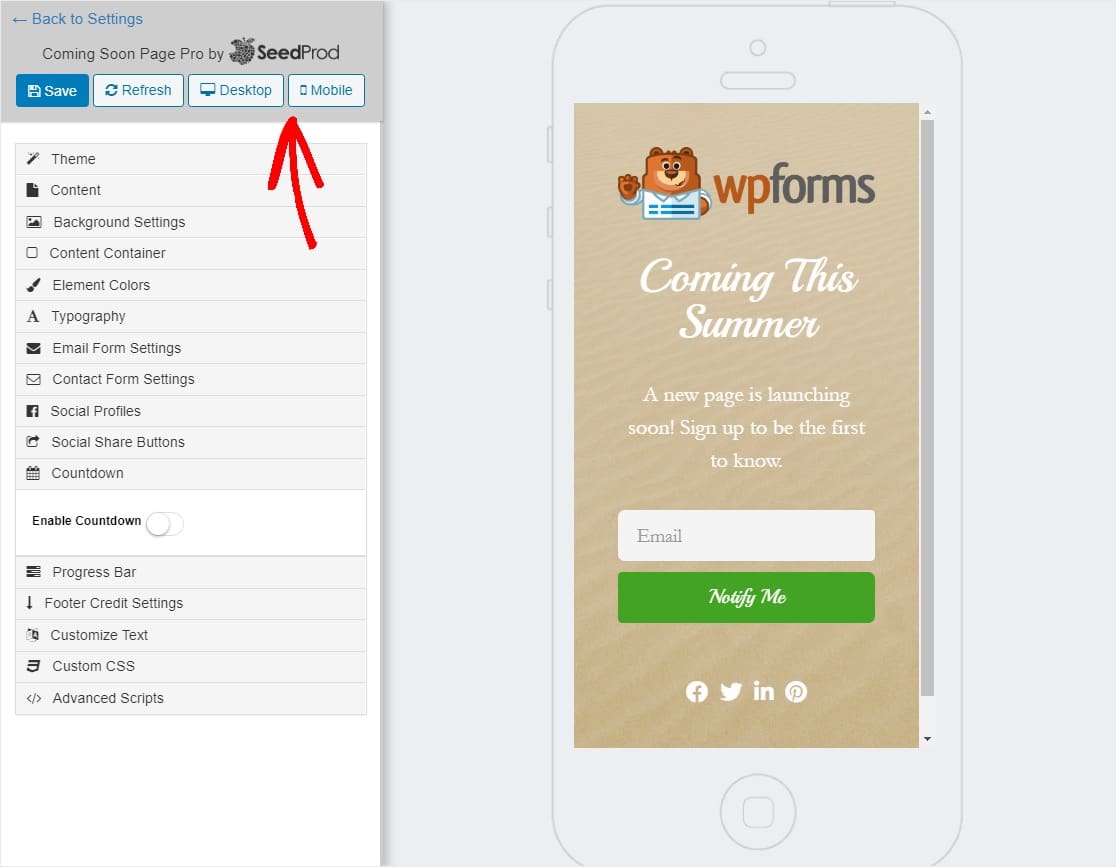
Once you click on a theme it will launch into the SeedProd editor. To start, it will be pretty basic.

