Do you want to connect AWeber with WordPress and add an AWeber subscribe form to your WordPress website? Connecting AWeber to your WordPress forms can help you build a bigger email list to keep in touch with your followers, promote your business, and build long lasting relationships that will lead to more sales.
So in this article, we’ll show you how to create an AWeber subscribe form in WordPress.
Click Here to Make Your AWeber WordPress Form Now
Here’s a helpful table of contents if you want to jump ahead to the tutorial:
- Add AWeber Custom Fields (Optional)
- Create an AWeber Subscribe Form in WordPress
- Connect Your Form to AWeber
- Configure Your Subscribe Form Settings
- Customize Your Subscribe Form’s Notifications
- Configure Your Subscribe Form’s Confirmations
- Add Your AWeber Subscribe Form to Your Website
Why Use WPForms for AWeber Subscribe Forms
The best way to use AWeber on your WordPress website is to add an AWeber subscribe form through the WPForms plugin. There are several big reasons for this.
- You can start with a simple newsletter subscriber form template and keep it basic or add additional fields to customize your AWeber subscribe forms.
- Ability to create user registration forms and register users for events while also growing your email list.
- Use any of the 100’s of form templates and easily integrate them with AWeber.
- Easily add a survey or poll to your forms and collect valuable data that can boost your revenue through survey questions.
- It’s the most beginner-friendly WordPress contact form plugin and uses a drag and drop builder to make creating your AWeber subscribe forms super easy.
- You can get higher conversions by making an interactive form on your website helping your users provide complete details about themselves.
- You get access to a friendly support team that will help answer any questions you have about building your AWeber forms.
- And much, much more.
Now you know why you want to go above and beyond basic AWeber opt-in forms and use WPForms to build your email list. So let’s go ahead and easily connect your AWeber account to WPForms next.
How to Create an AWeber Subscribe Form in WordPress
Follow these steps to connect AWeber and WordPress forms:
Step 1: Add AWeber Custom Fields (Optional)
Before you begin making your AWeber form, you may want to add custom fields to it. Here are some things to consider about this completely optional step:
- You’ll want to do this if you want to collect extra data from WPForms into your AWeber list (besides the basic Name and Email Address).
- WPForms makes it super easy to store all your form data, so you may not need to add custom fields to AWeber unless you also want those extra fields and data stored in your email lists.
- You can store up to 25 custom fields on top of Name and Email Address.
- This step may be a little tricky for basic, non-technical users.
- When you complete Step 2 of this tutorial, you’ll get a prompt to connect your custom fields into your WPForms AWeber integration.

But if you want to keep it simple and don’t want to add custom fields, go ahead and skip this 1st step. It’s completely up to you! Your AWeber subscribe form is going to work great either way.
And if you’ve decided you want to add custom fields to AWeber, check out this tutorial on creating custom fields in AWeber.
Step 2: Create an AWeber Subscribe Form in WordPress
Now, you’ll need to do is install and activate the WPForms plugin. For more details, see this step by step guide on how to install a plugin in WordPress.
Next, go to WPForms » Addons and find the AWeber Addon.
Install and activate the AWeber addon.

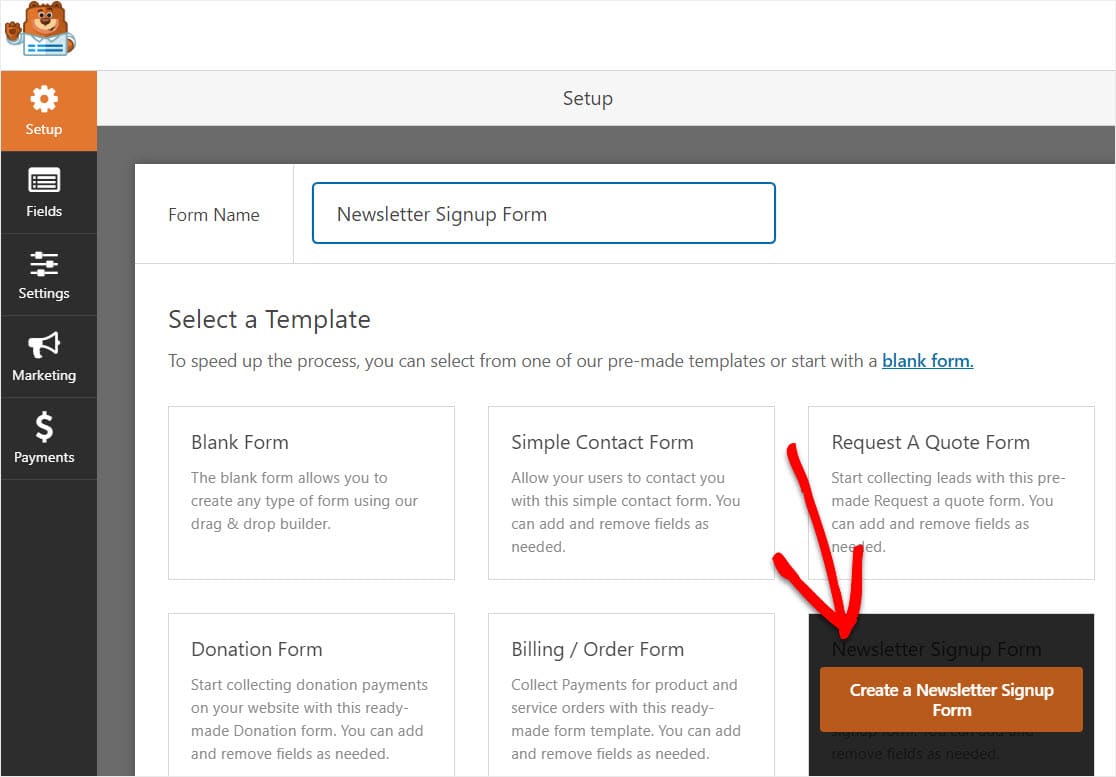
Once your WPForms AWeber addon is active, go to WPForms » Add New to create a new form.
On the setup screen, name your form and select the Newsletter Signup Form template.