You can click on the left panel to edit specific settings within your coming soon page. Any changes you make will instantly show up in the right hand panel, so you can see them happening live and make sure you like the way they look.
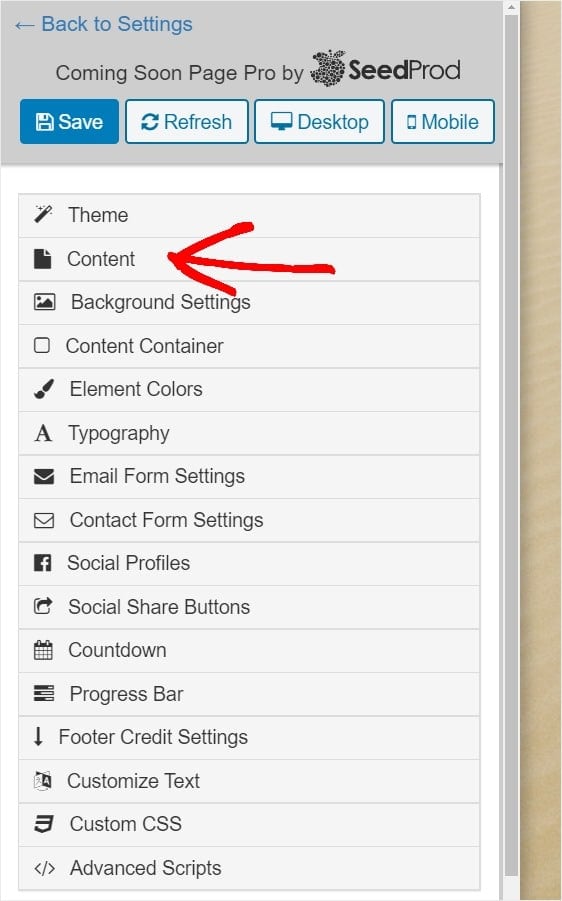
For this tutorial, let’s start by clicking on the Content tab.

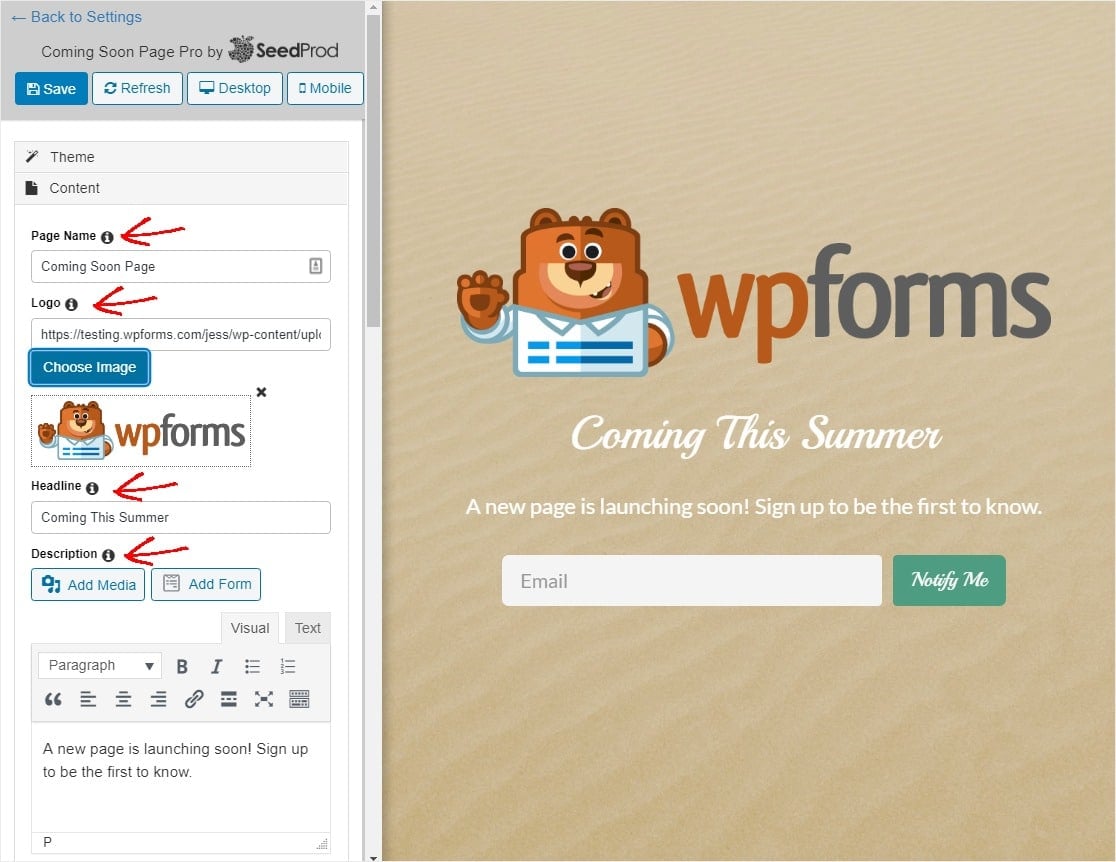
From this tab, you can edit the:
- Page Name
- Logo
- Headline
- Description
As you can see, any changes you make in the left panel will be immediately shown on the right, with the exception of the Page Name.

From here, you can continue to use the editor to make all sorts of changes beyond the content tab. Here are some common settings you may want to set up at this point:
- Background Image — You can keep the default image, or pick one that matches your brand the best.
- Element Colors — Change the colors of the elements on the page to one that fits your brand well.
- Social Profiles — Get more followers and stay in touch with visitors by making it easy to access your social media profiles.
- Countdown Timer — If you know when you’ll be launching, you can set the timer to let others know and build excitement.
And, one of the coolest things about the SeedProd editor is that you can switch between Desktop and Mobile view to make sure your changes keep your coming soon page looking great on all devices.

Once you like the way your WordPress coming soon page looks, make sure to hit the Save button so you can keep all your awesome changes!

Great job! Now, let’s set up your email marketing settings.
Step 5: Link Your Email Marketing Service
One of the most important steps that you don’t want to skip when creating your WordPress coming soon page is to connect your page to your email marketing service. That way, you can easily collect and automatically follow up with visitors whenever you choose to as you grow your email list.
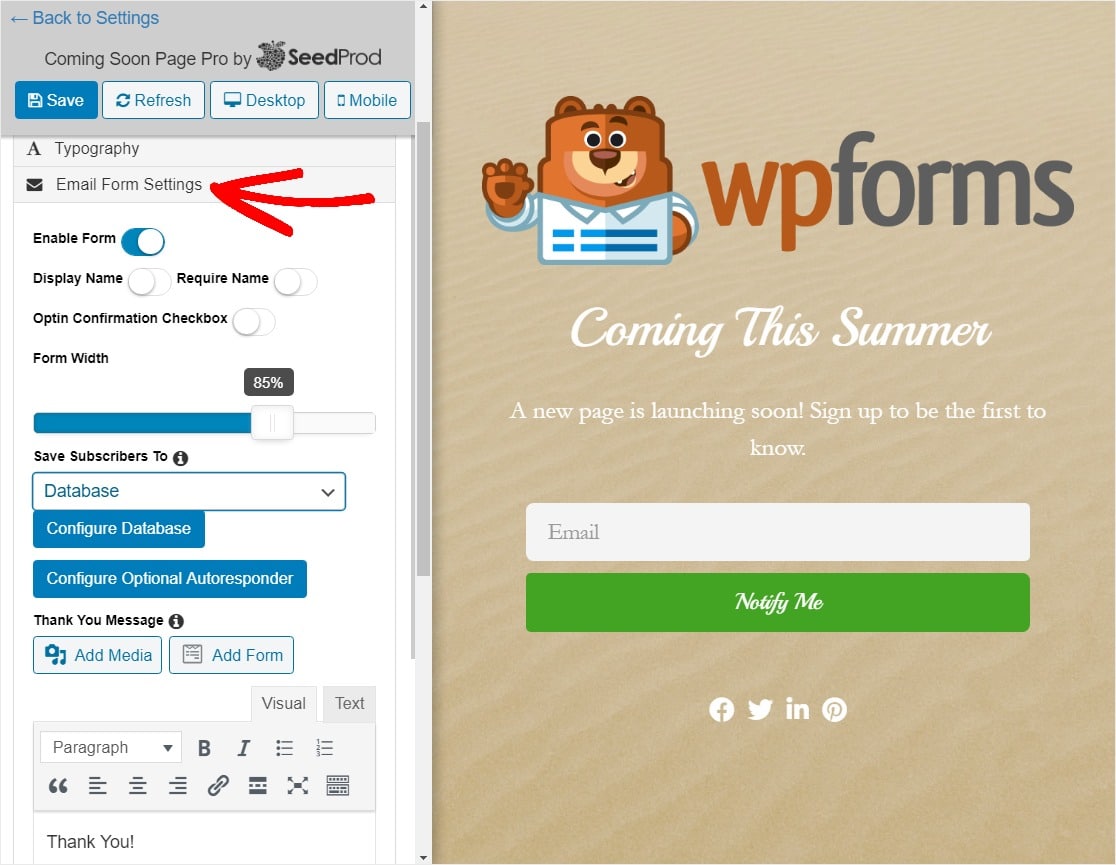
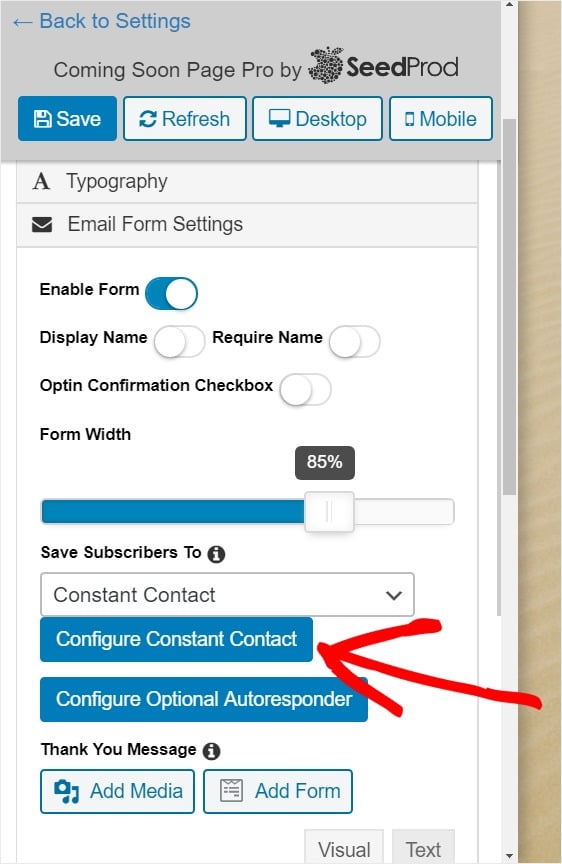
To do this, click on Email Form Settings.