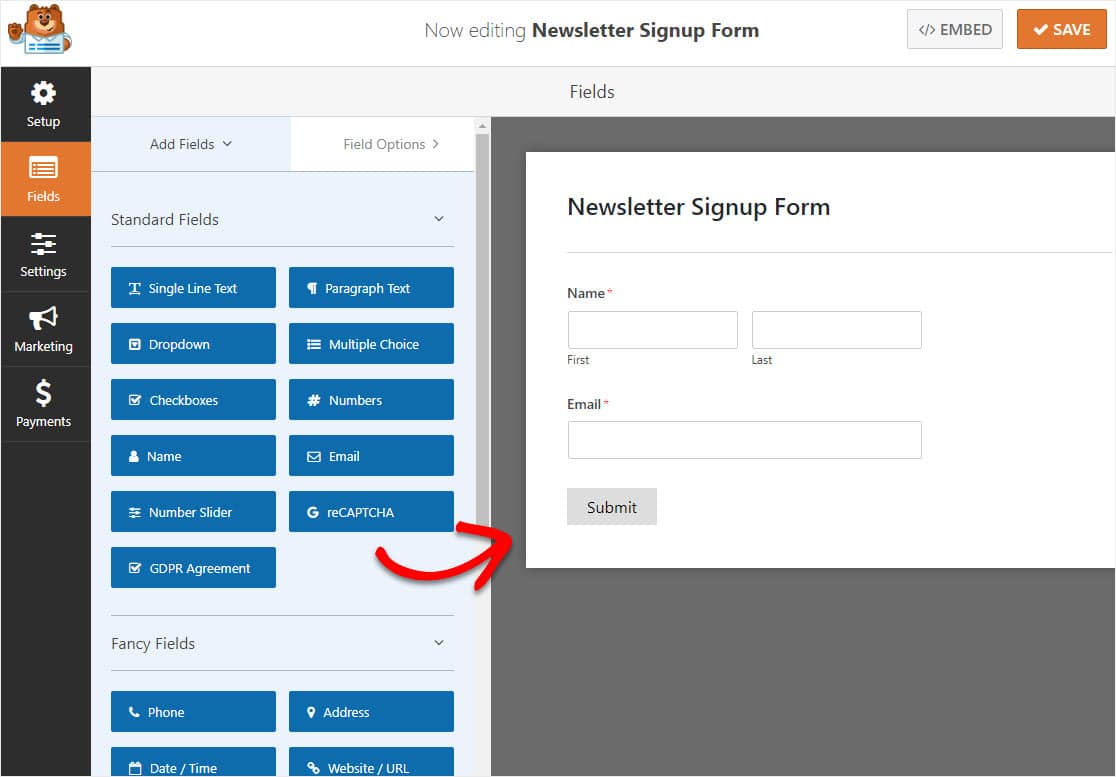
WPForms will create a simple newsletter signup form.
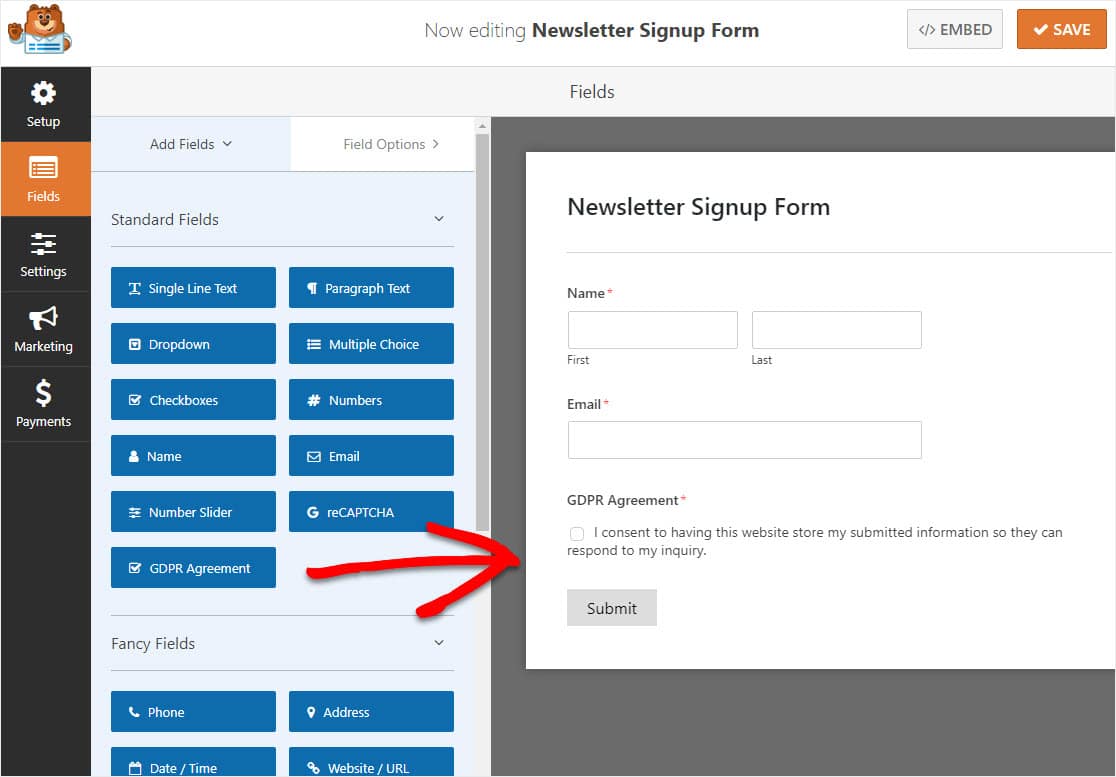
Here, you can add additional fields by dragging them from the left hand panel to the right hand panel. Then, click on the field to make any changes.
You can also click on a form field and drag it to rearrange the order on your AWeber WordPress subscribe form.