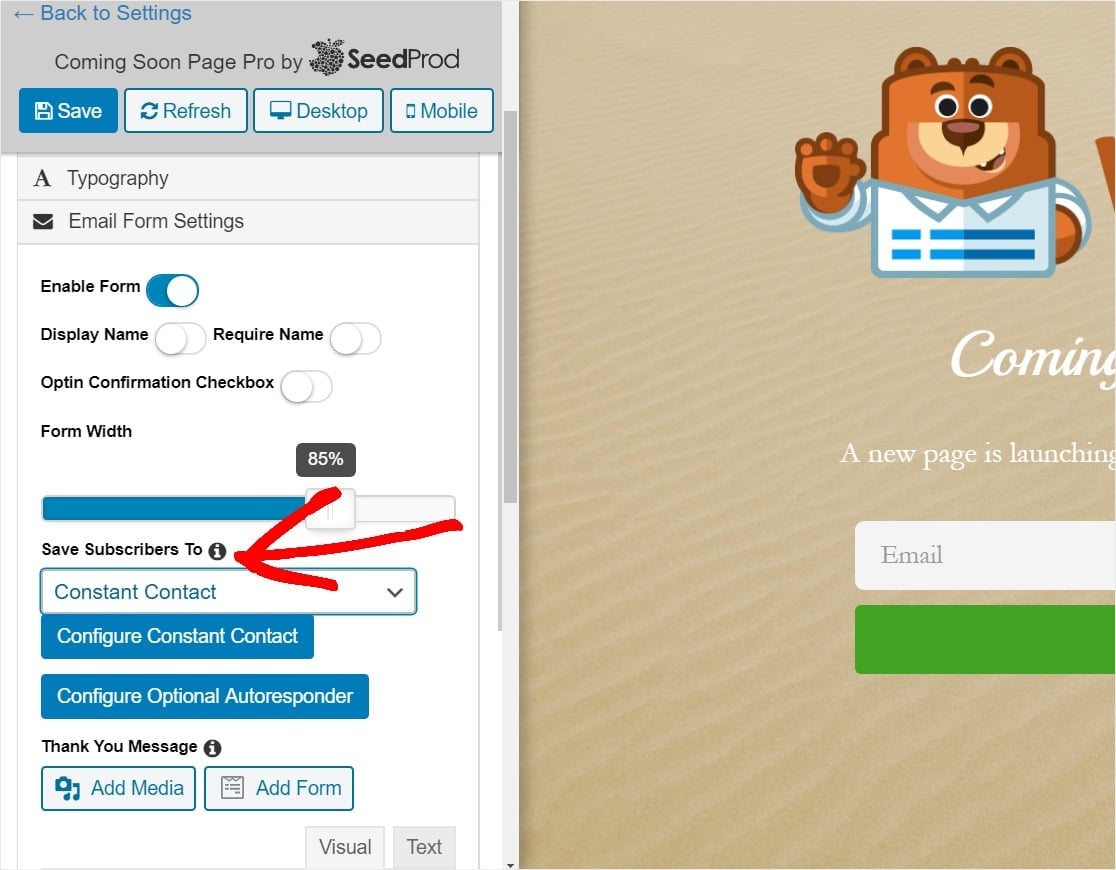
Now, click on the Dropdown under Save Subscribers To and select your email marketing provider. For this example, we’ll use Constant Contact, but you can select whichever service you use.