One important form field to consider adding to your AWeber sign up form is the GDPR Agreement field. This form field helps you create GDPR compliant forms by giving your site visitors an explicit way to agree to you storing their personal information and sending them email marketing materials.

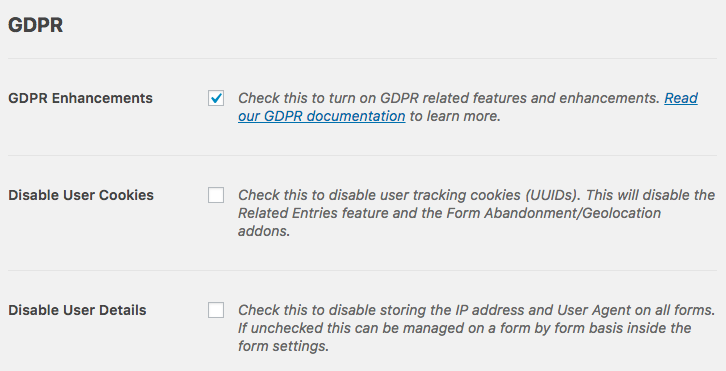
If you do decide to add the GDPR Agreement field to your subscribe form, you’ll need to go to WPForms » Settings and click on the GDPR Enhancements checkbox.

When you do this, you’ll enable the GDPR enhancement features WPForms has available for you to make complying with GDPR on your AWeber WordPress form that much easier.
In fact, you’ll be able to:
- Disable user cookies
- Disable user details, which includes IP addresses and User Agent data
- Access the GDPR form field for your WordPress forms
Click Save once you’re done customizing your form. Now, we’ll take a look at how to connect your sign up form to your AWeber newsletter service.
Step 3: Connect Your Form to AWeber
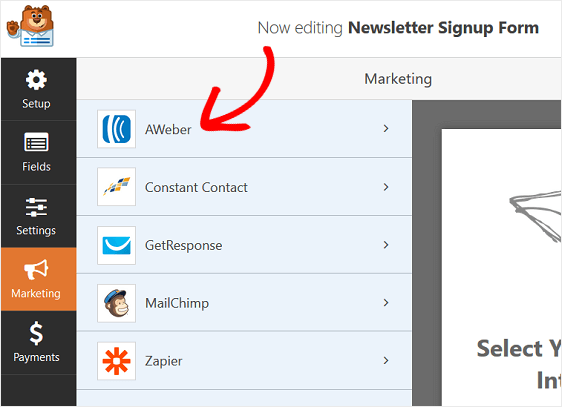
To connect your subscribe form to AWeber, go to Marketing » AWeber.

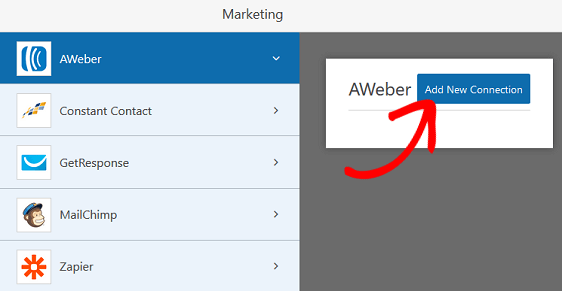
Next, click Add New Connection.

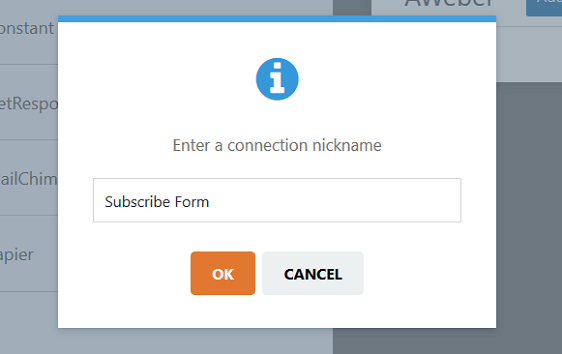
A box will pop up asking you to name this connection.

Enter any name you want since this is for your reference only. Then, click OK.
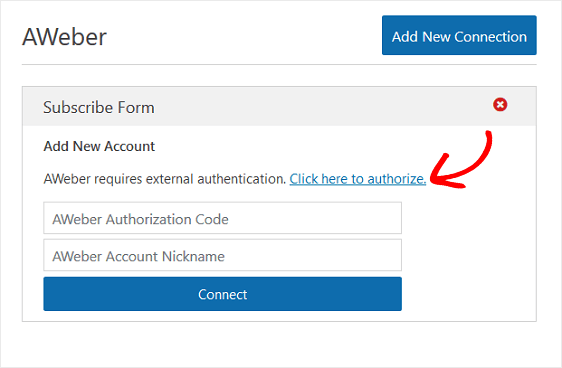
On the next screen, you’ll need to authorize AWeber to connect to WPForms. To do this, click the link labeled Click here to authorize.

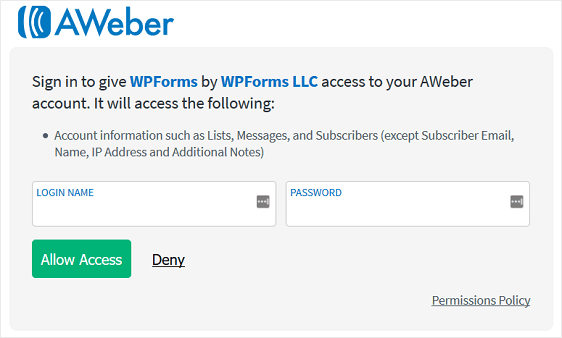
First, you’ll need to log into your AWeber account to give WPForms access and get the authorization code.

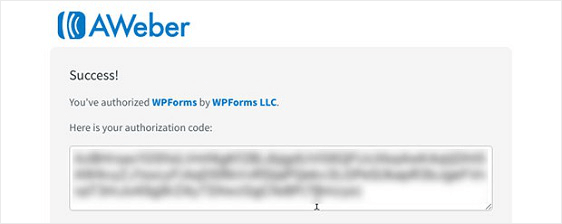
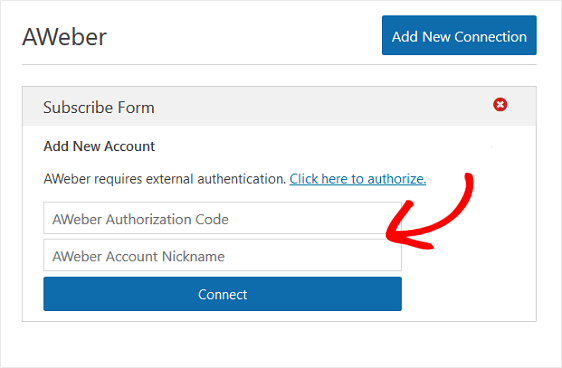
When you do, your authorization code will pop up.

Copy and paste the authorization code into the section labeled AWeber Authorization Code in WPForms. You can also give your account a nickname if you want.

Click Connect.
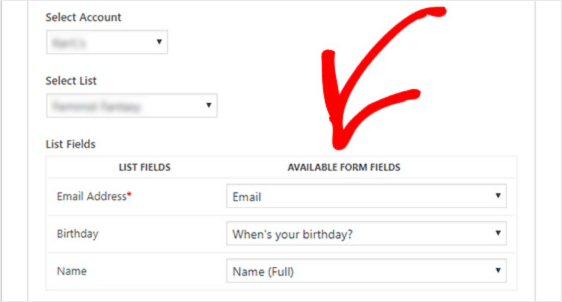
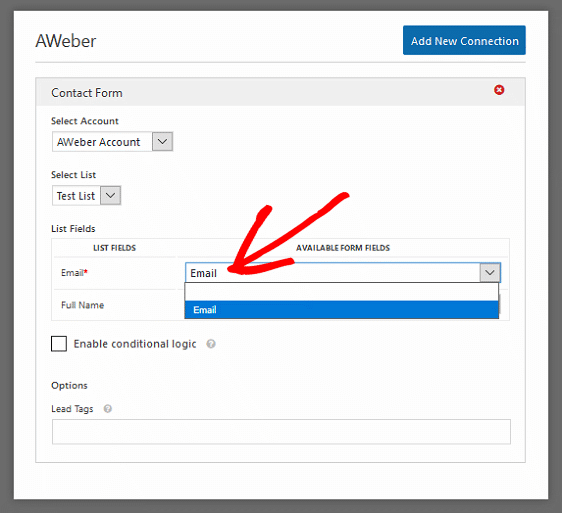
Once the connection is created, you’ll want to connect your form to your email list in AWeber. This is where all your subscriber information will go when site visitors subscribe.
To do this, choose your email list from the dropdown menu labeled Select List.