Need to get started with Constant Contact? Check on our post on how to create an email newsletter.
To finish setting this up, click on the Configure Constant Contact button.

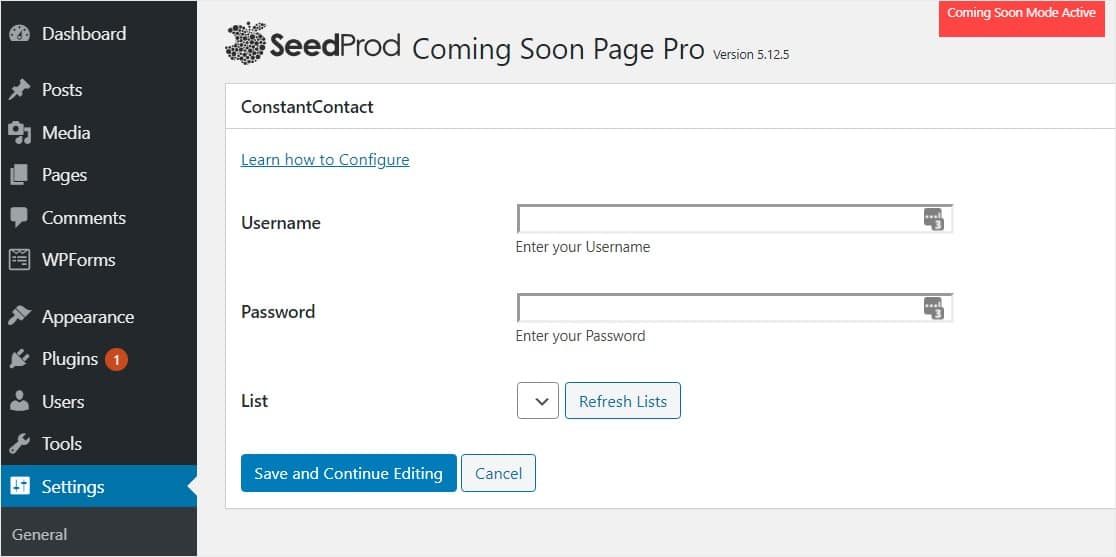
This will send you to a screen in your WordPress dashboard that will ask you to sign in with your Constant Contact credentials.