If you want additional information sent to your AWeber account, such as the subscriber’s name, choose those form fields from their respective dropdown menus.
Now let’s take a look at how to configure your subscribe form’s settings.
Step 4: Configure Your Subscribe Form Settings
To start, go to Settings » General.

Here you can configure the following:
- Form Name — Change the name of your form here if you’d like.
- Form Description — Give your form a description.
- Submit Button Text — Customize the copy on the submit button.
- Spam Prevention — Stop contact form spam with the honeypot feature or Google reCAPTCHA. The honeypot feature is automatically enabled on all WordPress forms so if you decide to use another form of spam prevention, unclick this option.
- AJAX Forms — Enable AJAX settings with no page reload.
- GDPR Enhancements — You can disable the storing of entry information and user details, such as IP addresses and user agents, in an effort to comply with GDPR requirements. Check out our step-by-step instructions on how to add a GDPR agreement field to your simple contact form.
When you’re done, click Save.
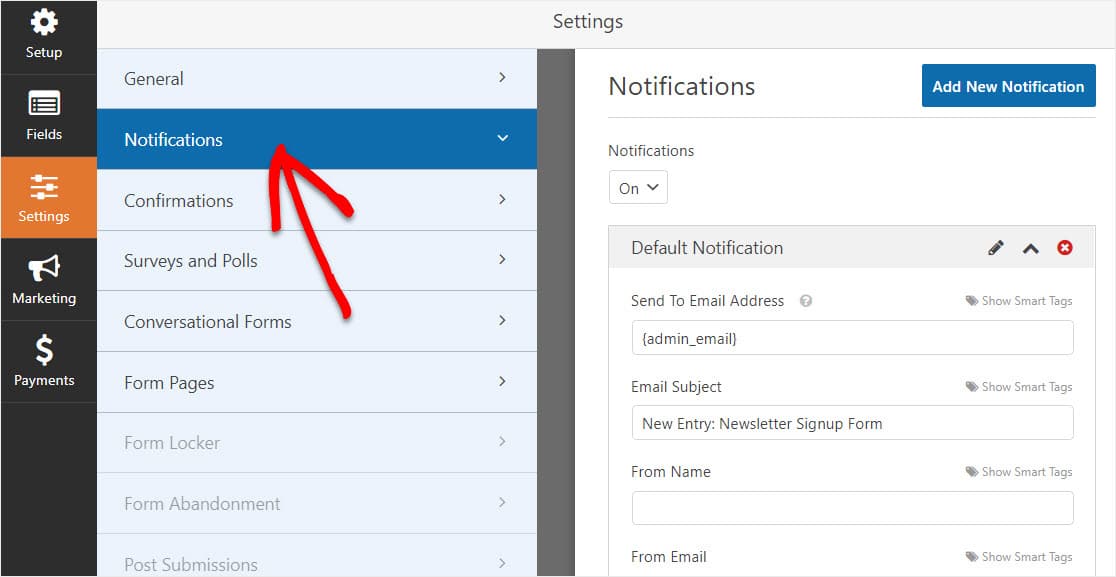
Step 5: Customize Your Subscribe Form’s Notifications
Notifications are a great way to send an email whenever a form is submitted on your website.

Unless you disable this feature, whenever someone submits a subscribe form on your site, you’ll get a notification about the submission.
If you use smart tags, you can also send a notification to the user when they subscribe, letting them know you received it and will be in contact shortly. This assures site visitors their form has gone through properly.
For help with this step, check out our documentation on how to set up form notifications in WordPress.
Adding to this, if you want to keep branding across your emails consistent, you can check out this guide on adding a custom header to your email template.

Step 6: Configure Your Subscribe Form’s Confirmations
Form confirmations are messages that display to site visitors once they subscribe to your email list. They let people know that their entry to your AWeber WordPress form has been processed, and offer you the chance to let them know what the next steps are.
WPForms has 3 confirmation types to choose from:
- Message — This is the default confirmation type in WPForms. When a site visitor subscribes, a simple message confirmation will appear letting them know their form was processed. Look here for some great success messages to help boost customer happiness.
- Show Page — This confirmation type will take site visitors to a specific web page on your site thanking them for subscribing. For help doing this, check out our tutorial on redirecting customers to a thank you page. In addition, be sure to check out our article on creating effective Thank You pages for boosting customer loyalty.
- Go to URL (Redirect) — This option is used when you want to send site visitors to a different website.
Let’s see how to set up a simple form confirmation in WPForms so you can customize the message site visitors will see when they subscribe to your email list.
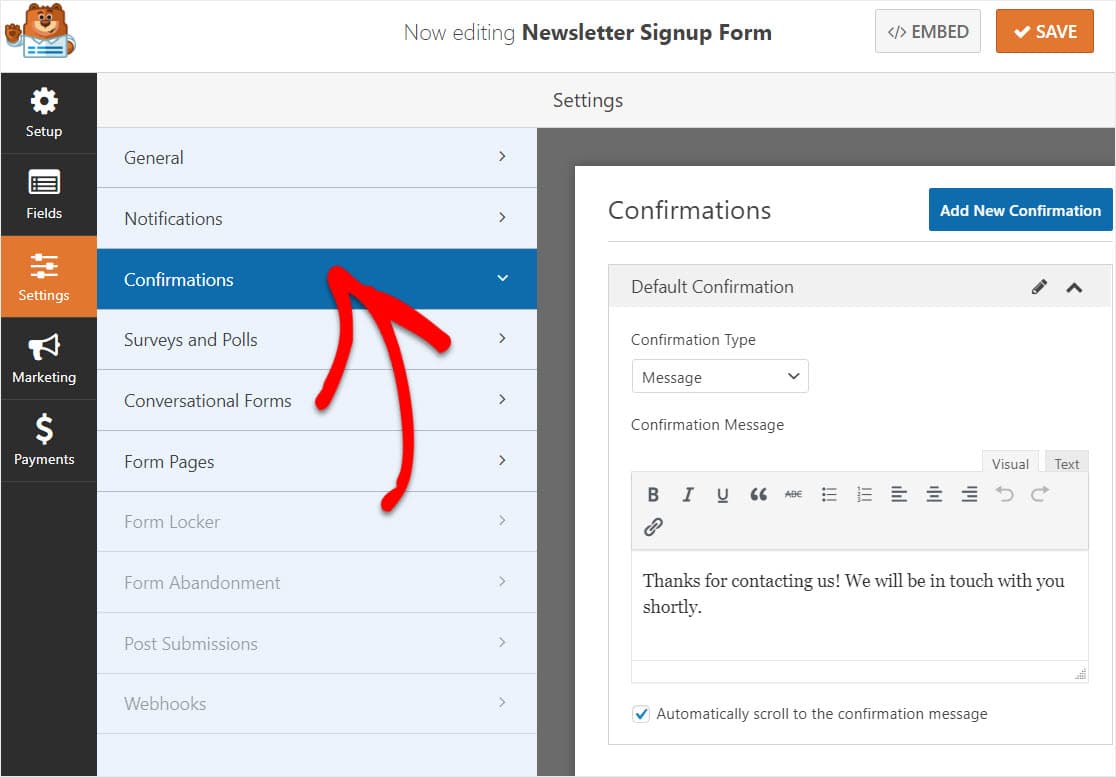
To start, click on the Confirmation tab in the Form Editor under Settings.
Next, select the type of confirmation type you’d like to create. For this example, we’ll select Message.

Then, customize the confirmation message to your liking and click Save when you’re done.
For help with other confirmation types, see out documentation on setting up form confirmations.
Now you’re ready to add your contact form to your website.
Step 7: Add Your AWeber Subscribe Form to Your Website
After you’ve created your AWeber subscribe form, you’ll need to add it to your WordPress website.
WPForms allows you to add your forms to many locations on your website, including your blog posts, pages, and even sidebar widgets.
Let’s take a look at the most common post/page embed option.
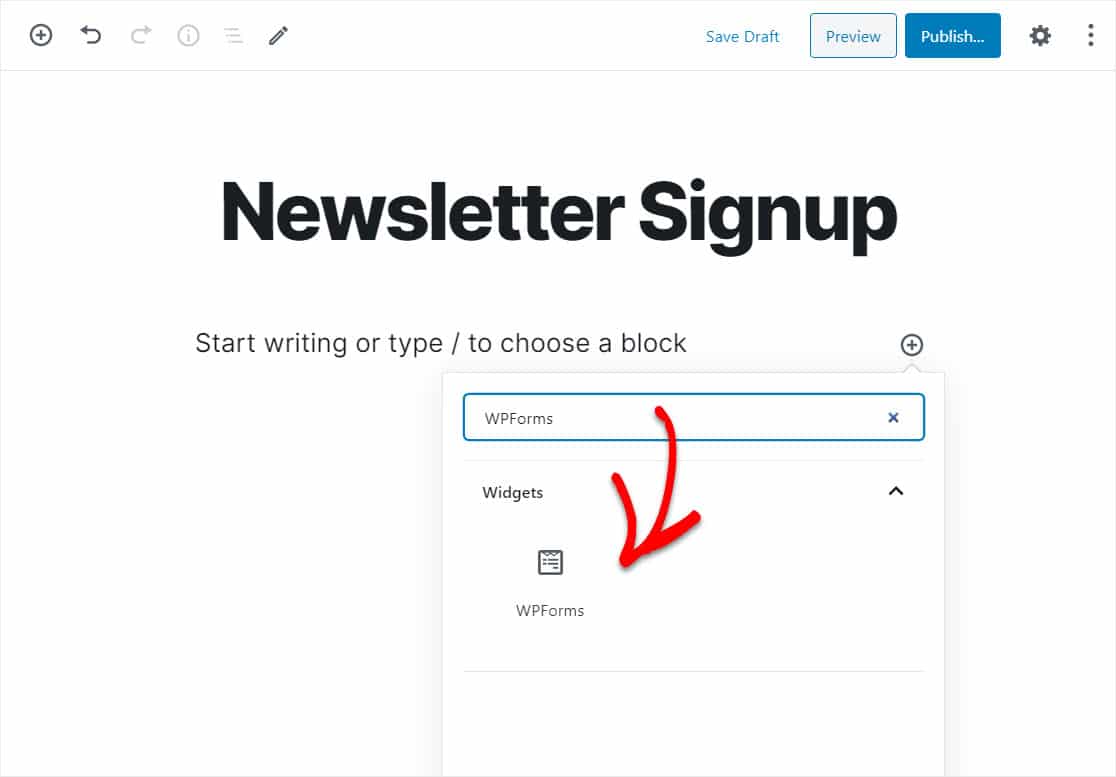
To begin, create a new page or post in WordPress, or go to the update settings on an existing one. After that, click inside the first block (the blank area below your page title) and click on the Add WPForms icon.