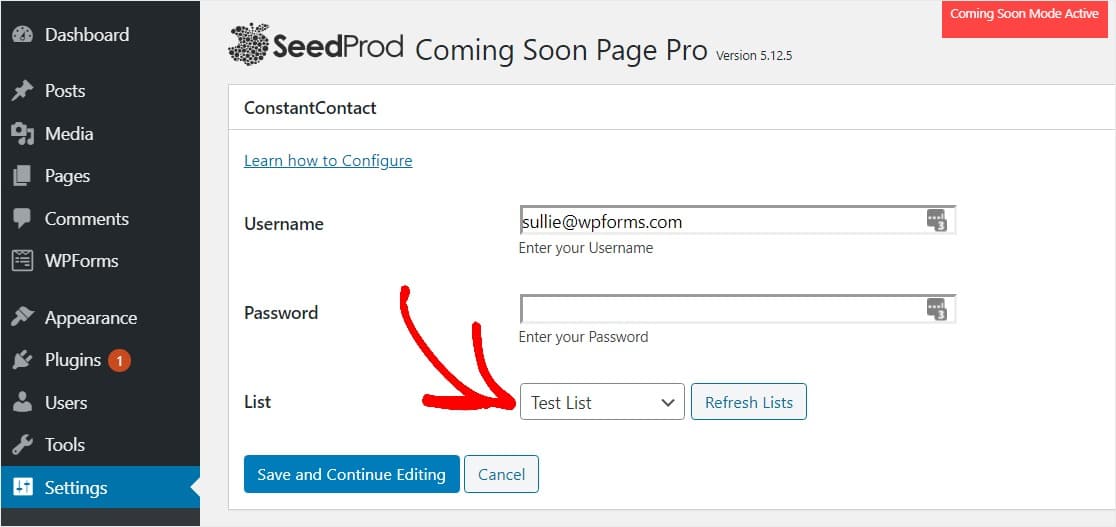
Once you enter your username and password, your Constant Contact email lists will generate next to where you see the word List. You may want to go into Constant Contact and create a list called something like ‘SeedPro’ so you can better organize your subscribers. If you do this, just make sure to hit the Refresh Lists button and select which one you want to use from the dropdown.

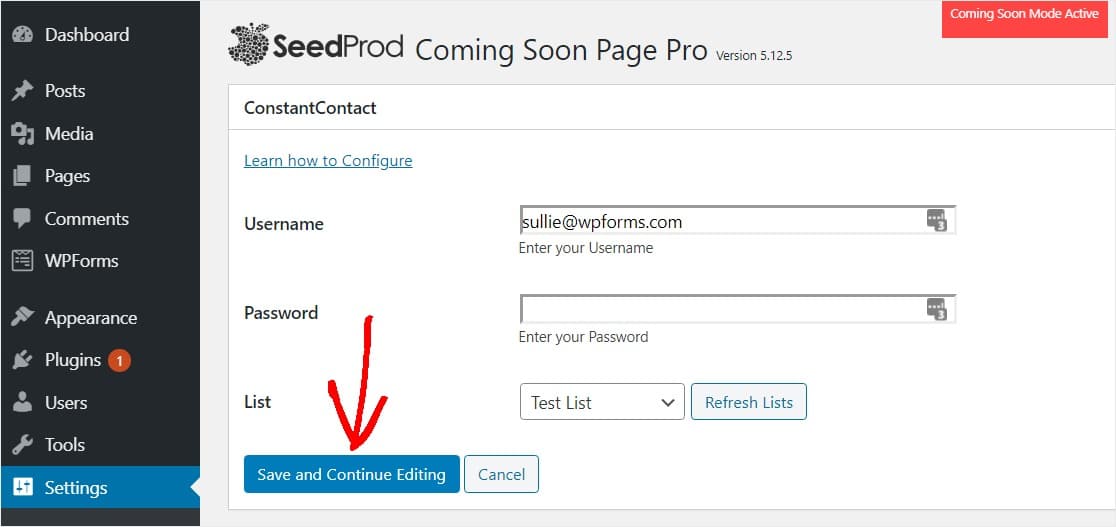
When you’ve picked the list you want to store you coming soon page subscribers to, click Save and Continue Editing.