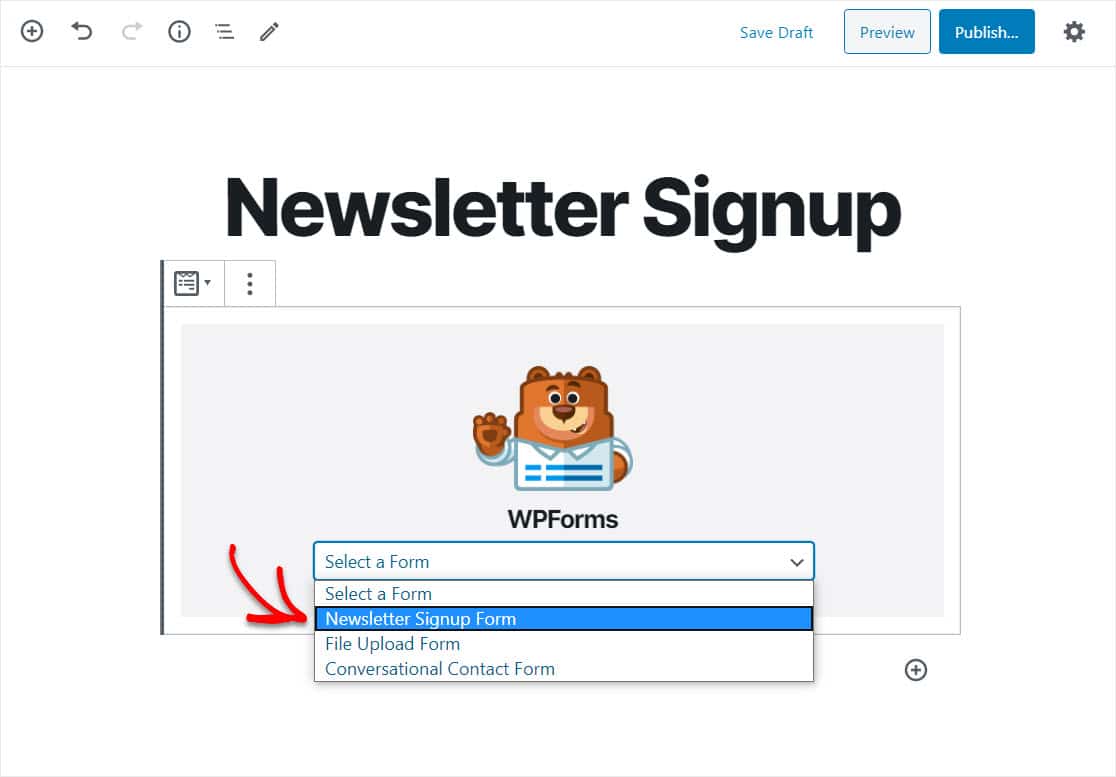
The handy WPForms widget will appear inside your block. Click on the WPForms dropdown and pick the form you’ve just created and that you want to insert into your page.