After you click Save and Continue Editing, you will be returned to the SeedProd editor.
From here, you can continue editing your email form and add things like a Thank You Message, or simply click on the save button to store your changes.
Your coming soon page will now start gathering email addresses and adding them to your Constant Contact email list.
Step 6: Customize Advanced Settings (Optional)
If you’d like to customize your coming soon page even further, you can adjust several options within SeedProd.
You can include and exclude specific URLs manually. For example, you may want to display your coming soon page on your home page, but allow your contact page to still be seen.
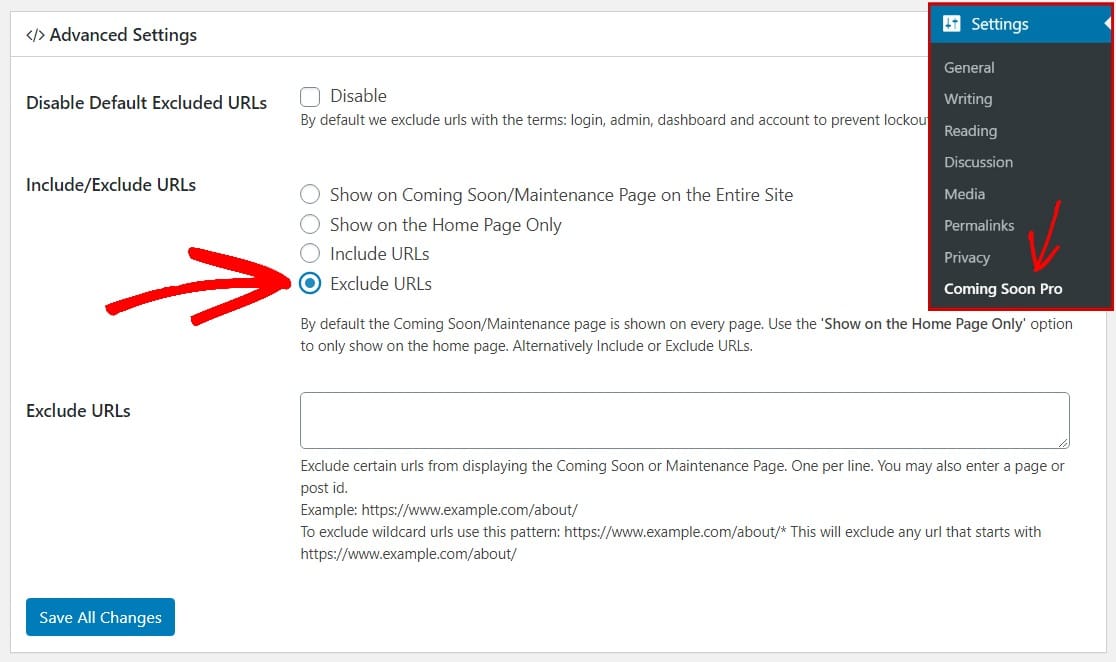
To do this, head to your WordPress dashboard and go to Settings » Coming Soon Pro then scroll down to Advanced Settings and click on Exclude URLs.

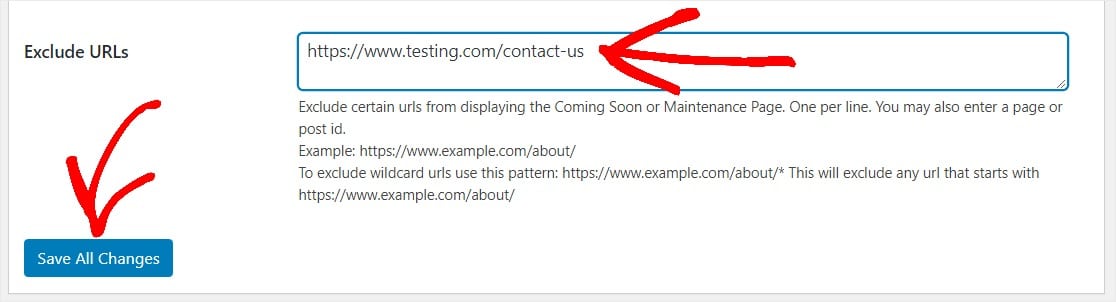
Next, enter the full web address of the page or pages to exclude from your WordPress coming soon page and then click on the Save All Changes button.

Your WordPress coming soon page is now completely set up, and it won’t display on any of the URLs you don’t want it to!

Feel free to jump back into the SeedProd editor at any time to adjust how your coming soon page looks.
In Conclusion
And there you have it! You now know how to create a coming soon page in WordPress.
Make sure to head over to our post on the best WordPress coming soon plugins and themes next!
And if you like this article, then please follow us on Facebook and Twitter for more updates from our blog.
The post How to Create a Coming Soon Page in WordPress (Easily) appeared first on WPForms.
source https://wpforms.com/how-to-create-a-coming-soon-page-in-wordpress-easily/