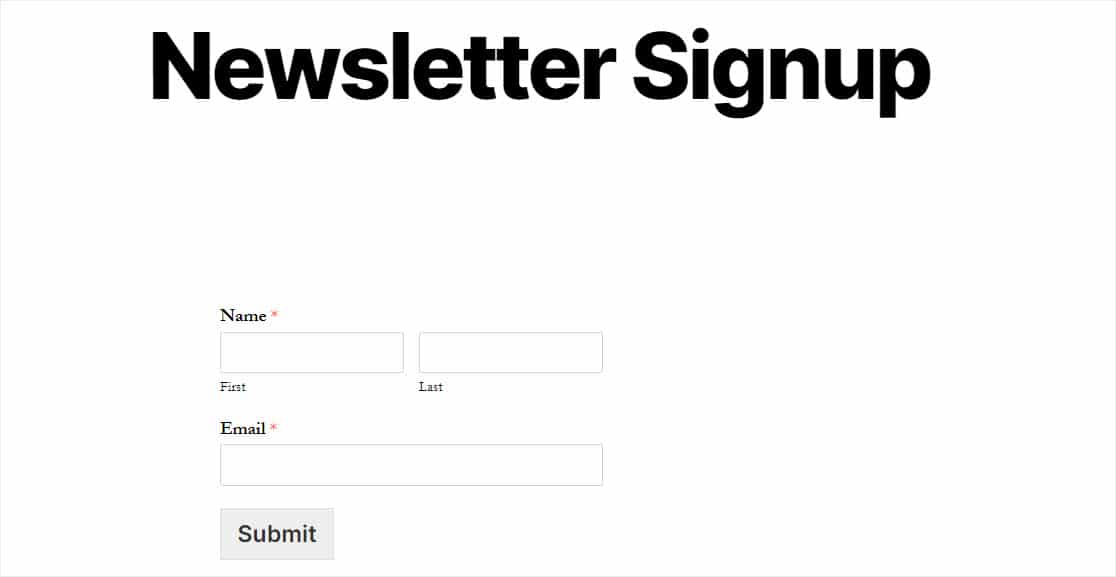
Now, click Preview, and you’ll see your AWeber WordPress form as it will appear on your website.

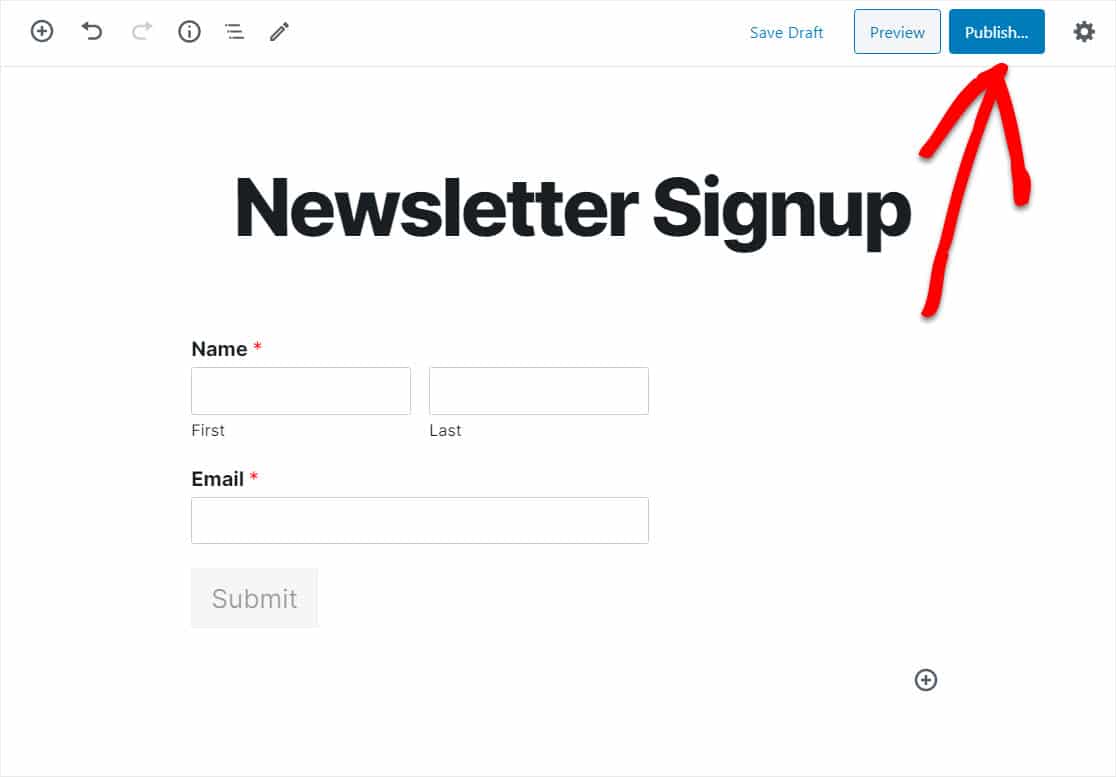
If you’re satisfied with the way your AWeber WordPress form looks, go ahead and click on Publish and your form will go live on the Internet.

To view your AWeber form entries after they’ve been submitted, check out this complete guide to form entries.
Click Here to Make Your AWeber WordPress Form Now
Final Thoughts on AWeber WordPress Forms
And there you have it! You now know how to create an AWeber subscribe from in WordPress so you can start building your email list and working on your email marketing strategies.
So, what are you waiting for? Get started with the most powerful WordPress forms plugin today.
And don’t forget, if you like this article, then please follow us on Facebook and Twitter.
The post How to Create an AWeber Subscribe Form in WordPress appeared first on WPForms.
source https://wpforms.com/how-to-create-an-aweber-subscribe-form-in-wordpress/

